
画像:Pixabay
この連載ではWordPressの発注やディレクションをしなければいけない立場になった時に、最低限気をつけておきたいことをまとめます。
今回は連載の三回目。知っておきたいWordPressの基礎知識です。
目次
WordPressの基本
WordPressとは何か?
WordPressは、自分で内容を修正、追加できるホームページを作るための無料プログラムです。
コンテンツが増え続けるブログのようなサイトを作る際にも、便利なように設計されています。
しかしプログラムで動いているので、当然仕組みがあります。
この仕組みがよくわかっていないと、トラブルになったときに対処ができなくなります。
判断を間違え、後から大事にならないためにも、基本的な仕組みを理解しておきましょう。
誰が何のために作っているの?
WordPressの誕生は2003年。
テキサス在住の大学生だったMatt MullenwegがMike Littleを誘いb2というソフトを改造してオープンソースとして発表しました。
それから十年以上がたった今も、WordPressはGPLライセンスのもと、無料のオープンソースとして制作されています。オープンソースなので、メインの制作者は世界中に散らばっており、サポートはコミュニティが行っています。
About
つまりオープンソースを支持する善意の輪で作成されているのがWordPressです。
セキュリティは大丈夫なの?
オープンソースで、サポートもコミュニティというとで、若干セキュリティに不安を覚える人もいるかもしれません。その予感は間違ってはいません。
WordPressの脆弱性をついたハッキングは多く、セキュリティは強化されているものの、2017年冬に起こった過去最大級の攻撃では全世界で10万サイト、150万ページ以上が改ざんの被害にあったと言われています。
ソースコードが公開されている上に導入サイトも多いので、ハッカーにとっては格好の攻撃対象なのかもしれません。
セキュリティを考慮し、WordPressよりも市場シェアが低く攻撃対象になりづらいMovableTypeを採用するサイトもあります、
一方で、WordPressのコミュニティは巨大なので、脆弱性が発見されれば直ちに修正が行われます。脆弱性の対応も含めて、バージョンアップが頻繁なのもWordPressの特徴です。
セキュリティに関しては、WordPressのバージョンアップをこまめに行うこと、セキュリティプラグインなどを含めて、なんらかの対応をとることが必須となります。
どんな仕組みで動いているの?
WordPressは、PHP+MySQLで作成されたシステムです。
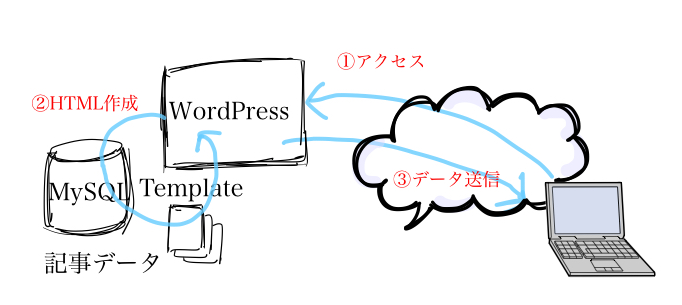
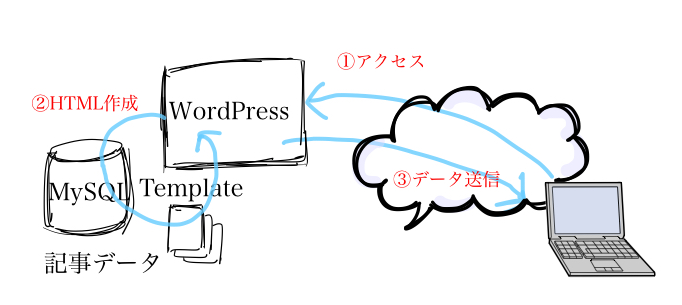
以下にイメージ図を掲載します。

図のようにWordPressは、平たくいえばMySQLのデータからHTMLを作成するソフトです。
HTMLの作成は、基本的にユーザーがページを閲覧したタイミングで毎回行われるので、WordPressは動的なCMSと呼ばれています。
毎回、アクセスがある度に処理して表示しているのですね。
対義語として、ユーザーのアクセスがある前からあらかじめHTMLファイルを準備しておき、ユーザーアクセス時にそのHTMLファイルを表示して、システム自体は処理しないCMSもあります。こちらは静的なCMSといわれ、代表的なものはMovableTypeです。
動的か静的のどちらが良いかは議論にもなり、メリットとデメリットがあります。完全に真逆の性質ですので、どちらが良いというわけではなく、優先順位で決めましょう。
一般的にはWordPressが無料ですし、技術者が多く柔軟なので、迷ったらWordPressでよいと思います。セキュリティ重視ならばMovableType(有償)も検討しましょう。
| |
動的なCMS(主にWordPress) |
静的なCMS(主にMovableType) |
| メリット |
変更がすぐ反映される
他の動的な処理と相性が良い |
サーバのパフォーマンスが良い
セキュリティが強くなる |
| デメリット |
サーバのパフォーマンスが悪い
セキュリティが弱くなる |
変更がすぐ反映されない
他の動的な処理と相性が悪い |
知っておきたいWordPressの設計思想
WordPressはCMSである
WordPressはCMS(Contents Management System)、コンテンツをマネージメントするシステムです。
ウェブサイトを運営していると、増え続ける情報をどのように管理するかが問題になってきます。情報管理の代表的なものがブログです。
