
 あとで読む
あとで読む

サイトを作成する際、WordPressを利用することが主流になってきました。
便利なプラグインも多種開発されています。
よく使うプラグインは気軽に導入しますが、攻撃対象になることもあります。
また、もうちょっと便利に使いたいと思うこともあります。
「Contact form 7」もWordPress用のプラグインです。
ja.wordpress.org/plugins/contact-form-7/
手軽に複数のお問い合わせフォームを設置できるので、使っている方も多いのではないでしょうか。
自分の備忘録も兼ねて、導入後に設定したいポイントをまとめます。
「Contact form 7」はメジャーなプラグインなので迷惑メールの対象として狙われやすく、海外からの迷惑メールが大量に届くこともあります。
迷惑メールは手動ではなくBotと呼ばれるプログラムで送信されています。なので、Bot対策として「reCAPTCHA」を設定します。

▼reCAPTCHA|出典: フリー百科事典『ウィキペディア(Wikipedia)』
ja.wikipedia.org/wiki/ReCAPTCHA
フォームからメールを送信するときに、ゆがんだ英文の画像が表示されることありますよね。
「表示されている文字を入力してください」とパスワードのように入力します。
Botでは判読できない文字を利用して、人間かBotかを区別する仕組みです。
現在は「reCAPTCHA v3」と呼ばれるシステムで、複雑な文字を入力しなくても人間かBotかを自動で判別しています。
reCAPTCHA機能は、Googoleのサイトから「サイトキー」と「シークレットキー」を取得し、自身のWordpressに設定します。
キーを取得したら、コピー&貼り付けで簡単に設定できます。
解説はこちら
▼reCAPTCHA (v3)|Contact Form 7
contactform7.com/ja/recaptcha/
reCAPTCHAの設定を完了すると、デフォルトの設定ではサイトの全ページにreCAPTCHAのバッジが表示されます。
バッジが表示されていると、ページスピードに影響が出たり操作の妨げになることもあるので、Contact form 7を使用しているページだけに適用させます。
下記サイトを参考に、テーマのfunctions.phpへコードを追加します。
※ご注意
functions.phpの編集はWordpressの動作に影響が出ます。
必ずバックアップを保存してから作業してください。
下記スクリプトは公式ではありませんが、私の運用している複数のサイトで利用しています。今のところ問題なく稼働しています。
解説はこちら
▼ContactForm7のキャプチャをお問い合わせページだけに表示|ワードプレス・ドクター
wp-doctor.jp/blog/2021/05/14/contactform7キャプチャをお問い合わせページだけに表示/
「個人情報の保護に関する法律についてのガイドライン(通則編)」(個人情報保護委員会)によると、「本人による同意する旨の確認欄へのチェック」することにより「本人の同意」を得ていると判断されます。
また、承諾確認チェックボックスを設置することで、海外からのスパムメールをある程度防ぐ効果もあります。
Contact form 7では簡単にチェックボックスを設置できます。
解説はこちら
▼承諾確認チェックボックス|Contact Form 7
contactform7.com/ja/acceptance-checkbox/
デフォルトの設定でも使えますが、こうだったらいいな…と思うこともあります。
見た目と使いやすさについて参考サイトを紹介します。

