
 あとで読む
あとで読む

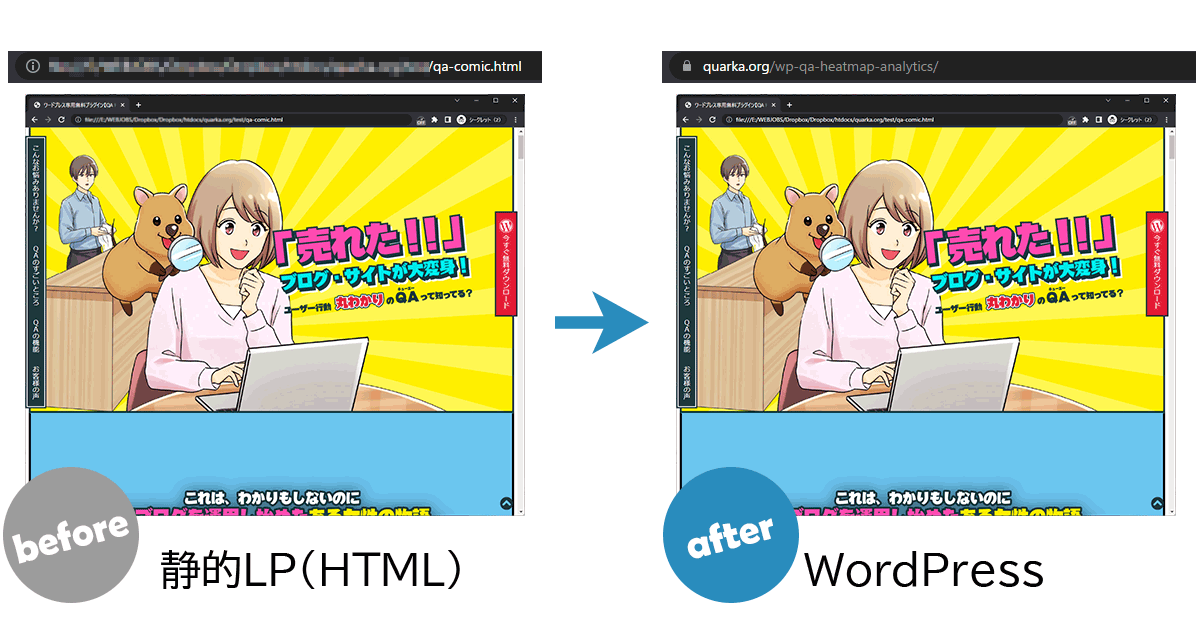
サイトをWordPressで運用していても、広告用のLP(ランディングページ)はデザイン重視でHTML形式のままでサイトに掲載していませんか?
リライトしたりボタンのテキストを変更したいときに、WordPressで修正できたら便利なのになーと思うことはありませんか?
ウェブ担当者通信を運営しているウェブジョブズでも、広告用のLPはHTML形式で納品されることがほとんど。
近ごろはQAアナリティクスを利用しているので、LPがWordPress化されていればユーザー行動を簡単に確認できるのに!
WordPressなら、ふだんHTML編集ソフトを使わないスタッフでも、ちょっとは修正できるし…。
そこで、HTMLで作成された静的LPをとりあえずWordPress化して掲載しています。
HTMLとCSSの知識、FTPは必要ですが、基本的にコピー&貼り付けでできる作業です。
QAアナリティクスとは
タグ不要で簡単に導入できるアクセス解析&ユーザー行動分析のWordPress公式プラグインです。
ヒートマップやセッションリプレイも見ることができるので、ページ単位で分析を行いたいランディングページでは特に使いたいWPプラグインです。
※2024年2月11日追記
余談ですがWordPress公式ツールの作成が検討されているようです。早く進んでほしいですね。
github.com/WordPress/data-liberation/blob/trunk/guides/html-to-wordpress.md
静的LPをWordPressで表示させるために、固定ページ用の独自テンプレートを作成します。
独自テンプレートの作成は、主に2つの方法があります。
QAアナリティクスのサイトを例にすると
「丸わかりQAマンガ」はすべてをテンプレートで作成、「機能・プラン」はカスタムHTMLで対応しています。
元のHTMLの構造や運用から、どちらにするか検討してください。
複雑なHTMLや編集の予定がないページにおすすめ
QAアナリティクス「丸わかりQAマンガ」のページは、メインが画像でデザイン重視、HTMLやCSSも細かく設定してありほとんど編集しないので、すべてをテンプレートで作成しています。
【メリット】
ほぼ丸ごとコピーするだけなので簡単
Dreamweaverなどソフトを使って修正できる
【デメリット】
あとで修正をするときにもテンプレート(PHP)を編集する
同じテンプレートで複数のLPを作成するときや、ときどき更新のあるページにおすすめ
QAアナリティクス「機能・プラン」のページは、機能が拡張され編集の予定がある、また他のページでもコンテンツを流用するので、カスタムHTMLで作成しています。
【メリット】
同じテンプレートでもコンテンツを変更できる
WordPressの機能も使える
【デメリット】
レイアウトできる範囲がやや制限される
修正はWordPressのカスタムHTMLでコードを編集する
静的LPをWordPressで表示させるために、まずLP用固定ページの独自テンプレート作成します。 HTMLをほぼそのままPHPで保存ですが、WordPress化に必要なコードを追加します。
テンプレートを作成するために、編集ソフトがあると便利です。
必要なもの
LP用固定ページの独自テンプレートを作成する準備ができたら、さっそく静的LPをWordPressで作っていきます。
2つの方法の手順をまとめています。
HTMLをまるごとコピーして、テンプレートを作成します。
テンプレートをアップロード後は、テーマエディターで編集できます。
HTML編集ソフトなどで新規ファイルを作成します。ファイル名を付けて保存してください。
名前の付け方は「page-任意の文字列.php」です。
任意の文字列には後から見て分かりやすい名前を付けます。
ここでは仮に「page-lp01.php」とします。
「page-lp01.php」の最初に、テンプレートの名前を付けるコードを入力します。
