
画像:Pixabay
AMPを導入すべきか?
AMPとはAccelerated Mobile Pages の略です。
その名の通り「モバイル向けに表示を速くしたHTMLページを作るための仕組み(規格)」を指します。
※この規格はGoogleやTwitterなどが共同で参加しているAMPプロジェクトが作っています。
モバイルユーザーは表示が速いページを望むことが多いので、こういった規格が出てきた背景があり、Googleモバイル検索ではAMP対応したページを検索結果に表示しています。ニュース検索などですでに見たことがある人も多いでしょう。

AMPについてウェブ担当者の方は
- 導入すべきなのか
- どう設定すればよいのか?
- 導入する場合、どのくらい費用と時間がかかるのか?
などが気になると思います。
そこで今回の連載はAMPについてまとめていきます。
目次
ウェブ担当者として知っておきたいAMP概要
あなたは大丈夫?よくある勘違い
AMPについてこんな勘違いをしていませんか?
WordPressのプラグインで、比較的簡単にいつでもAMPに対応することができる。
対応するとモバイルの検索順位があがる可能性がある。
これは大きな間違いです。
まず順位があがるという点ですが、Googleは公式に「ランキング要素に影響があるものではない」と明言しています。従って、検索順位UPを明確に狙ってAMP対応するのは間違いです。
▼(参考)Google ウェブマスター向け公式ブログ: AMP 化しよう: Google モバイル検索における AMP ページへのリンク機能のプレビュー
webmaster-ja.googleblog.com/2016/08/amp-your-content-preview-of-ampd.html
次に、WordPressのプラグインで簡単にできるというのも危ない勘違いです。
AMP対応とは「AMPの仕様にのっとったHTMLページを新規で作ること」を指します。
そして、その新規で作ったページがユーザーに評価されるため、プラグインなんかで適当に手抜きのページを作ると大変なことになります(成約率が下がるなど)。詳しくは(3)でお伝えします。
では、何のためにそんな大変なAMPは存在するのか。
ひとえに「企業のためではなく、Google検索するモバイルユーザーのため」といえます。
ウェブ担当者としては、AMPの概要を知らずに導入を考えると大変な目にあいます。
ぜひ下記の概要について知っておきましょう。
AMPとは何か?
AMPは先にお伝えしたようにAMPプロジェクトが主体となって進めている規格です。
▼公式AMPプロジェクトサイト AMPとは?
www.ampproject.org/ja/learn/about-amp/
もともとの趣旨として「モバイルユーザーは表示が速いページが好きだから、それ専用のHTMLページをみんなに用意してもらおう!」という怖い仕様になっています。
表示が速いページを作るためには、JavaScriptや大きいサイズの画像などは邪魔です。
したがってAMPには主に下記のようなルール(規格)があります。
- JavaScriptを入れては駄目(※)