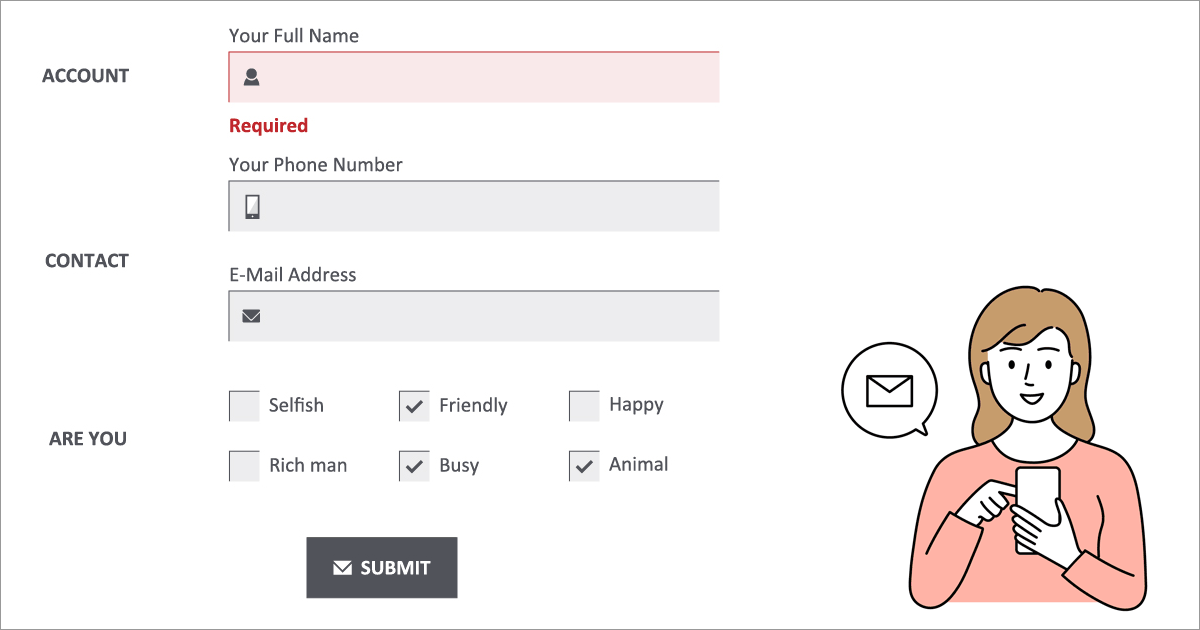
スタイルシート(CSS)で見た目を整えると、必須項目や入力箇所が分かりやすくなります。
コピーして使えるCSS、HTMLを公開しているサイトも多数あります。
メールフォームのデザインは、テーブル(table)、定義リスト(tl)、ブロックレベル(div)などを利用してカスタマイズされています。
最近のCSSではレスポンシブにも対応しているので、サイトの用途やテーマに合ったCSSを選んでください。
CSS、HTMLの知識があれば、カラーの変更なども簡単にできます。
▼【Contact Form 7】CSSでデザイン カスタマイズ(コピペOK・レスポンシブ対応)|ツッチーブログ
tsutchii.com/cf7-design-customize▼Contact Form 7のカスタマイズ(コピペOK、レスポンシブ対応)|webicon
webicon.jp/wordpress/contactfoam7-setting/▼Contact Form7をCSSでおしゃれにカスタマイズ【コピペ用】|misaMAG
shimamisa.com/contact-form7-css/
WordPressのプラグインです。
郵便番号を入力すると、自動で住所が入力されます。
【zipaddr-jp】
wordpress.org/plugins/zipaddr-jp/
Contact Form7を利用していると設定がより簡単にできます。
▼Contact Form 7 が、より簡単に利用できます。|ZipAddr2
zipaddr2.com/contactform7/
「都道府県」「市区町村」など命名ルールから次の入力項目を判断する方法と、入力項目に既定のname属性を設定する方法があります。
入力項目の数やレイアウトで設定は違うので、それぞれのサイトに適した方法を利用してください。
Contact Form7は確認ページがないんですよね。
プラグインで表示させることもできるようですが、更新がされていないものや、レイアウトに手間がかかるものや、いまいちコレ!というおすすめがありません。
もしおススメあれば教えてください^^;
トラッキングとは、サイトにおけるユーザーの行動や情報を収集する機能です。
ユーザーがフォームを書き込んで、送信したか離脱したか、解析することもあります。
Googleアナリティクス対応のためにサンキューページへリダイレクトさせたい方もいるでしょう。
Contact Form7のサイトではリダイレクト方法も掲載されていますが、「トラッキングする簡単な方法」を推奨しています。
▼送信後に異なる URL にリダイレクトさせるには|Contact Form 7
contactform7.com/ja/redirecting-to-another-url-after-submissions/▼フォーム送信を Google Analytics でトラッキングする|Contact Form 7
contactform7.com/ja/tracking-form-submissions-with-google-analytics/
今後、GA4に変わった場合は対応どうなるのかしら…。
なんだか面倒そう…。
と思ったあなたには、WordPress公式プラグイン「QAアナリティクス」をおススメします。
タグやコードの設定は不要、導入するだけでアクセス解析できますよ。
余談ですが。
WordPressで新しいサイトを構築中、Contact Form7で作成したメールフォームから送信テストをしても、アイコンがくるくる回るだけで動作しないことがありました。
新しくページを作って設置すると送信できるのに、お問い合わせページからはくるくる…
プラグインの干渉?
バージョン?
何か設定がおかしい?
しばらく悩んでから、アドレスバーの違いに気づきました。
お問い合わせページへのリンクをうっかり「http://~」に設定していたため、「保護されていない通信」になっています。
「https://~」でテストしたら、すんなりと送信できました。
サイト構築中でサーバーやBasic認証の影響かもしれません。
調べても原因がわからず悩んだので、おまけで書いておきます。