
これまで、アクセシビリティの概要や、取り組む際に気をつけたいことをお伝えしてきました。今回は“色”のウェブアクセシビリティの話と、お役立ちサイト・ツールをご紹介します。
色のウェブアクセシビリティ
多様な色の見え方
普段なにげなく見ている色ですが、人によって見えている色が違うというのをご存じでしょうか?
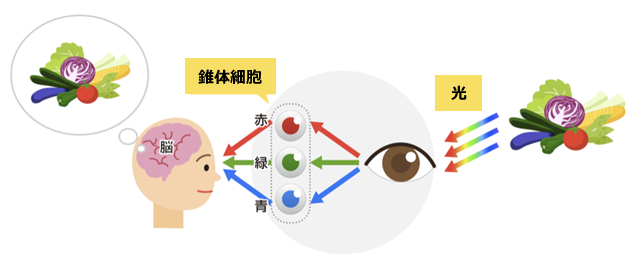
人間が色を認識するためには、網膜にある錐体細胞という細胞が使われます。この細胞はL・M・Sの3種類があり、それぞれが赤・緑・青の光に反応し、この細胞の反応の組み合わせが脳に伝達されて色が認識されます。

【図7】色の見える仕組み
錐体細胞のいずれかがなかったり少なかったりする場合には、色の見え方が変わります。これが色盲や色弱と呼ばれる状態です。一口に色弱と言っても、細胞の数は人によってまちまちですので、色弱にも強度があるのです。
「色盲」や「色弱」という呼称は徐々に使われなくなってきており、カラーユニバーサルデザイン機構では、以下のように分類し、色弱者は「色の配慮の不十分な社会における弱者」と定義しています。
| CUDOの新呼称 |
従来の呼称 |
| C型 |
一般色覚者 |
色覚正常 |
3色型 |
| P型(強・弱) |
色弱者 |
第1 |
 |
色盲・色弱 |
赤緑色盲 |
2色型
異常3色型 |
| D型(強・弱) |
第2 |
色覚異常 |
| T型 |
第3 |
色覚障害 |
黄青色盲 |
| A型 |
全色盲 |
1色型 |
【図8】カラーユニバーサルデザイン機構による色覚の呼称
また人間の目は加齢によっても、色の見え方が変わります。生まれたばかりの赤ちゃんの目は陶器のように白い色をしていますが、だんだんとこれが濁って黄色く変わっていきます。言ってみれば黄色いフィルター越しに色を見ている状態になっていきます。
また白内障や緑内障といった病気によっても色の見え方は変わりますし、視力だってバラバラです。そのため、他者と同じものを見ていても、どう見えているかなんて本当はわからないのです。
色に関するガイドライン
WCAG2.0(JIS X8341-3:2016)では、このような人による見え方の違いを吸収し、より多くの人が視覚での情報を取得できるように、色に関するいくつかのガイドラインが用意されています。
重要なことは、文字や図などの情報が、きちんと読みとれるということです。そのための達成基準をいくつか見ていきましょう。この達成基準はA、AA、AAAの順で厳しくなっていきますが、ビジネスで利用するウェブサイトであれば、AAは達成しておきたいところです。
達成基準1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
この達成基準は色だけで区別するようなことをしてはいけないということです。例を見てもらうとわかりやすいと思います。

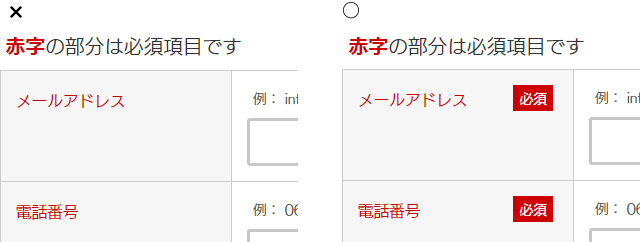
【図9】必須かどうかを赤色で区別している例。必ずテキストなどと合わせて区別する
まず1つめの例は、お問い合わせフォームの必須を表現する場合です。左の方は必須の部分が赤い文字で書かれています。この方法の問題は、赤い色を識別できない人にとっては、どれが必須なのかわからないというところです。それを修正したのが右側の例です。必須の部分は赤の色を使っていますが、「必須」と明示されています。これによって、赤い色が識別できなくても、必須項目が理解できるようになります。

