![マルチデバイス時代の色選びとセオリー[前編]](https://webtan-tsushin.com/wp-content/uploads/stock_201705_colors_01.jpg)
業種やサイトの種類にもよるでしょうが、モバイルでのアクセスが全体の半分を超えることが普通となり、Googleでもモバイルのインデックスを優先させるという時代になっています。
色自体の意味合い(例えば赤信号は止まれ、青の蛇口は水)はまったく変わっていないのですが、その色の選ばれ方や配置、使い方は少しずつ変化を見せていました。
その変化には以下のようなものが挙げられます。
- レイアウト変化による色数の減少傾向
- ベースカラー・サブカラー・アクセントカラー理論からの脱却
- リンクをはっきりと明示する
- 視線を止めるための色使い
- 文字サイズは一回り大きく
- コントラストの強化
今回はマルチデバイスに対応した、読みやすく使いやすいための色選びはどうすればよいのかをまとめてみました。
1. レイアウト変化による色数の減少傾向
PCからスマートフォンに変わって、最も配色に影響を与えたのは、レイアウトの変化です。
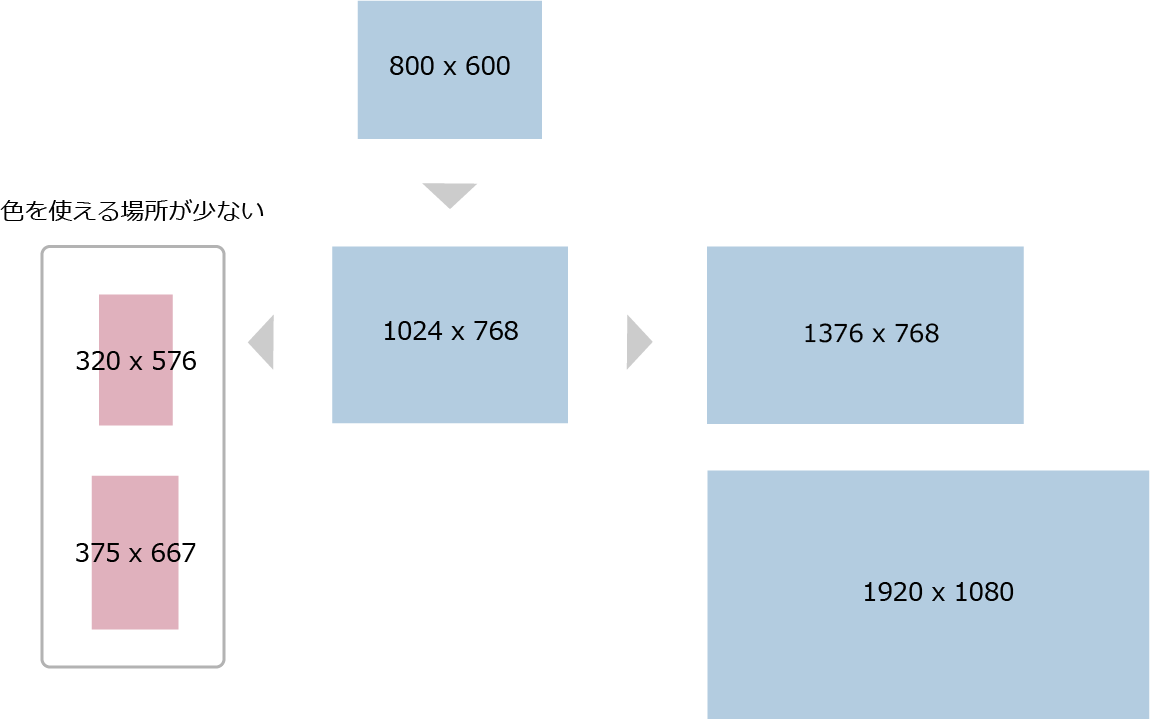
PCサイトは2000年代前半の最大幅800pxから、960px前後という時代を経て、基本的には幅広になる傾向を見せていました。
この時代でもブラウザのサイズは変更可能だったのですが、「当時は端が切れればブラウザを拡大する」ことをユーザーが強制されるのが普通でした。