WordPressで固定ページを作成するときに表示されます。日本語でもかまいません。
<?php
/*
Template Name: ここにテンプレートの名前
*/
?>
表示させたいHTMLデータのソースを全選択してコピーし、先ほどの「page-lp01.php」に貼り付ける。
コピーしたHTMLの「</head>」の前の行に「<?php wp_head(); ?>」を追加。
<?php wp_head(); ?> 「</body>」の前の行に「<?php wp_footer(); ?>」を追加。
</head> <?php wp_footer(); ?>
</body>
画像、CSS、JSなど、必要なデータを適当な場所へ保存します。
WordPress使用中のテーマ内が便利です。
例えば、使用中のテーマ内に「lp01-image」フォルダを作り、画像を保存した場合。
画像のフォルダのURL: https://あなたのサイト/wp-content/theme/使用中のテーマ/lp01-image/
page-lp01.phpにコピーしたソース内で画像などへのリンクを再設定します。
<img src="image/mainphoto.png">
↓下記に変更
<img src="https://あなたのサイト/wp-content/theme/使用中のテーマ/lp01-image/mainphoto.png">
編集ソフトの置換機能でまとめて変更すると簡単ですね。
CSSやJsも同様にリンクを再設定してください。
テンプレート(page-lp01.php)と依存ファイル(画像、CSSなど)をFTPで、WordPressの使用中のテーマへアップロードします。
WordPressで固定ページを新規作成します。
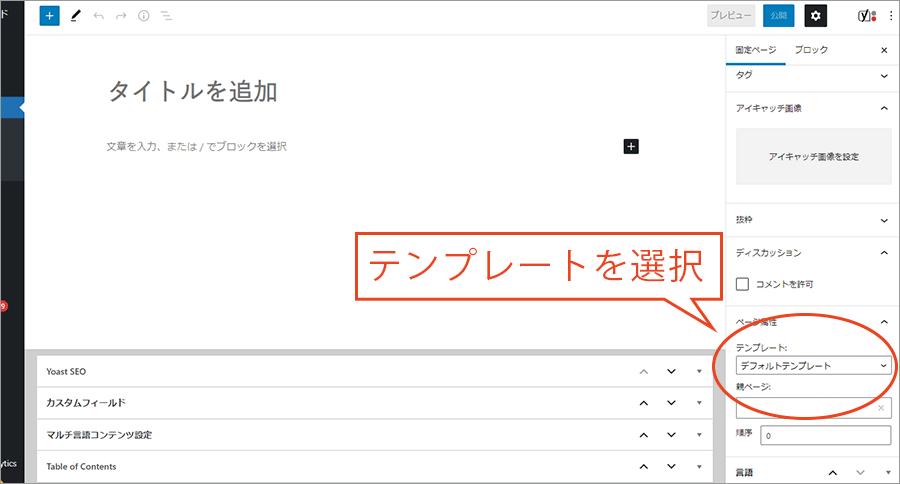
設定で、固定ページのテンプレートから先ほど作成したテンプレートを選びます。
上記3-2で設定した「ここにテンプレートの名前」部分が表示されているはずです。

固定ページを保存し、テンプレートで作成した静的HTMLが表示されているか確認してください。
画像やスタイルがうまく表示されない場合は、リンクを確認してみてください。
コンテンツ部分をWordPressで編集できるようにします。
前項(3-1~3-7)と同じく、ページのすべてをテンプレートで作成し、固定ページの設定をします。
WordPressで編集したい部分を、テンプレートのPHPからコピーします。
<body>の間や、ヘッダー・フッターの間など、区切りの分かりやすい部分がおすすめです。
WordPressの固定ページにカスタムHTMLのブロックを追加し、先ほどコピーしたPHPを貼り付け、保存します。
テンプレートで先ほどコピーしたHTML部分を削除し、固定ページの内容を表示させるコードを追加します。
<?php the_content(); ?>
テンプレートの<title>タグもPHPに変更します。
固定ページのタイトルが表示されます。
<title><?php wp_title(); ?></title>
※テーマによってはfunction.phpで、タイトルを出力するように設定されています。
function.php内に「add_theme_support( ‘title-tag’ );」の記述があれば、テンプレート内の<title>タグは不要です。(分からなければスルーしてOK)
テンプレートのPHPを保存し、サーバーにアップロードします。
固定ページを表示し、テンプレートのデザインとコンテンツが表示されているか確認してください。
ほぼ丸ごとコピーで対応できますが、ちょっと追加しておきたい設定を追記します。
SNSで表示させたい画像や、Googleアナリティクスのタグなど、静的LPには設定されていない場合があります。
WordPressテーマのヘッダー用プレート(header.php)から必要な部分をコピーして貼り付けると簡単です。
画像へのリンクなど、WordPressのURLはphpで呼び出すことができます。