- 画像は全部サイズ指定する
- 構造化データのマークアップを推奨
- etc…
※AMP専用に用意されたJavaScriptを使用する必要があります。
AMPに対応するというのは、上記のルールに従った専用のAMP対応ページを新規作成するということです。
具体的には、<html amp>というフォーマットのHTMLを用意する必要があります。
仮にあなたのサイトに100ページあれば、どこまでをAMP対応ページとして作成するか決めなくてはなりません。
AMPのメリット・デメリット
AMPのメリット
AMP対応ページを用意するメリットは、Googleが少し特別扱いしてくれることです。
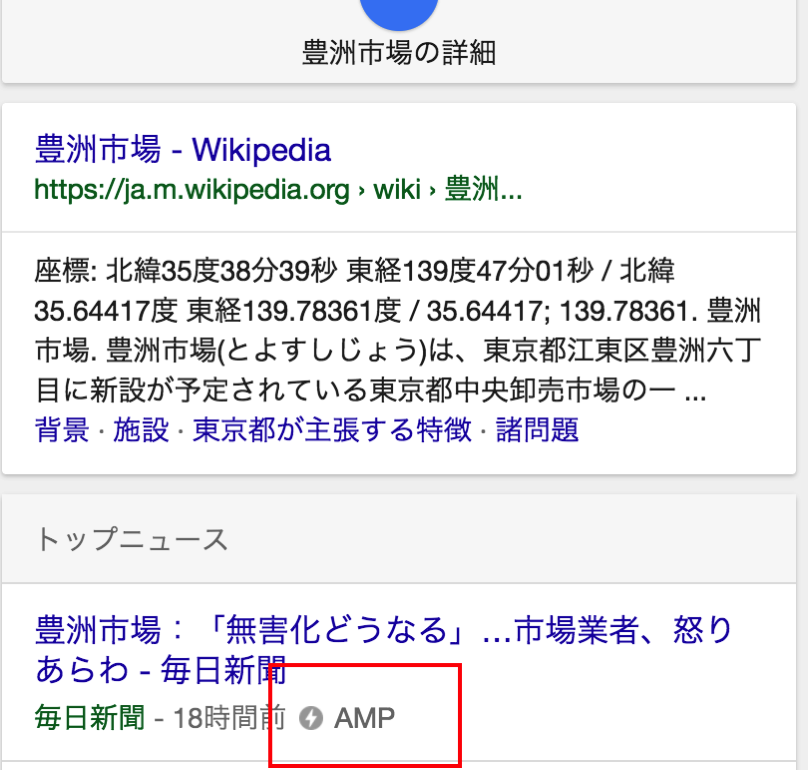
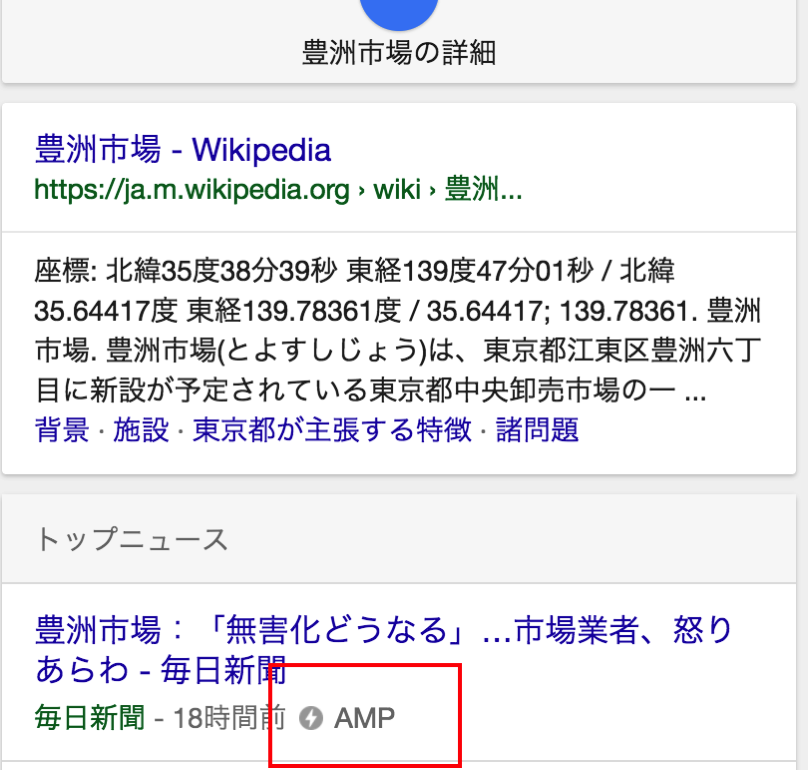
GoogleはAMP対応ページを見つけると、Google社のサーバーにキャッシュを保存し、ユーザーへの表示をより速くします。そして検索結果でも有利に表示することがあります。以下のような検索画面を見たことがある方も多いでしょう。

また表示が速いページになるので、ユーザーにとってメリットがあります。
モバイル検索結果で「AMP」というマークがあると、とりあえず「新しいページでサクサク読める」と認識してそちらを押すという人も多いのではないでしょうか?そうなればクリック率の向上も見込めるかもしれません。
AMPのデメリット
反面、注意点もあります。
まずAMP対応ページというのは、簡単にいえば画像やJavaScriptなどを省いて表示を早くしたHTMLですので、すごく簡素なページしか作れません。したがって、当然ショッピングカートなどは設置が厳しいです。
JavaScriptが動かないため、Googleアナリティクスなどもそのままでは動かすことができません。専用のGoogleアナリティクスのプロパティを新規作成する必要があり、イベントトラッキングなどもそのままではできません。
さらに、AMPページはGoogleのキャッシュサーバーに設置されるため、GoogleアナリティクスなどCookieを使ったユーザー管理を行っている場合には数値も変わってきます。
またユーザーにとってサクサク読めるページになるため、AMPページは直帰率もあがる傾向があります。
つまり、サイト運営者にとってはメリットよりも注意事項が多いのがAMPの特徴です。
AMPが向いているサイト
今までの種々メリット・デメリットをふまえ、またのちほどご紹介する実際の効果も考えると、ウェブ担当者通信として現段階のAMP対応に向いているサイトは下記のサイトだと考えます。
新規AMPページ作成は下記のいずれかにあてはまるサイトのページで有効
- 情報検索系のビッグキーワードで熾烈な争いをしており、少しでも上位に表示するメリットがありそう
- 自社サイトへの誘導よりも、ブランディングなどでアクセス数自体を稼ぐことに意味がある
- ユーザーニーズを考慮したデザイン力とフロントエンド技術力があり、アクセス数さえ稼げばトータルで自社サイトにプラスにできる自信がある
AMPは企業サイト泣かせ?