1024x768pxの時代がしばらく続いた後、液晶の低価格化・大型化に加え、スマートフォンの普及により、劇的に変化をはじめます。
少なくとも今までのように、デバイスの大きさを変えられないため、制作側の方で対応していかなければならなくなりました。
配色での変化が大きかったのは、小さな画面ではPCのモニタほど、十分に色や装飾を使う場所がなくなってしまったことです。また、スマートフォンでは文字数が長くなれば、画面上にテキストしか表示されないような場面もよく見られます。

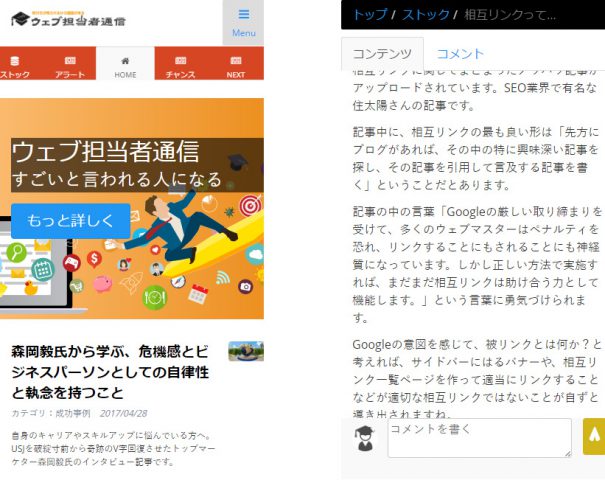
このように画面上で見られる色数は少なくなり、主にページのヘッダやメインビジュアル、見出しなど限られた部分に重点的に色が配置され、装飾的な意味の色(背景色や背景画像)などはあまり見られなくなっています。
また、PC表示のウェブサイトと異なり、スマートフォンなどでは、視線の移動は「上から下」と決まっていることがほとんどです。
そのため、特別に目立たせたい部分などに視線誘導のための強い色を使うことはなく、重要なものはシンプルに上の方に配置すればアクセントの色の強さも必要ないですし、全体として色数も減っています。
2. ベースカラー・サブカラー・アクセントカラー理論からの脱却
配色を行う際に重視されてきたのは、ベースカラー・サブカラー・アクセントカラーによる配色構成です。
配色は同じ色を使っていても、その分量によって、受けるイメージがまったく変わってしまいます。
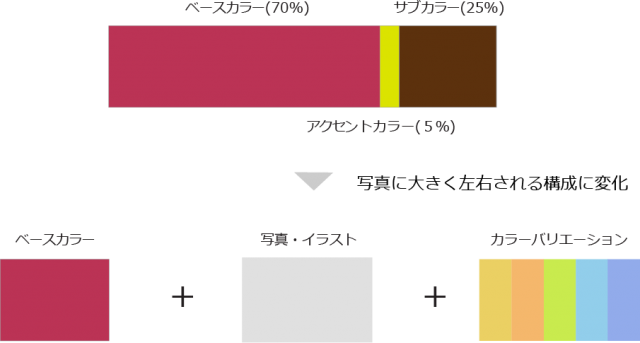
そこで配色を決める際には、主となるベースカラー(70%)・サブカラー(25%)・アクセントカラー(5%)という分量で色を選ぶのが、基本的な考え方となっていました。
この考え方は、元々インテリアなどの世界の配色で使われていたものですが、縦のスクロールがあるとは言え、固定幅でファーストビューが重視される以前のウェブページでも十分に通用するものでした。
ところが現在では、閲覧される端末の最大幅もまちまちですし、同じ機種であっても縦で見るか横で見るかで見え方が変わるため、1画面に表示される色の分量を決めにくくなってしまいました。
それにより、今ではベースカラー+サブカラー+アクセントカラーという組み合わせと比率ではなく、ベースカラー+写真の色+カラーバリエーションという配色が主流になり、ベースカラー以外の色が使われていないというページも多く見られるようになっています。

このカラーバリエーションで選ばれる色は、トーンを揃えることが多く、ボタンなどに使うアクセントカラーもこの中から選ばれます。
一見すると色が増えているように見えるかもしれませんが、写真の印象が強いデザインでは、カラーバリエーションを使わないことも多く、配色の色数は写真次第となっています。
従来のベースカラー理論での配色は、画像バナーやメインビジュアルのような縦横比が変わらないものについては、十分に使えるので、デザインのどこの色を決めるかによって使い分けられるのが理想です。
3. リンクをはっきりと明示する
画像リンクの場合
「フラットデザイン」という言葉がよく使われるようになったのは、Windows8が登場した2012年以降であると考えると、そろそろ5年経つことになります。
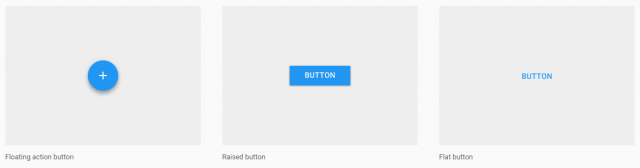
これ以降、大きく変わったのはボタンからベベルやドロップシャドウが急速になくなってしまったことです。すなわちボタンが「押せる」ということがわかりにくくなりました。

