
 あとで読む
あとで読む
JavaScriptが動かない。もしくは動かなくなってしまった。。
その場合の一般的な手順は下記になります。
最初の1、2がエラーの原因を知る作業です。これは早いと3分くらいですね。その後の3〜5が解決する作業で、これはエラー内容によって前後します。
では、早速手順を見ていきましょう。
これは単純ですね。Chromeを起ち上げて、エラーページを表示しましょう。
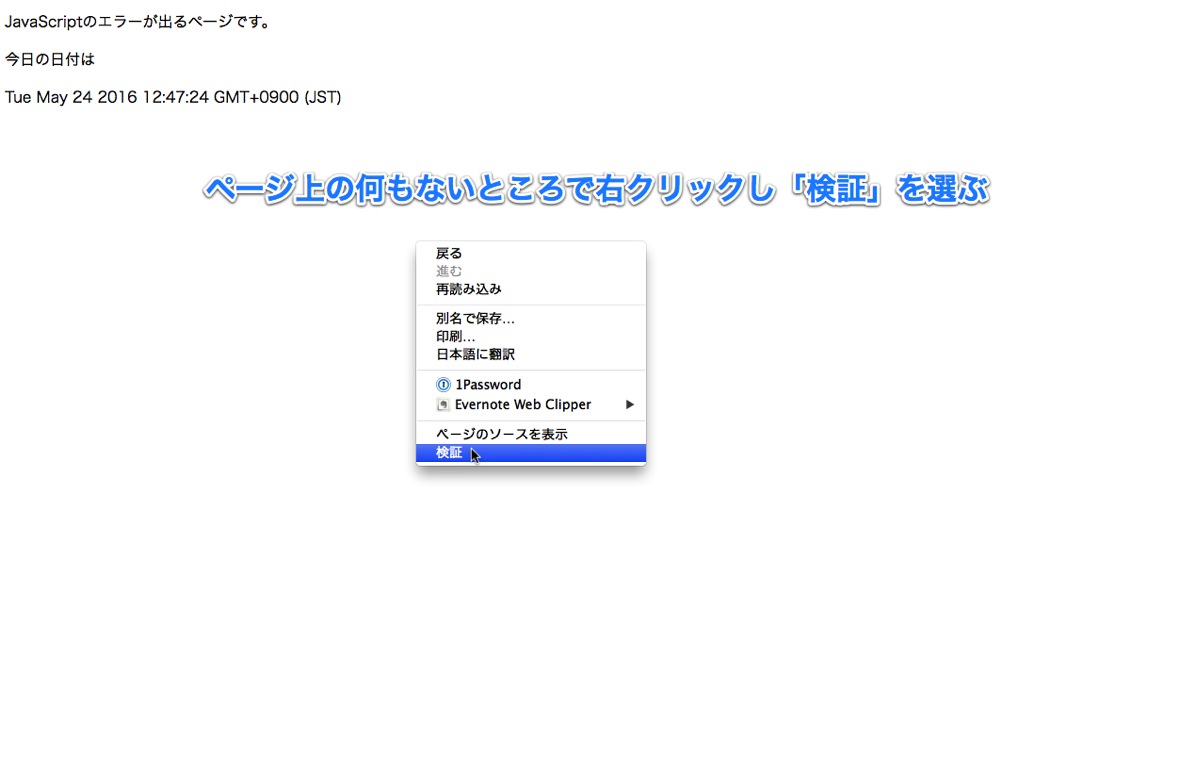
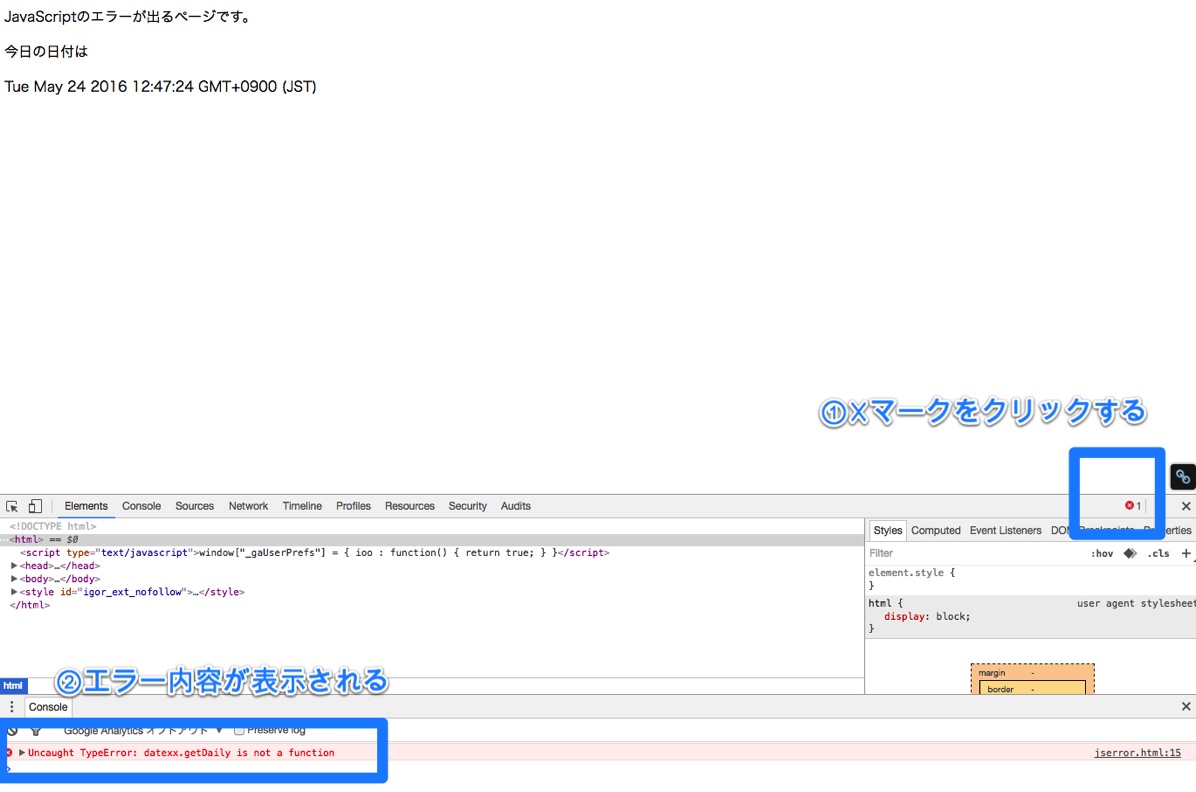