今のところAMPはユーザーにとっては良い仕組みですが、企業のウェブサイトにとっては悩まししい存在です。
なぜならAMPページは、モバイルで情報を検索しているユーザーにとって、素早く内容を表示し内容を読むための仕組みです。確かにユーザーにはストレスがない反面、読み終わるとすぐに別の情報を求めて直帰する傾向が高まり、企業側としては無料でユーザーに情報を提供するだけになりかねません。
また更新日が古い記事は、ユーザーもクリックしない傾向がありますので、企業の更新努力も重要になります。
つまりしっかり活用法を考えたい技術がAMPです。
【結論】タイプ別!AMPを導入すべきか否か?
最終的な結論ですが、下記に当てはまるならばAMP対応は不要、とウェブ担当者通信事務局としては考えています。
【サイトタイプ別(こんな人は対応不要)】
- サイトの更新頻度が少ない
- 顧客の多くがPCユーザーである
AMPは今のところ「更新されたコンテンツ」をピックアップして「モバイル向け」に表示してくれる仕組みです。かつ(2)以降の連載記事の内容を読んで頂ければわかりますが、AMP対応は技術的な対応が必須で、導入には手間がかかります。さらにAMP対応しているからといって、順位アップをしてくれるわけではありませんし、更新頻度が低いならアクセスも増えません。
したがって上記にあてはまらない人の場合、AMP対応してもほとんど意味がないのに苦労ばかりすることになります。
それよりは、1つのコンテンツの精度をあげたり、サイト内部の商品案内ページなどを充実させた方がGoogle検索的にも対顧客にしてもメリットがあるでしょう。
次にAMP対応を検討する人向けの技術的なチェックリストです。
【AMP導入技術力チェック】
- Googleタグマネージャーを導入している
- Googleアナリティクスは知っている
- WordPressなどのCMSを導入している
- JavaScriptやPHPの知識は少しある
上記にあてはまる人であれば、ある程度満足のいくAMP対応を実施できる可能性が高いです。しかし、もし上記の技術的なことがよくわからない場合、まともにAMP対応しようと思うと少なからず苦労するでしょう。
また技術的な部分で恐ろしいのは、よくわからずに導入してしまうと「アクセス数が減ってしまう」ことです。
より正確にいうと、先にもお伝えしましたがGoogleアナリティクスなどのアクセス解析ソフトがそのままでは動かないのです。
「アクセス数の計測が難しくなる上に、AMPページと既存ページでアクセスを分け合うことになるので、効果の正確な計測が難しくなる」といった状況になります。
もし技術的に自信がない方は、やはりAMP対応にはより慎重になった方がよいでしょう。
【まとめ】AMP導入を検討するときにまず知っておくこと
- JavaScriptがそのままでは使用できない
- AMP用HTMLで記述する必要がある
- シンプルなスタイルをAMPページ用に作成することを推奨
- 画像圧縮などで画像を軽く作り直すことを推奨
- 内容が先に素早く表示され、アドセンスなど広告表示は遅く表示される
- WordPressのAMPプラグイン実装にはPHPなどのスキル必須
- 古い記事をAMP対応すると、SERPsへの更新日付表示が古くなる
- Googleアナリティクスでアクセス数を正確に把握することが困難になる
※2017/9/7追記 Google側が対応を始めるようです。日本はまだ未対応ですが続報に期待です。
- Googleの検索ランキング要素に影響があるものではない
ウェブ担当者通信としては、現段階のAMPは情報を検索するユーザーにとってメリットはあるが、企業サイトにとっては必ずしもメリットばかりではないと考えます。
次回以降は、AMPの実際の効果なども含めて、導入を考える人向けに内容をご説明していきたいと思います。
目次