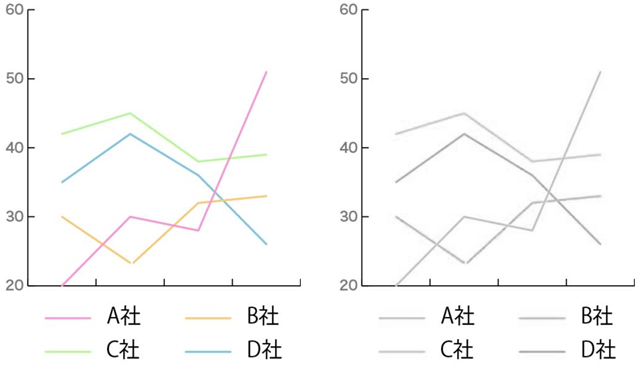
【図10】色が失われると、情報そのものが損なわれます
もう一つは折れ線グラフです。グラフと凡例は色分けされていますが、これもそもそも色が識別できなければ、どの色が何を表しているのかわからないわけです。試しにグラフ部分をモノクロで印刷してみると、よくわかるはずです。このような場合にも、フォームの例と同じように文字を組み合わせて、どれが何を表しているかを明示しましょう。
ChromeとFirefoxのみになりますが、モノクロをブラウザ上で簡単に再現できる(un)clrdという拡張機能もあり、ぜひ入れておきたい拡張機能です。
基本的には文字と色は必ず組み合わせて使うようにすれば、達成基準1.4.1を満たすことはそれほど難しくありません。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
- 大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
まず、コントラスト比について説明しておきましょう。これは背景色と文字色の色を計算式を使うことで出てくる比で、1:1~21:1の数字が出てきます。背景色が#FFFFFFの白、文字色が#000000の黒である場合には、最高値の21:1の数字が出てきます。すなわち、比率が高い方がはっきりと見えることを表しています。

【図11】コントラスト比の計測例
計算式は複雑なものですが、ウェブ上にもダウンロードソフトにも簡単に計算できるソフトがあります。シンプルで使いやすいものにはカラー・コントラスト・アナライザーがあります。画面上の色をスポイトで拾うことができるため、初心者でも簡単に使うことができます。ダウンロードページは英語ですが、インストール時に日本語を選べるようになっています。

【図12】カラーコントラストアナライザー(Windows版)
またブラウザ上で使えるツールもあります。試しに自身のサイトで使われている色を以下のページで計算してみましょう。
色のコントラストチェッカー
付則の部分はあまり気にしなくてもよいのですが、ロゴについては最低限のコントラストという要件はないので、元々あるロゴの色を変えたりする必要はありません。そこだけ気をつけておけばよいでしょう。
1.4.6 コントラスト (高度) : テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AAA)
達成基準1.4.3をもう少し厳しくしたものが達成基準1.4.6となります。1.4.3では4.5:1だったコントラスト比が7:1になっています。
7:1というと少し厳しいと思われるかもしれませんが、本文のような長い文章の場合には、ぜひクリアしておきたい項目です。
2.3.1 3回のせん(閃)光,又はしきい(閾)値以下の達成基準
難しそうに見えますが、高速の点滅を使わないというのがこの基準です。速い画面の点滅は光による発作を起こす恐れがあるため、1秒間に3回大きく画面の色が変わるような表示をしてはいけません。
代表的な例は、今から20年以上も前に起こったポケモンショックです。現在でもニュースやワイドショーでフラッシュが多く焚かれるようなシーンでテロップが表示されることがありますが、ウェブコンテンツにおいては、意図的にデザインしないとそのような点滅が起こることはありません。
そのための注記1には「この達成基準を満たさないコンテンツでは、利用者がウェブページ全体を使用できないおそれがあるため、ウェブページ上の全てのコンテンツは他の達成基準を満たすために用いられているか否かにかかわらず、達成基準を満たさなければならない」と書かれています。ページを利用するためには必ずこの基準を満たしていなければならないということです。
せん光の問題は健康被害につながる可能性があります。動画コンテンツが多く見られるようになっていますので、気をつけておきたい項目です。
WCAG2.1について
JIS規格への反映は先になるでしょうが、WCAG2.0の次の規格であるWCAG2.1が近々勧告(規格が最終段階になること)される予定です。勧告されると、それが標準的なウェブの仕様ということになります。
新たな色に関する達成基準も出てきていますが、基本的にはコントラストに関する部分になります。読みにくい文字では誰も得しないことを覚えておけば、すぐに対応できるはずです。
カラーユニバーサルデザインについて
WCAGなどのウェブアクセシビリティは最低限必要な部分を達成させるためのものと言えますが、さらに全ての人に情報が正確に伝わるように配慮されたデザインのことを「カラーユニバーサルデザイン」といいます。
東日本大震災のとき、各テレビ局は津波に関する情報を放送していましたが、「大津波警報」「津波警報」「津波注意報」の区別の色が各局で異なっていました。一般の人にもわかりづらく、色弱の人には警報による色の差がわかりにくいという意見も寄せられました。
これ以降、テレビ局の津波警報の色は統一されましたが、その色の選定にはカラーユニバーサルデザインの考え方が取り入れられています。
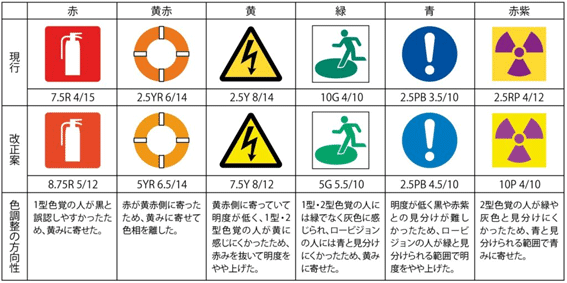
カラーユニバーサルデザインは多くの場面で使われるようになってきており、最近ではJIS Z 9101(図記号―安全色及び安全標 識―安全標識及び安全マーキングのデザイン通則)とJIS Z 9103(図記号―安全色及び安全標識―安全色の色度座標の範囲及び測定方法)が改正されました。要するに道路標識などの色が、今までよりも色弱の人に見分けやすくなりました。

