
 あとで読む
あとで読む

画像:Pixabay
ウェブ担当者が、チラシやパンフレットを発注したときに…
仕上がりにガッカリしたことはありませんか?
モニターに映る画像と、印刷された画像、同じように見えても違うデータなのです。
モニターではキレイな青空の写真が、印刷ではちょっとにごって見える。
もっと明るくできませんか?
専門のオペレーターのいる印刷屋さんでは対応してもらえるかもしれません。
しかし、自分で調整するには知識が足りないと思います。
あきらめてください(笑)。
よほど鮮やかな明るい色でなければ、大きく変わることはないので、こだわらなくても大丈夫です。
そもそも、モニターと紙では発色の仕方が違います。
モニターの画像は「RGB」、赤 (Red)+緑 (Green) +青 (Blue) の3色を組み合わせて色を表示しています。
赤と緑を重ねると黄色、緑と青を重ねると水色になります。
色を重ねる、つまり光を重ねることになり、より明るくなるので、赤+緑+青のすべてを重ねると「白」になります。
モニターをつけてない状態は発色していないので、黒い画面ですよね。
ちなみに、HTMLで使う「#FF0000」や「#339966」も、RGBカラーを指定するコードです。
印刷の画像は「CMYK」、シアン (Cyan)+マゼンタ (Magenta)+イエロー (Yellow)の3色と、キー (Key) である黒を重ねて色を作っています。
一般的なフルカラーの印刷物を「4色印刷」と呼ぶのは、CMYKを使うからです。
マゼンダとイエローを重ねると赤、シアンとイエローを重ねると緑になります。
色を重ねる、つまりインクを重ねると、暗くにごっていくので、シアン+マゼンダ+イエローをすべて重ねると「黒」になります。
モニターとは逆に、何も印刷されていない紙は白いままです。
RGBは光、CMYKはインクの組み合わせなので、そもそも色の作り方が違います。
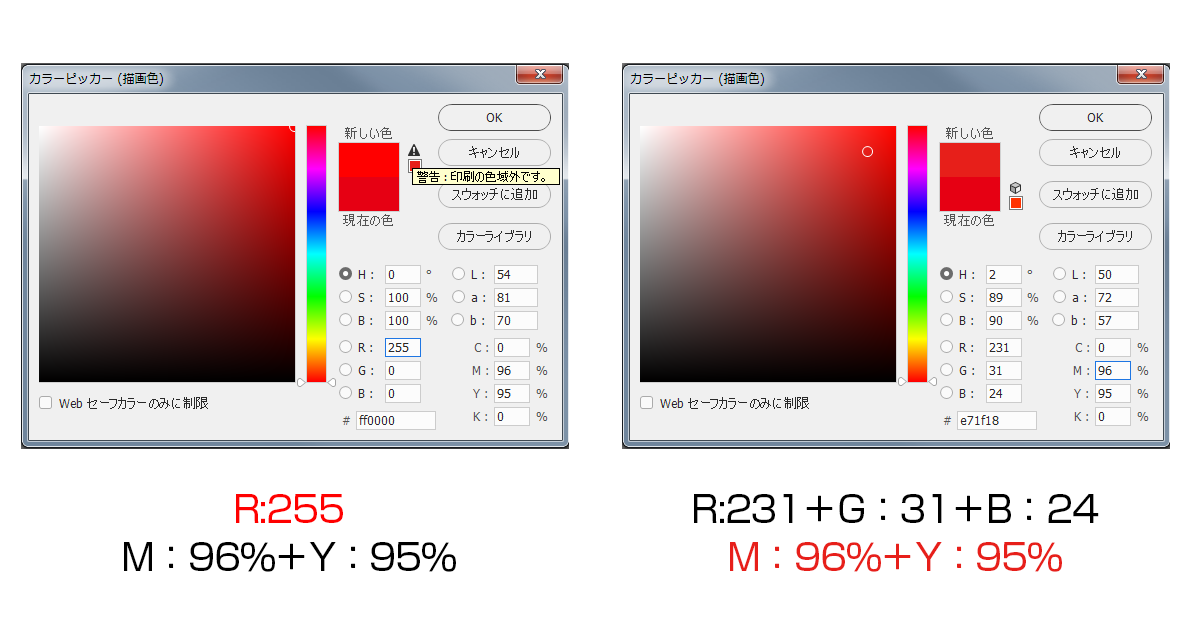
「赤」は、モニターでは「R:255」、紙では「M:100%+Y:100%」です。

