ウェブアクセシビリティと聞くと、「障がいを持っている方や高齢者を対象にしたもの」と思われる方も多いはず。しかし、実際はもっと私たちの生活に密着した取り組みなんです。第3回では、取り組む際に必要となること、気をつけるべきことをご説明します。

前回お伝えしたとおり、アクセシビリティに配慮することは決して難しいことではありません。今回は、実際に取り組む際に気をつけたいことをご紹介します。
何からはじめればいいの?
私はアクセシビリティ全般の専門家ではありませんが、視覚に関する部分(主に色彩)のウェブアクセシビリティについては、10年以上取り組んでいる者で、現在でもウェブ制作を行っています。その中で日頃気をつけているのは以下のようなところです。
- 正確でシンプルなHTMLのマークアップ
- WAI-ARIA(ウェイ・アリア)の活用
- 読みやすいテキストの色の組み合わせ
1.正確でシンプルなHTMLのマークアップ
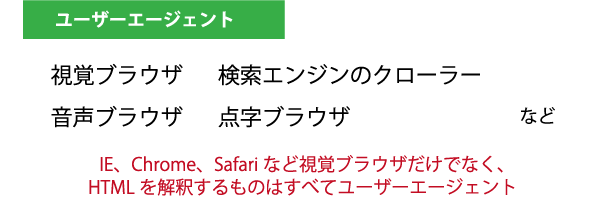
HTMLでどんなタグが使われていても、CSSによってどのような見栄えにも変えられます。ですが、これはユーザーエージェント(ウェブブラウザ・音声読み上げソフト・点字ブラウザなどのHTML文書を解釈するソフト)に対して、どの部分が見出しで、ここは本文、そしてどのような画像であるという情報を正確に伝えるためには、HTMLの正しさが重要です。

【図3】HTMLを解釈するユーザーエージェントの例
このようにソフトがHTMLを理解できることをマシン・リーダブルといいますが、検索エンジンがHTMLを理解するのも同じことです。音声読み上げの場合には、見出しやリンクで読み上げる性別を変えるなどすることで、HTMLの文書の持つ意味を「見る」以外の方法で伝えてくれます。
2. WAI-ARIA(ウェイ・アリア)の活用
WAI-ARIAはWeb Accessibility Initiative – Accessible Rich Internet Applicationsの略語で、HTMLを拡張し、よりアクセシブルにするための仕様です。
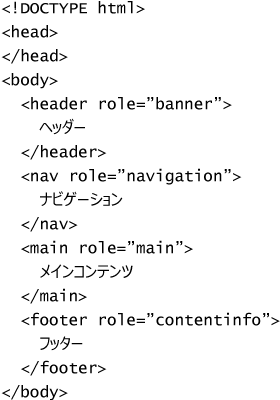
HTMLのタグに属性を付記することで、その部分がどのような役割を持っているのかや、現在の状態(タブが今開いている状態であるかどうかなど)をブラウザや音声読み上げソフトなどの支援技術に伝えることができるようになるというものです。

【図4】WAI-ARIAのrole属性でHTML各部の役割を示した例
私はマークアップの専門家ではなく、その内容に精通しているわけではないため、jQueryのプラグインなどを使用する際には、WAI-ARIAに対応しているかどうかを基準に選ぶようにしています。
3. 読みやすいテキストの色の組み合わせ
文字を読みやすくすることは、多くの人にとって便利なものであるはずです。先に述べた1と2はHTMLのマークアップに配慮することで、できるだけ多くのユーザーエージェントに正確に情報を伝えることができるというものでした。
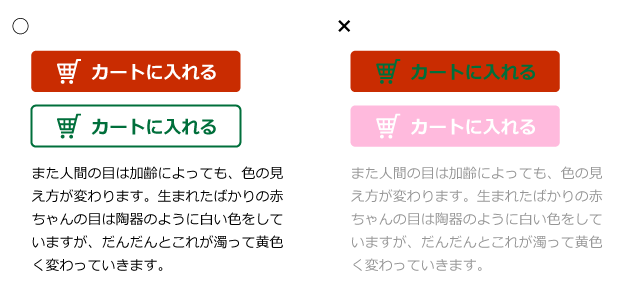
それに対して、読みやすいかどうかは「見える」ことが前提となります。ウェブは今のところ視覚による利用がもっとも多いのですが、その視覚にもさまざまな特性があり、人によって見え方が変わります。弱視や色弱(以前は色盲と呼ばれていた)のような見え方が異なる人や、加齢により老眼が進んだ人などいろいろな人への配慮が必要です。

【図5】読みやすい文字と読みにくい文字のサンプル
またスマートフォンのようなモバイル端末の場合、屋外の強い光の下では色が飛んでしまうことも多いです。薄い色の文字よりは濃い文字の方が読みやすいのですが、さまざまな場面でより多くの人に見てもらうための工夫も、アクセシビリティへの配慮の一つと言えます。

【図6】外光が強ければ、色が飛んで見えにくくなります
もっとも簡単に取り入れられるアクセシビリティへの配慮は、業務によって異なりますが、「見える」ことが前提の色のアクセシビリティは、専門的な知識がなくとも検証できる部分です。ウェブの技術的な知識はわからないけれども、ウェブアクセシビリティについて何かやっていきたいという場合には、もっとも多くの人が利用している視覚への配慮を行うのがよいでしょう。
次回はいよいよ最終回。技術的な知識がなくても取り組める“色”のウェブアクセシビリティについて、そして有益なサイト・ツールをご紹介します。

 あとで読む
あとで読む