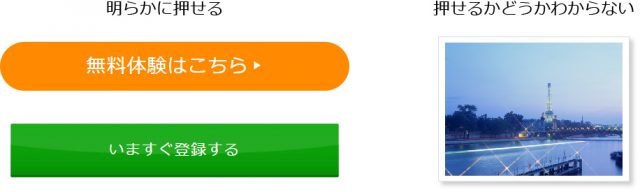
例えば上図の例ですと、左のボタンは文字もあり、押すと何ができるのかのアクションが書かれていますが、問題は右のような場合です。
これがブログのタイトルと一緒に並んでいれば、その記事へのリンクであると推測できますが、単独で置かれる場合には、ただのイメージ画像なのか、何らかの機能を持っているかは見るだけではわかりません。
1つのページ内に同じような写真風のフレームを付けた画像が2ヶ所あり、そのうちの1つはリンクになっているが、もう一方はページ遷移も拡大も行われないただの画像という例も見かけました。
このような使い方はユーザーが混乱するため、機能によってデザインを分けるべきでしょう。
ボタンの表現にもいろいろありますが、10年前に流行ったようなベベルを使ったものはあまり見られず、ボタン本体は平坦であるものの、影を付けることで浮いているように見える(沈ませることができる)ようなデザインが多く見られています。
Googleの提唱する「Material Design(マテリアルデザイン)」の影響により、この傾向はしばらく続くでしょう。

細い線で囲まれ、背景が透けて見えるようなボタン(ゴーストボタンなどと言われるもの)も見られますが、ボタン以外のデザインが凝ったものであると、ボタンが他のパーツにまぎれて気づかれにくくなってしまうため、どこにでも使える汎用的なボタンとは言えません。
ページの種類にもよりますが、FacebookやWikipediaなどの「常用するページ」(アプリなども含んでよいと思います)と、検索からたどり着き、ページの操作に学習コストが必要な場合では、画像リンクやボタンの考え方がまったく異なります。
常に使っているものは、最初はわからなくとも使っていくうちに慣れることを計算に入れることはできますが、一見で訪れたページの場合、どこをクリックすれば次に行けるのか、知りたい情報にたどり着くためにはどの部分をタップすればいいのかは、その都度学ばなくてはならないのです。
UI関係の記事では、誰もがよく知るサービスが取り上げられることが多いのですが、コーポレートサイトや知名度の低いサイトで、それをそっくりそのまま真似しても、それがプラスに働くとは限りません。
少なくとも「押せる」と判断できるデザインにすることが求められます。
テキストリンクの場合
テキストリンクの場合は、青に下線がハイパーリンクの基本です。ブラウザの既定色では青の色みに少しずつ差はあるものの、もっともリンクだとわかりやすい色でしょう。

下線を消したり、色を変えたりすることも可能ですが、テキストリンクの色はどこをクリックできるだけでなく、既に訪問したページかどうかの判断材料になります。
特に理由がなければ変えなくてもよいですし、変えるとしても未訪問と訪問済みの区別が付く方が、サイト内を迷わずに回遊してもらいやすくなります。
ただし、これも「常用するページ」と「一見でもできるだけ多くのページを見られたいページ」など、ケースによって異なります。
繰り返し利用するサイドバーなどでは、どのメニューをクリックしたことがあるのかを考える必要がないこともあるからです。
まとめ
スマートフォンの普及により、従来の配色のセオリーとは変わってきました。
視線誘導のためにアクセントを強くするのではなく、重要なものは上部へ配置することで注目させています。
リンクについては、「押せる」と判断できるデザイン・色を使うようにしましょう。
次回[後編]では、スマートフォンを意識したデザインを解説します。
【プレミアム】マルチデバイス時代の色選びとセオリー[後編]につづく
目次

 あとで読む
あとで読む