【図13】カラーユニバーサルデザインで改正されたJIS Z 9103
このような不便を生じさせない色を使うのがカラーユニバーサルデザインなのですが、ウェブアクセシビリティの規格とは異なり、達成基準があるわけではありません。しかし、よりシビアに色を選ばなければならない場面では、カラーユニバーサルデザイン機構(CUDO)が発表しているカラーユニバーサルデザイン推奨配色セットが参考になります。
主に公共の利益に関するもの分野や工業製品での導入が進んでいますが、ウェブサイトのデザインにも活かせるものですので、ぜひ事例などを確認してみましょう。
ウェブアクセシビリティを学べるサイト・ツール
ウェブアクセシビリティについてより詳しく学びたい方のために、いくつかのサイトやツールを紹介しておきます。すべてを覚えて使うのは難しいかもしれませんが、よりよいウェブ環境のために、できることから進めていきましょう。
- Weba11y.jp[エー イレブン ワイ]
- アクセシビリティに関する最新情報の発信、セミナーの開催などでアクセシビリティの啓発を行っているサイトです。ウェブサイトとFacebookページの両方をおさえておくと、最新の情報に触れることができます。
- Webアクセシビリティ対策って、何からやればいいんですか?/Webアクセシビリティのコンサルタントの植木真さんに聞いてきた
- 漫画形式でウェブアクセシビリティについて解説しているページです。上記のエーイレブンワイを運営するインフォアクシア社の植木真さんによる、わかりやすい解説が必見です。
- WCAG2.0 日本語訳
- WCAG2.0の規格全文の日本語訳を読むことができます。
- みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0
- ウェブサイトがJIS X 8341-3:2016の達成基準を満たしているかをチェックできるツールです。Windowsのみで利用可能ですが、現在のページの問題点をチェックしてくれるため、ウェブページの改善に役立ちます。
- カラーユニバーサルデザイン機構
- カラーユニバーサルデザインの普及を行っているカラーユニバーサルデザイン機構のウェブサイトです。導入事例や推奨配色セットのダウンロードなど、色のユニバーサルデザインの情報を発信しています。
まとめ
ウェブアクセシビリティは特別なものでも、一部の人のためだけのものではありません。自分のできることを少しずつ行っていくことで、未来の使いやすいウェブ環境につながります。
難しいことのように思われがちですが、その第一歩はけして難しいものでもありません。ぜひこの機会に今までのサイトを見直して、多くの人に使いやすい・見えやすいサイトに変えていきましょう。

 あとで読む
あとで読む