
 あとで読む
あとで読む

画像:Pixabay
HTMLとは一言で言うと、「文章をブラウザ上で目立たせたり、文章を構成する命令」のことです。
HTMLは「ハイパーテキスト・マークアップ・ランゲージ(HyperText Markup Language)」の略です。
つまり、HTMLの重要な役割は、文章を「マークアップ」(目印をつける)という事です。
たとえば、みなさんがMicrosoft Office Wordソフトを使って文章を書くとき、見出しを付けたり、重要な箇所に下線部を引くなど、読んでいる人が読みやすく分かりやすくする工夫を行いますよね?
ウェブサイト上(ブラウザ上)で文章を見せる場合、読んでいる人が読みやすく分かりやすくするためにHTMLを使うのです。

ブラウザ上の文書作成
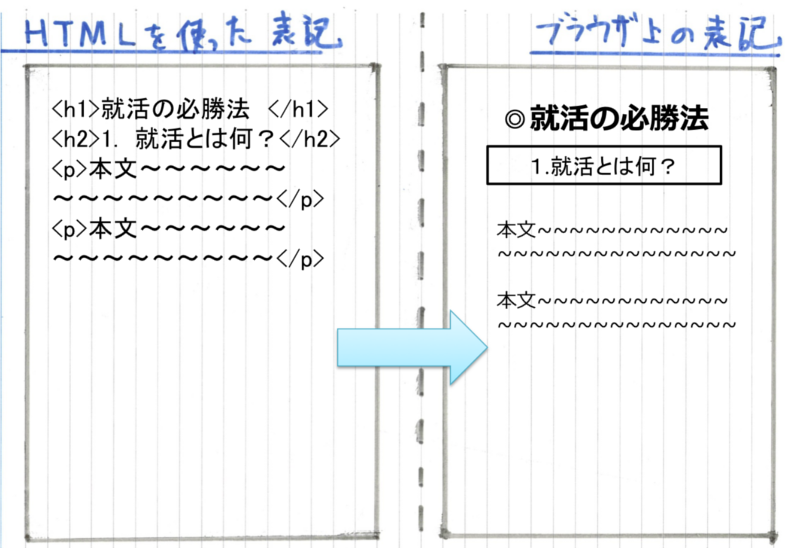
上図の左側には、文字の横にh1やh2、pといった、アルファベットを<>で囲んだものがついていまよね。
これらを「タグ」といいます。
タグには見出しを表すh1-h6タグや、段落を表すpタグなど、様々な種類があります。
タグを書くことで、実際のブラウザ上でどのように文字が表現されるかを決めることができます。
ウェブサイトで記事を見せるときには、このようにタグを使って文章を書くのです。
ではなぜ、ウェブサイトで文章を表示する際、HTMLを使うようになったのでしょうか?また、使うことのメリットはどんなことがあるのでしょうか?
インターネットが使用されて間もないころ、使用される目的は主に研究論文の閲覧でした。
1つ1つの文章量が膨大な研究論文を、読み手側が読みやすくブラウザ上で表示される為には、「見出し」や「下線」や「太字」などを表示する必要があります。
それらをブラウザ上に反映させる為に、HTMLは誕生しました。
読みやすくする為の工夫には時間がたつにつれて大きく進歩を続けており、最初期のHTMLは「HTML」と呼ばれていましたが、現在では「HTML5」へとバージョンアップを遂げています。
HTMLの基本を正しく知って使うことで、記事を読んでもらいたい人にGoogle検索エンジンが届けてくれるようになります。
HTMLが正しく書かれていなければ、Googleは記事の内容を理解できません。そうするとせっかくいいコンテンツであったとしても読んでもらいたい人に届かないコンテンツになってしまいます。
HTMLの基本を正しく知って使えば、より的確な検索ワードで上位に表示されるようになり、適切なユーザーに読んでもらえるようになるのです。
HTMLがどんなものなのか、さらに理解するために実際にhtmlタグを使って文章を書いてみましょう。
「でも、タグっていっぱい種類があるんじゃないの?一度にそんなに覚えられるかな…?」
いえいえ、そんなことはありません。
実は、文章の構造やレイアウトがさほどむずかしくなければ、3つのタグを覚えていれば誰でもWebサイト上に記事を上げることができるのです。
その3つのタグとは、ズバリこれです!
