ウェブサイト制作において現在主流となっているレスポンシブWebデザイン。しかし実際にはレスポンシブではなく他の方法でサイト構築をしたほうがいい場面も多々あります。(1)では、レスポンシブWebデザインで実装となる動機について考えます。

今回の記事「レスポンシブWebデザインで行こう!の、その前に」は、実践型プロジェクト管理と精緻なサイト設計に強みをもつ株式会社グランフェアズ 代表取締役 大和誠司氏に寄稿していただきました。
私たちグランフェアズは、まだあまり一般的ではなかった2012年から、レスポンシブWebデザインでのサイト/システム構築をサービス提供してきました。
当時はこちらからご提案することが多かったのですが、ここ数年は「レスポンシブWebデザインで実装したい」とご要望をいただくことがほとんどです。
しかしながら、ご依頼いただいたサイトがレスポンシブWebデザインに向いていないこともあり、その場合は他の方法をおすすめするようにしています。
この記事では、「レスポンシブWebデザイン、思うようにプロジェクトが進まない…!」とならないための判断ポイントを、私たちが経験した事例を交えてご紹介します。
まずは、「レスポンシブWebデザインで実装したい」となる動機から考えましょう。
なぜレスポンシブWebデザインなのか
レスポンシブWebデザインが注目された理由は、大きく分けて2つあると思います。
閲覧デバイスの多様化
1つは、スマートフォンをはじめとする、閲覧デバイスの多様化です。
モバイル端末の普及により、インターネットの利用にパソコンを使わない人が増え、家電製品やゲーム機、ウェアラブル端末など、複数のデバイスを使ってアクセスすることが今や珍しくありません。
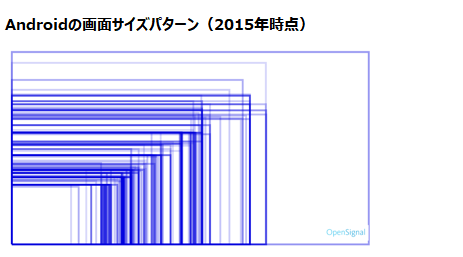
スマートフォン一つとってもそのスクリーンサイズは数えきれないほどのパターンになり、スマートフォンなのかタブレットなのか区別ができないものもあります。

引用:Android Fragmentation Report August 2015 – OpenSignal
従来のような、特定の幅(デバイス)のみに合わせたサイトでは、ユーザーに見にくさや操作のしにくさを与えてしまうため、多くのスクリーンサイズに対応できる作り方が求められるようになりました。
モバイルファーストインデックス(MFI)
2つ目は、モバイルファーストインデックス(MFI)の発表です。
2018年3月にGoogleは、モバイルファーストインデックスへ移行するという公式発表をしました。
これにより今後はモバイル向けページがインデックスの対象になっていく、つまりモバイル向けページの評価に基づいてランキングが決定されていくことになります。
MFIの大きなポイントは、モバイルを優先するということです。
みんながスマートフォンやタブレットでインターネットへアクセスする時間が多くなることが予想されるので、それに対してGoogleが対応するということなのですが、その大事な部分(モバイルでの閲覧環境の向上)を考慮せず、単純に検索結果の上位表示のためにレスポンシブWebデザインを導入しようとすることが多いように思います。
管理するファイルの数が減る恩恵も加えて、簡単に書くと次のような動機でしょうか。
- 全てのデバイスに対応できる
- 検索順位が上がる・下がらない
- 運用・更新が楽になる
ここで大事なのは、これらは全て正しいけれど、正しくないということです。
次回(2)では、レスポンシブWebデザインへの誤解やレスポンシブWebデザイン以外の方法について解説します。

 あとで読む
あとで読む