Photoshopのカラーピッカーで見てみると、「R:255」は「印刷の色域外の警告」が表示され、「M:96%+Y:95%」となっています。
あらためて「M:96%+Y:95%」と入力してみると、「R:231+G:31+B:24」となり、「R:255」よりもくすんだ赤が選ばれています。
また、「M:100%+Y:100%」と入力しても、「R:230+B:18」となります。
同じ色で再現するのは、非常に困難です。
とくに蛍光色に近い明るい色、彩度の鮮やかな色は、単純なCMYKでは発色しません。
モニターと紙では、色は変わるものだと思ってください。
モニターではキレイに見えてた画像なのに、
印刷したらモザイクっぽくなってしまった
画像のきめの細かさを解像度と呼びます。
解像度が低いと画像は粗くなり、ぼやけた画像になります。
低い解像度の画像を、きめ細かな高解像度に変換することはできません。
元データの確認が必要になります。
一般的に、モニターは72dpi、印刷物は350dpiの画像を使用します。
ウェブと同じ画像を印刷物で使用するなら、約5倍のサイズの画像が必要になります。
モニター画面は、小さなドットの集まりでできています。
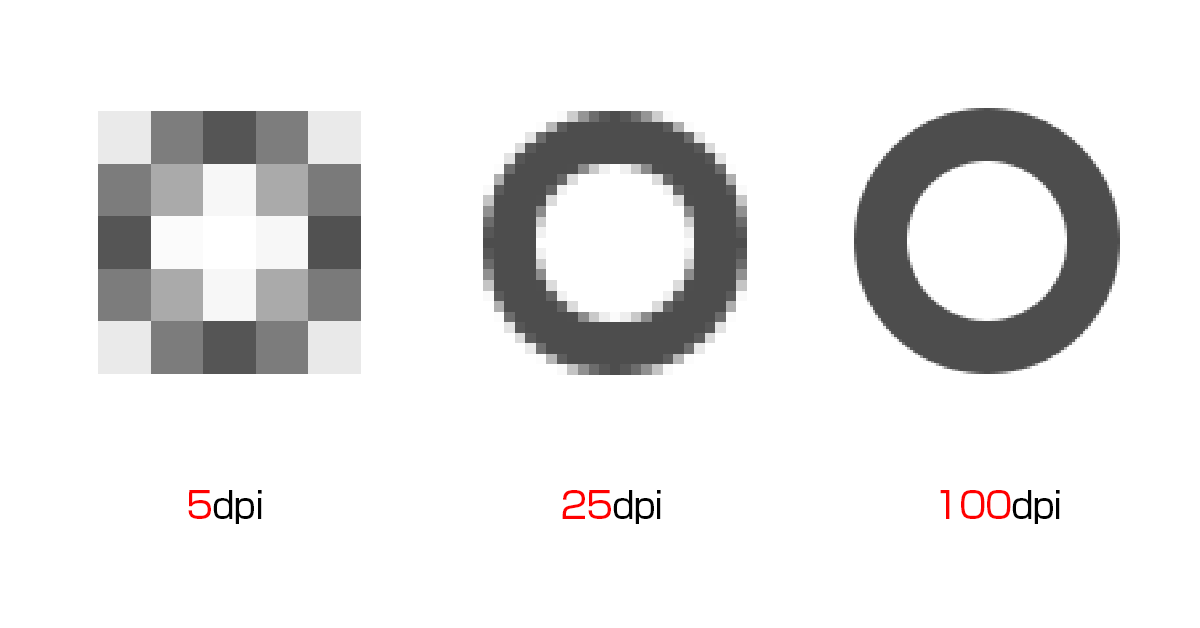
dpiは「dots per inch」の略で、1インチの中に何個のドットがあるかを示しています。

例えば、直径1インチの円を描いた場合、5dpiでは何の形か分かりませんが、25dpiならば円形だと分かります。
解像度が高ければ、もっとなめらかになります。
はがきサイズの画像の場合、
モニターでは「283px×420px」ですが、印刷物では「1378px×2039px」のサイズが必要になります。A4に必要なサイズは「2894px×4093px」です。
多少の拡大・縮小はできますが、小さな画像をあとから大きくしようと思っても、ぼやけた画像をくっきりとした画像にすることはできません。
フリー画像を使う場合や、デジカメで撮影する場合など、あらかじめ用途にあわせたサイズを用意するように意識しましょう。
印刷会社にJPEGデータでロゴを渡したけど
仕上がりがなんだかぼんやりしている
