
今回の記事「レスポンシブWebデザインで行こう!の、その前に」は、実践型プロジェクト管理と精緻なサイト設計に強みをもつ株式会社グランフェアズ 代表取締役 大和誠司氏に寄稿していただきました。
前回記事(1)では、レスポンシブWebデザインで実装となる動機について考えました。
今回は、レスポンシブWebデザインへの誤解やレスポンシブWebデザイン以外でのサイト構築の方法について解説します。
レスポンシブWebデザインへの誤解
スマートフォンの急速な普及により、制作現場ではさまざまな課題が発生しました。
これを解決する手法としてはレスポンシブWebデザインが注目されるようになり、さらに前回記事(1)で説明したMFIへの移行が拍車をかけ、昨今ではレスポンシブWebデザイン一択のような潮流になってきました。
私たちはそこに少しばかり誤解が生じているのではと感じています。
というのも、レスポンシブWebデザインに期待される効果の中には、直接関係のないものや、レスポンシブWebデザイン以外の方法が合っている場合もあるからです。
MFIやSEOは直接関係がない
MFIは、「グーグル検索のために、モバイル版Googlebotがクロールしたページの情報を使う」ということ。
つまりモバイル向けサイトの評価を上げることが大事なのであって、レスポンシブWebデザインだからどう、ということではありません。
SEOについても、競合他社との相対的な評価でランクが変わるのであって、それが動的テンプレートの切り替え表示であっても、同一URLでありモバイル向けサイトが充実していれば自社の評価は変わらないはずです。
もちろん、「今PC向けサイトしかないが、モバイルでのアクセスがかなりある」という状態で、これからモバイル向けサイトを作ろうというタイミングであれば、MFIやSEOを考慮してレスポンシブWebデザインが選択肢に上がる、というのは大いにあると思います。
レスポンシブWebデザインはデバイスに最適化していない
レスポンシブWebデザインは「どのデバイス(端末・機種)でも見られる」と表現されることがありますが、これは語弊で、正しくは「どのサイズでも見られる」ように作ることができる手法です。
またデバイスに対して「最適化」するのではなく、どのサイズにも対応できるよう「汎用化」させる技術です。
本質的なデバイスへの最適化(さらに進めてユーザーへの最適化)が必要な場合は、他の方法を検討すべきです。
レスポンシブWebデザイン以外の方法
Googleは、MFI移行後も「動的配信」と「別々のURL」の構成をサポートするとしていますが、これから新規に構築/リニューアルする場合は「別々のURL」での構築は選ばないと思いますので、ここでは選択肢に入れずに進めます。
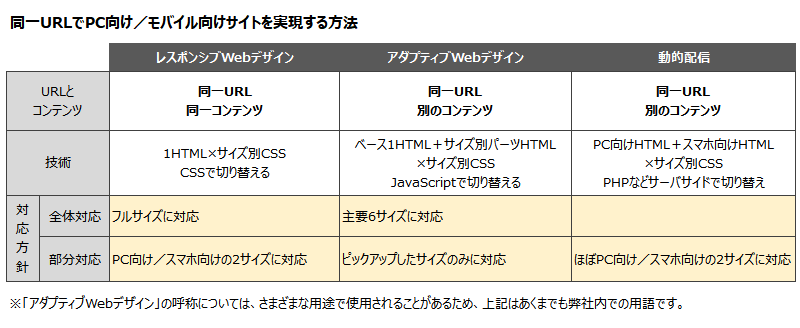
「同一URLでPC向け/モバイル向けサイトを実現する」主な方法に次の3つがあります。

(ここでの)アダプティブWebデザインとは
「アダプティブWebデザイン」という用語は実にいろいろな用途に使用されているため、一概に定義することができないのですが、ここでは【デバイスごとのHTMLとCSSを主にJavaScriptで切り替えて表示する手法】とします。
アダプティブWebデザインは、各種デバイスやユーザーのコンテクストに応じて、最適なコンテンツを最適なレイアウトで提供することで、デバイスへの最適化(さらに進めてユーザーへの最適化)ができる方法として、『amazon (amazon.com)』や『apple (apple.com)』 がいち早く採用したことで話題となりました。
また、アダプティブWebデザインはデバイスに対し必要なデータのみが送られるため軽量・高速です。
一番のハードルは、デバイスやコンテクストごとのレイアウトやコンテンツを設計・実装するため、初期構築も運用もかなりの負荷がかかりコストが高くなることです。
動的配信
動的配信は、レスポンシブWebデザイン・アダプティブWebデザインと違い、バックエンドのエンジニアリングも必要なため、法人の企業サイトレベルになってくると初期構築・運用共に負荷が大きくコストがかかります。
またフルサイズへ対応することや、タブレットを含む複数のデバイスに最適化することも現実的ではないので優位性は低いですが、PCとスマホのみの切り分けでよく、かつそれぞれに必要なコンテンツが異なる場合は選択肢に上がるかもしれません。
レスポンシブWebデザインの優位性
この3つを比較したときの、レスポンシブWebデザインの優位性は次の3つです。
他の2つに比べて初期・運用ともに工期・コストを抑えられる
リニューアル(新規構築)で、動的配信を選ぶ特別な理由がない場合は、レスポンシブWebデザインを選ぶべきだと思います。
アダプティブWebデザインでの新規構築は膨大な時間とコストがかかるうえ、ターゲットデバイスも定まらないので、「すべてのユーザーが一定の優れたUXを得られる」方法が合っています。
二重(多重)管理を避けられる
アダプティブWebデザインも動的配信も、二重(多重)管理が基本です。
更新頻度が高いなど、運用する上でこの点が課題になる場合は、レスポンシブWebデザインを選びましょう。
将来出る新しいデバイス(のサイズ)に対応できる
これはレスポンシブWebデザインが「汎用化」する技術だからこそのメリットです。
次回(3)では、レスポンシブWebデザイン導入要件についてのポイントを解説します。

 あとで読む
あとで読む