URLをPHPに置き換えます。
・テーマのURLを呼び出す場合
https://あなたのサイト/wp-content/theme
↓
<?php echo get_template_directory_uri();?>
・子テーマの場合
https://あなたのサイト/wp-content/theme/使用中の子テーマ
↓
<?php echo get_stylesheet_directory_uri(); ?>
たとえば、テーマの中に画像フォルダ「lp01-image」を作成し、画像「mainphoto.png」を保存した場合
<img src="https://あなたのサイト/wp-content/theme/使用中のテーマ/lp01-image/mainphoto.png">
↓
<img src="<?php echo get_template_directory_uri();?>/lp01-image/mainphoto.png">
となります。
テンプレートのPHP内で使用できますが、WordPressのカスタムHTMLでは使用できないので気を付けてください。
外部リンクでCSSを読み込んでもいいのですが、ちょっと修正したいときにWordPressだけで編集できると楽ですよね。
WordPressで固定ページ編集画面の下に「カスタムフィールド」があります。
カスタムフィールドにCSSを追加して、この固定ページのみにCSSを適用させます。
まず、テーマのfunction.phpへ、カスタムフィールドにCSSを追加するコードを記載します。
※ご注意
functions.phpの編集はWordPressの動作に影響が出ます。
必ずバックアップを保存してから作業してください。
/* 独自 CSS を適用 */
add_filter( 'wp_get_custom_css', 'add_custom_css' );
function add_custom_css( $css ) {
if ( is_singular() ) {
if ( $custom_css = get_post_meta(get_the_ID(), 'css', true ) ) {
$css .= $custom_css;
}
}
return $css;
}
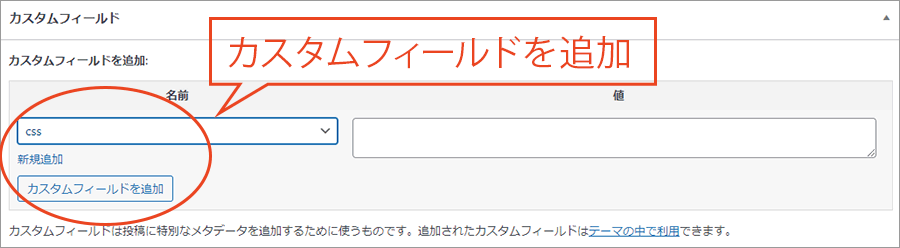
固定ページのカスタムフィールドで、名前「css」を選び、「カスタムフィールドを追加」します。
上の段に「css」のカスタムフィールドが追加されます。
cssの「値」欄に、HTMLのcssをコピーして貼り付け、カスタムフィールドを「更新」します。

コンテンツをWordPressのカスタムHTMLで作成した場合、長いHTMLがひとつの欄にずらずら書いてあると、修正したい箇所を見つけにくくなります。
段落やパートに分けて、いくつかのカスタムHTMLブロックを作成すると管理がしやすくなります。
既存のヘッダー、フッターを使用し、コンテンツ部分のみカスタムHTMLで作成する場合もあります。
静的LPのCSSと既存のCSSで同じclass名を使っていると、既存のヘッダー、フッターのレイアウトが崩れてしまいます。
静的LPのclass名を変えるなどして、調整します。

静的LPをとりあえずWordPressで表示させる方法。
大まかな手順は以上です。
ソースを編集するので、見慣れていない方は一瞬戸惑うかもしれませんが、コピー&貼り付けだけの単純な手順です。
表示されない場合は、画像やCSSのリンクが正しいか確認してください。
画像へのリンクが一番手間のかかる部分かもしれません。
画像はできるだけ同じフォルダにまとめるなど、分かりやすく管理すると作業しやすくなります。
静的LPをWordPress化すると、QAアナリティクスでの計測にも自動的に含まれます。
QAアナリティクスは、インストールするだけで使える設定不要のWordPress公式プラグインです。
アクセス解析も他のページと同じく簡単にできるようになりますね。