数百もの記事をHTMLで作り、リンクを全ページ作り直していくのは現実的ではありません。こういった作業はシステムの方が得意です。
そこで生まれたのがCMSです。さまざまなCMSが存在する中で、WordPressは無料かつカスタマイズ性も優れていたために、多くのウェブサイトで採用され、現在では“Fortune 500”に並ぶ企業のサイトを含め全世界中で25%以上のサイトが採用していると言われています。
CMSの設計思想
CMSは多くのコンテンツをうまくマネージメントするために、基本的ないくつかの機能を持っています。
- 記事の増減があった場合、自動でリンクを張りなおす機能
- たくさんの記事をカテゴライズしてわかりやすく整理する機能
- 任意のURLでページを作成する機能
- 基本的なデザインルール(テンプレート)の通りにHTMLを作成する機能
- 管理画面を使って、だれでも簡単に内容を修正できる機能
上記はWordPressに関わらずMovableTypeなどのCMSも同様です。
記事を増やす予定ならば、上記CMSの機能をうまく活用するように最初から設計しなくてはいけません。そうしないと、あとから増え続けるコンテンツにうまく対応できなくなるのです。文字通りコンテンツマネージメント不能の状態になり、後悔することになります。
カテゴライズの重要性
増え続ける記事をマネージメントする上で、最も大切なのがカテゴライズです。
カテゴライズとは、「分類する」という意味です。
パソコンのフォルダ構成をイメージしましょう。
その場しのぎで作ったフォルダ構成で、後日データを見つけられず困った経験は誰にでもあると思います。 あまり考えずに分類してしまうと、後々困ってしまうのです。
ウェブサイトも記事が増え続けるのは同様です。将来的にどうなるのか考えて、情報を分類、作成することが大切です。またサイトを見るユーザーにとってわかりやすく分類することも大切です。
情報をカテゴライズし、わかりやすく表現することをトータルで情報設計とよびます。
情報設計はWordPressに関わらずウェブサイトを作成する時には必要な作業ですが、人間がやるしかありません。
どのように設計すると、今後の運用がうまくいくのか。
事前にサイトマップやワイヤーフレームを作っておきましょう。
WordPressは情報設計されたサイトを想定したシステムである
WordPressはCMSですので、当然、情報設計されたサイトを効率よく作成・運用できるシステムになっています。
特に大きく役立つのが、カテゴライズに関する機能です。
「カテゴリー」という項目が最初から用意されています。「フォルダ作成機能」をイメージするとよいでしょう。カテゴリー機能のおかげで、記事をたくさん増やしても、適切に分類することができます。
もちろん最初に情報設計をしておかないと、後からぐちゃぐちゃになりますので気を付けましょう。
またフォルダを作成している時もそうですが、どうしても情報分類が難しい記事もあると思います。
例えば、フリー素材の画像は「お役立ち」というカテゴリにも「画像」というカテゴリにも所属することがありえます。
こういった二重所属に関してもWordPressのカテゴリ機能は対応しています。フォルダよりも高機能なのですね。
複数カテゴリ所属も意識して情報設計を行うと、WordPressを構築する事前のディレクションとしては完璧になります。
WordPressの設計思想のまとめ
WordPressはCMSであり、構築前には情報設計が必要だということを覚えておきましょう。
情報設計はSEOの説明でもお伝えしたように、サイト構築時の肝となる部分ですので、WordPressの導入に関わらず必ず行うようにしましょう。
知っておきたいWordPressのシステム概要
ディレクターとして知っておきたいWordPressのシステムに関する概要をお伝えします。
HTML化はどのように行われるのか?
WordPressは、前出のようにPHPというプログラミング言語で作成された、HTMLを作成するためのソフトウェアです。
どのようにHTMLを生成しているのか、先ほどの図で確認しておきましょう。

WordPressはユーザーからページへのアクセスがある度に、適用するテンプレートを探して、そのテンプレートとデータを組み合わせてHTMLを作成します。
サイトにアクセスしているユーザーが見ているのは、この最終的なHTMLです。
WordPressとはいえ、最終的にHTMLを作成するのは変わらないので、表示されたページは「ソースを表示」などで閲覧することができます。
このHTMLはマージされた後のソースなので、テンプレートのデータを見ることはできません。
テンプレートとは何か?
