
 あとで読む
あとで読む
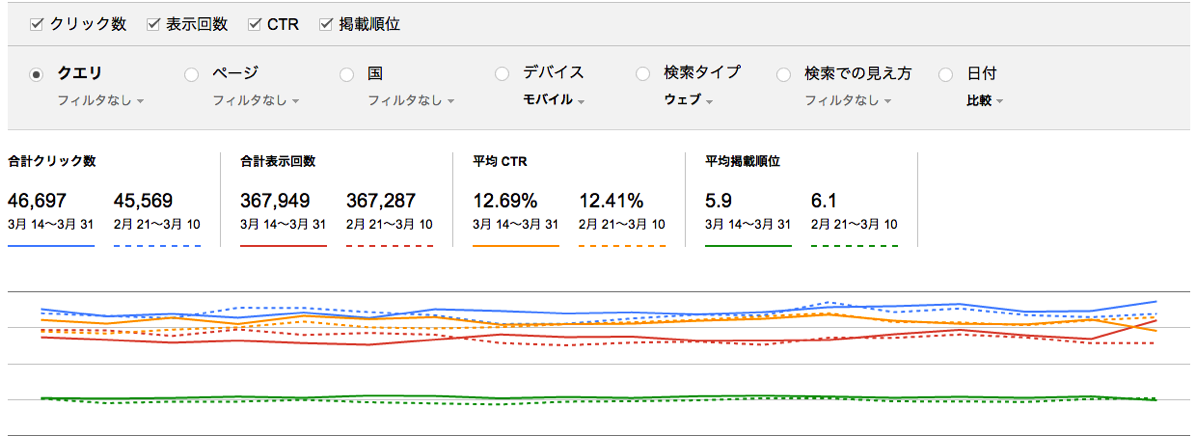
まずウェブ担当者通信事務局で把握している内容をお伝えします。
※3月14日〜31日までの間、WordPressで作られたサイトで検証しました。プラグイン+テンプレートをカスタマイズして全ページAMP対応しました

比較左側の3月14日〜31日が導入後です。ほとんど変わらないことがわかると思います。
なお、このデータを出した後AMPページは削除したのですが、導入前後ともアクセス数はずっと変わりませんでした。
次に、一般公開されているブログで発見したAMPの効果に関する感想をサマリーしてお伝えします。総じて同じような話になっているようです。
現状AMPの流入プラス効果は、はっきりいって更新日付が新しいページでしか実感できないと思います。
したがってAMP対応をやってみるならば、ウェブ担当者通信としてお勧めしたいのは「更新頻度の高いページ」や「瞬間風速のでるニュースを扱うページ(例えば旬の芸能人のネタなど)」のみです。
ただしアクセスは稼いでもJavaScriptが動かないことから、広告のクリックなど何かリッチなアクションをしてもらいたい場合にはAMPページは苦労します。
どちらにせよAMP対応はページ単位で考えましょう。少なくともサイト全体をAMP対応するのはほとんどの企業にとって、導入負荷の割にメリットはないでしょう。
もし可能ならば「AMPは導入しない」と決めるのも一つの手です。多くの企業サイトにとってほとんどメリットがないのが現状のAMPだからです。
前回記事(1)で、AMPが「企業のウェブサイトにとっては悩まししい存在かも」と書きましたが、現段階でのAMP導入はほとんどの企業にとって時期尚早かもしれません。
一方でモバイルユーザーにとっては、AMP対応ページはメリットが多いです。
これを辛辣に読めば「さっさと最新の記事をよんで満足したいので、企業はがんばってください」ともいえます。しかしそれがユーザーの望みなのも事実です。
したがって茨の道ではありますが、しっかりしたAMP対応ページを作成できればユーザーから好印象に捉えられるかもしれません(ブランドを覚えてもらうほどのトラフィック量があることが前提ですが)。
またユーザーファーストを掲げるGoogleは、今後もっとAMP対応ページを優遇してくる可能性もあります。
現状JavaScriptが使えないAMPも、amp-bindといった拡張機能(まだ開発中)が登場し、自由度があがってきています。
したがってこの章をまとめるならば、下記のことがいえると思います。
AMP対応は、現状と未来でわけて考えるべき
これらのことを踏まえて、あなたのサイトがAMP対応すべきかチェックリストを作ってみました。4つ以上当てはまるならば更新頻度が高いページに対してAMP対応を行ってもよいでしょう。
1ヶ月に数回更新するページがある
モバイルユーザーがページアクセスの半分以上を占める
ビッグキーワードを狙っており、その関連ページの更新頻度が高い
JavaScriptが動かなくても困らない
未来への投資、もしくは職業柄AMP対応をやってみる必要がある。もしくはやってみたい
現状サイトの表示スピードが遅く、AMP対応しているとユーザーのメリットが大きい
番外ですが、もし通信環境の悪い国でサイトを展開しているならばAMPは良い選択肢かも知れません。表示スピードの優先順位がかなり高いからで、実際に成功事例も出てきています。
>AMPとPWAのコンボで表示速度とコンバージョンを劇的に改善したフライト検索サイトのWego | 海外SEO情報ブログ
記事ではPWAやAMPなど三文字の単語が連発されていて凄そうですが、平たくいえば「インドなど通信環境の悪い国の航空券検索システムだったので、なんとかしたいと思って、まずAMP対応してページの表示速度を爆速にした。次に主にAndroidユーザーが使えるウェブアプリ(PWA)をキャッシュしてもらって、操作感をよくした。そしたら成果が出た。」ということが書いてあります。
PWAはプログレッシブウェブアプリの略で、ブラウザ上で動くアプリを作れる仕様です。従ってプログラミング言語はJavaScriptがメインになるので、PWAをAMP対応するのは苦労します。今回の事例でもPWAををAMP対応したわけではありません。あくまで組み合わせて成果を出したという事例です。
AMP対応をすると決めた場合のチェックリストを掲載します。もしチェックが7個以下の人は、気軽に導入すると苦労することになるかもしれません。AMPをわかりそうな技術者をアサインするか、もしアサインできない場合は「実験的に作業をする」と思って、結果が思わしくない時にはすぐに戻せるようにしておきましょう。
Googleアナリティクスのプロパティとは何か説明できる
Googleアナリティクスの「_ga」Cookieが何のことだかわかる
英語のHELPドキュメントを読むことができる
HTMLとCSSがわかる
JavaScriptの非同期処理と聞いて何のことかわかる
WordPressなどCMSのテンプレートを自分で作ることができる
Googleサーチコンソールにログインできる
構造化データをJSON-LDでマークアップできる
次回は、いよいよ具体的なAMP導入手順についてお伝えしていきます。