JPEGデータでも、解像度が高ければ対応してもらえるかもしれませんが、ウェブで使うより5倍大きいサイズを用意しなければなりません。
そもそもJPEGデータは“RGB”なので印刷物では色が変わります。
会社の看板ともいえるロゴ。できるだけキレイに見せたいですよね。
可能ならば「Adobe Illustratorデータ」(以下aiデータ)を用意してください。

前項で解像度についてふれましたが、aiデータには解像度がありません。
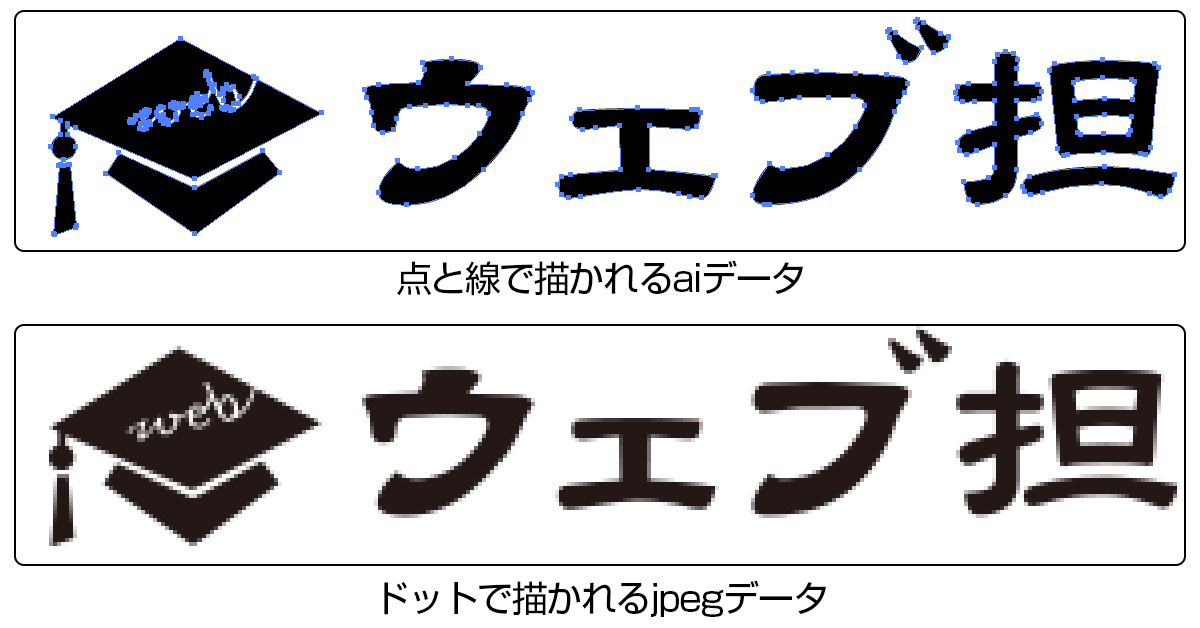
aiデータは「線」で形作られています。(ベクタ形式と呼ばれています。)
写真データは「方眼を1マスずつ塗りつぶして2cmの円を描く」のに対し、aiデータは「指定された座標に半径1㎝の線を描いて内面の色を変える」のです。
まず線を描いて滑らかな輪郭をキープするので、ゴムが伸び縮みするように拡大縮小することができます。
デザイナーではない方は、Adobe Illustratorに触れる機会は少ないと思います。
それでも、素材としてaiデータのロゴは手元にあると便利です。
aiデータはAcrobat Readerで開くことができるので、内容の確認もできます。
ロゴデータをデザイン会社などに作成依頼した場合、元のaiデータとともに、「epsデータ」「pdfデータ」「jpeg(png、gif)データ」など、いくつかの形式で納品してもらいましょう。
「epsデータ」は、Adobe Illustratorのバージョンに影響されにくい形式です。
印刷業者へロゴデータを渡す際は、「aiデータ」か「epsデータ」が適しています。
aiデータの扱いは、慣れていないと難しいイメージがあると思います。
「ロゴデータが欲しい」と言われた時のために、「aiデータ、epsデータ、pdfデータ、jpeg(png、gif)データ」一式を圧縮ファイルとして用意しておく(もしくはデザイン会社に用意してもらう)と、丸ごと渡せるので楽です。
画像を使う際は、サイズに適した解像度を用意してください。
ウェブの4~5倍の大きさが必要になります。
また、印刷物は、紙質によっても色が変わります。
厳密な色管理が必要なら、専門のオペレーターに任せましょう。