先ほどの図に記載のように、テンプレートは、WordPressがHTMLを生成する時に使うデザインのひな型です。
たくさんの無料テンプレートが配布されているので、特に意味を考えなくても「サイトのデザインを簡単に変更できるファイル」と認識されている人も多いかもしれません。
しかし、その理解だと、いざというときに応用が利きませんし、任意のデザインに変更することもできません。
やはりディレクターとしてはテンプレートの基本敵な仕組みを知っておきたいところです。
幸いにして、テンプレート自体の仕組みはそれほど難しくはありません。
テンプレートの正体
具体的にテンプレートとはどのようなものなのでしょうか?
「HTML+CSSで作ったデザインのひな形ファイル」という認識が一番近いと思います。
なんとなく想像がつきますか?デザイナーさんでも作成することができそうだと思います。テンプレートの途中まではWordPressを知らないデザイナーさんでも作成できます。
しかし、WordPressのテンプレートというのは、それにプログラムを足して完成となります。
具体的には「置換エリアを作る」という作業と、「PHP化する」という作業が必要です。
「置換エリアを作る」というのは、HTMLデザインの中に差し替え箇所を作るということです。例えば、記事ごとに「画像」や「タイトル」、「記事の中身」を差し替えたい箇所があるはずです。
WordPressの場合、「テンプレートタグ」をHTMLの中に設置すると、HTML化のプロセスで勝手に置換してくれます。
置換エリアを作るというのは、WordPressのテンプレートタグを設置することをいいます。
残るはPHP化です。
「PHP化する」というのは、ファイルの拡張子をhtmlからphpに変更することです。
WordPressは、テンプレート用に作成したファイルをPHPプログラムファイルだと認識し、呼び出されると置換を実行しながらHTML化をします。
WordPressの基本的なテンプレートの仕組みは以上です。
当然、細かいルールは他にもいろいろあって覚えることも多いのですが、原理原則の仕組みはそこまで難しくありません。
無料・有料テンプレートの注意点
無料や有料のテンプレートを見たことがある人は、上記の説明ほど簡単には思えなかったかもしれません。そして、それはその通りなのです。
WordPressのテンプレートファイルは、基本的にPHPプログラムファイルですので、プログラムでできることは、何でもできます。
システムとして対応箇所を増やしたり(例えば時刻によってあいさつ文を変えるとか)、複雑に作ろうと思えばどんな形にでもできてしまいます。
無料や有料のテンプレートは、なるべくユーザーがテンプレートファイルをいじらなくて済むように、プログラムが細かく書き込まれています。
その結果、テンプレート作成者以外の人にはわかりづらいコードになっています。
これがそのまま無料・有料テンプレートを使用する際の注意点になります。
オリジナルデザインのサイトをWordPressで作りたい場合、一般的なテンプレートをダウンロードして使うと、微調整で困ったり、知識のある人しか修正できないことがよくあります。
無料テンプレートを使うより、自分でテンプレートを作成した方がメンテナンス性が良いことも多いのです。ディレクションを行う場合は、このあたりも含めて有識者と相談しましょう。
プラグインについて
今回の記事の最後に、プラグインについても触れておきます。
WordPressのプラグインというのは、「WordPressの機能を拡張するもの」という認識の人も多いと思います。
プラグインでのトラブルも多いので、基本的な仕組みと注意点にだけ触れておきます。
最新のおすすめプラグインはこちら
→Web運用本の著者にも聞いた!WordPressサイトで絶対導入すべきおすすめプラグイン3選と注意するポイント【2021年版】

プラグインの仕組み
プラグインとは、WordPressにインストール・有効化するとWordPressにより実行されるPHPプログラムのことです。
PHPプログラムですので、さまざまなことができます。
そして、その開発は世界中の誰でもできます。
プラグインの注意点
一方で、プラグインには誰でも作れるが故の注意点があります。
- バグがあるかもしれない
- 脆弱性があるかもしれない
- サイトが重くなるかもしれない
- WordPress自身が動かなくなるかもしれない
- 他のプラグインと競合して不具合が起きるかもしれない
したがって、プラグインを導入する際は、レビュー評価が良いものや、更新が定期的にされているものを選ぶ方が無難です。また高機能なプラグインは、その分処理が重いこともありますから、導入しても変化を確認した方がよいです。
プラグインを入れれば入れるほど上記のリスクは増していきますので、プラグインを入れる前にはバックアップをとったり、なるべくプラグインに頼らない運用を意識したりようにしましょう。
まとめ
WordPressはPHP+MySQLで作成されたCMSです。
運用後に困らないよう、増え続けるコンテンツをマネージメントできる最大の特徴をいかすには、最初に情報設計をしっかり行っておくことが何より重要です(完璧ではなくとも、納得のいく設計にしましょう)。
また、WordPressには無料テンプレートや無料のプラグインがたくさんありますが、その仕組みをあまり知らずに導入してしまうと、後から予期せぬ問題に出くわして困ることになります。
最低限の仕組みを理解した上で、必要なものを選ぶようにしましょう。
次回は、より詳しい構築に関する知っておきたい技術情報。
具体的にはWordPressに固有の専門用語や、ディレクターとして知っておきたいテンプレートやディレクトリ構成に関する技術情報についてご説明します。

 あとで読む
あとで読む