この3つのタグをどのように使うのか、下にある文章例をもとにお伝えします。
大見出し:ウェブ担当者になったらまず知っておきたいHTMLの基本
中見出し:1. HTMLとは?一言で言うと?
HTMLとは一言で言うと、「文章をブラウザ上で目立たせたり、文章を構成する命令」のことです。
HTMLは「ハイパーテキスト・マークアップ・ランゲージ(HyperText Markup Language)」の略です。
つまり、HTMLの重要な役割は、文章を「マークアップ」(目印をつける)という事です。
ウェブ担当者通信では、ウェブ制作講座でHTMLも学べます。
さて、上記のような文章をサイト上で表示する方法を手順立てて説明します。
HTMLで見出しをつけるとき、hタグを使います。
例えば<文章例>の場合、大見出し、中見出しはHTML上では次のような表記になります。
<h1>ウェブ担当者になったらまず知っておきたいHTMLの基本</h1>
<h2>1. HTMLとは?一言で言うと?</h2>
hの次に来る数字が異なっているのは、階層を分けて文章の目立たせ方が変えているためです。
hタグはh1-h6の6種類があります。
以前は大見出しはh1で各ページに1回、中見出しはh2、小見出しはh3、と言われていましたが、今はh1ばかりを使っても問題はありません。文章の階層が読んだ人にもGoogleにも理解ができれば大丈夫です。
見出しをつけたら、文章を書いていきましょう。
上記の<文章例>でいくと、3つの段落があります。
1つ目の段落が「HTMLとは」~「のことです。」
2つ目の段落が「HTMLは」~「(目印をつける)という事です。」
3つ目の段落が「ウェブ担当者通信では」~「学べます。」
これをそれぞれ段落を区切ってHTML上で表記する際には、pタグを使います。
<p>HTMLとは~のことです。</p>
<p>HTMLは~(目印をつける)という事です。</p>
<p>ウェブ担当者通信では~学べます。</p>
文中でリンクを貼ることがあります。リンクとはそこの箇所をクリックすると参照して欲しいページや見てもらいたいサイトへ飛ぶことができます。
<文章例>でいうと、青字で下線がついている「ウェブ担当者通信」の部分がそれにあたります。
正しくリンクを張るためには、aタグと使います。HTMLでは以下のように記述します。
<a href="https://webtan-tsushin.com/premium/">ウェブ担当者通信</a>
さて、3.ではHTMLの使い方を簡単に紹介しました。みなさんはそれぞれ3種類のタグを正しく使っていましたか?
ご自分ですでに作成した記事について、以下の点についてチェックしてみてください。
HTMLの基本を押さえてWebサイトを作っていきましょう。
さらに文章を読みやすくするために、文字に色をつけたり、文章のレイアウトを変えるといったこともできます。
これらのデザインは、HTMLではなくCSS(スタイルシート)というWebページにデザインを指示するものを組み合わせて行います。
かつてはHTML上に直接コードを書き込んでいたのですが、文章のデザインやレイアウトを変える為のコードが複雑になればなるほどHTMLの構成が煩雑化してしまうため、文章の構成や見出し等についてはHTML、デザイン・レイアウトについてはCSSを使って行うという風に分業で行っています。
いかがでしたか?最後に、HTMLの基本的なところについてまとめてみました。
「自分でもWebサイトなんて簡単に作ることができるんじゃないの?」
この記事を読んで、もしそのように思っていただけたのであればできる事から少しずつやってみてください。「Webサイトの作り方」の本ばかりを読んでいてもHTMLを書けるようにはなりません。
少しずつ調べながら書いて慣れていくことがHTMLを理解していくための基本です。
HTMLのメインコンテンツの部分の基本のお話でしたが、そもそもHTMLページを作るための基本もまたまとめます。