
 あとで読む
あとで読む
jQueryのよくある悩みに
といった質問があると思います。しかし、これら質問に答えるには、jQueryの概要や基本構文についてさっと勉強した方が早いっていったら驚きますか?しかし、実際にそうなのです。
そこで、このページでは、ディレクターやデザイナーの方に知っておいてほしい、jQueryの簡単な概要と基本構文について、ご説明していきます。 以下の順番でご説明します。
ウェブサイトを作る人であれば、よく聞くjQuery。実際にウェブで検索したjQueryのコードをコピーアンドペーストして使っている人も多いと思います。 しかし、いざjQueryとは何か?と聞かれると答えられない人も多いのではないでしょうか? jQueryとは、一言でいえばJavaScriptのライブラリです。ここでライブラリとは、便利なツール集のようなものなのですが、それよりも前に、なぜjQueryがここまで多くの人に使用されているのか、知っていますか?
jQueryは、MozillaのJavaScriptエバンジェリストであるジョン・レッシグ氏が2006年に開発したライブラリです。比較的新しいのに、普及しています。 そのジョン・レッシグ氏はこのように述べています。
「jQueryは、もっとJavaScriptプログラミングを楽しくするために作りました。」
多くの方は、JavaScriptでプログラミングしたことはないかも知れませんね。JavaScriptは英語や記号や数式みたいなものが多いし、見るからに難しいと感じる人も多いと思います。これでは楽しくありません。 そこで、ジョン・レッシグ氏は、JavaScriptのライブラリ(便利ツール集)であるjQueryに以下のようなメリットをもたせました。
結果、レッシグ氏の思い通りJavaScriptで楽しくプログラミングできる人が増え、jQueryは後発ながら、人気のライブラリとして普及していきました。 つまり、jQueryが普及した主な理由は「JavaScriptを知らなくても、使えるから」です。
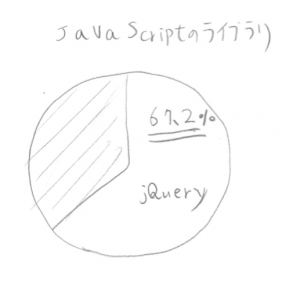
 W3Techsの報告では、2015年1月時点で、JavaScriptライブラリの中の67.2%のシェアを誇っています。2位のBootstrapが9.8%ですから、いかにそのシェアが大きいかがわかりますね。他にもマイクロソフトのASP.NETの標準として採用されるなど、文字通りJavaScriptのデファクトスタンダードと呼ぶ人も多いです。従って、jQueryを覚えることはとてもメリットが大きいのです。
W3Techsの報告では、2015年1月時点で、JavaScriptライブラリの中の67.2%のシェアを誇っています。2位のBootstrapが9.8%ですから、いかにそのシェアが大きいかがわかりますね。他にもマイクロソフトのASP.NETの標準として採用されるなど、文字通りJavaScriptのデファクトスタンダードと呼ぶ人も多いです。従って、jQueryを覚えることはとてもメリットが大きいのです。
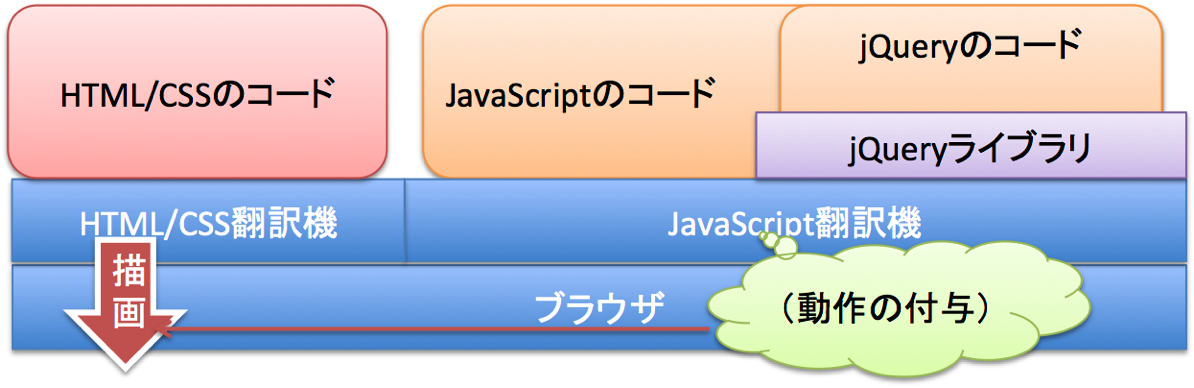
jQueryは、先ほどからお伝えしているようにJavaScriptのライブラリです。ライブラリとは、便利ツール集のようなものです。とはいえ、イメージが難しいかも知れませんね。 以下のイメージ図をご覧ください。 
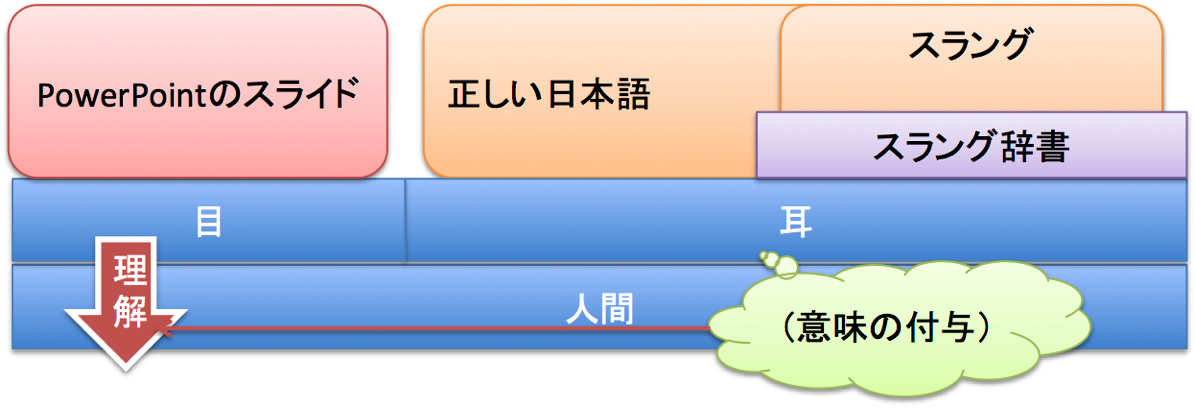
このイメージと似ているのは、パワーポイントを使ったプレゼンです。 
イメージで言うと、jQueryはJavaScriptのスラングのようなものです。
パワーポイントのプレゼン(下図)でも、スラング(方言)を使わることがあると思いますが、理解は難しいですよね。但し、もしスラング(方言)の辞書があれば、理解はできるようになります。
jQueryも、JavaScriptのスラング(方言)のようなもので、通常、ブラウザは標準語(JavaScript)しか理解できないのですが、jQueryライブラリを読みこむと、jQueryを理解できるようになります。つまり、jQueryは、JavaScriptを飾る独特の言葉群で、jQueryライブラリと一緒に使います。そして、独特のルールがあります。
ここまで、jQueryの概要について説明してきましたが、ここからはjQueryのメリット、仕組み、使い方までを簡単に学習してみましょう。
jQueryのダイアログボックスのデモ
例えば、今までJavaScriptを覚えなければ、ページ内リンクを押した時にふわっとスクロールするようなことはできませんでした。 こんなダイアログが出てくるようなサイトは良く見ますよね。これがjQueryを使えば、誰でも簡単にできるようになっています。先程も記載しましたが、jQueryのメリットを並べると以下になります。
次回は、このjQueryをどのように書くのか?ということについて追記したいと思います。