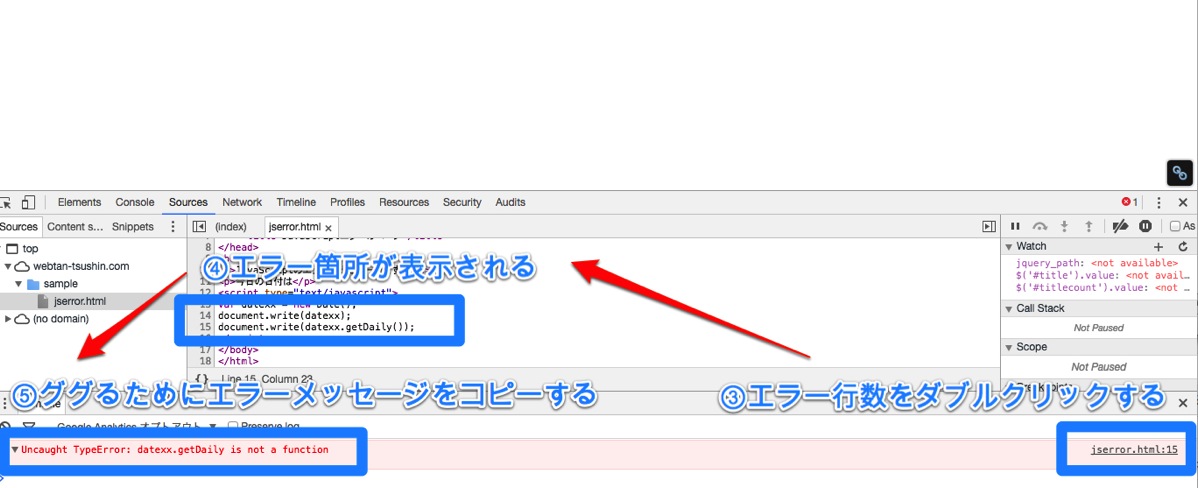
以下の手順でエラー内容を表示させます。
※こちらにエラーが出ているページのサンプルがあります。一見正常に動いているように見えますが、裏ではエラーが出ています。
webtan-tsushin.com/sample/jserror.html



エラーメッセージでググりましょう。できれば日本語の結果が出て欲しいので、日本語を入れて検索します。
今回は「Uncaught TypeError is not a function」というエラーなので「Uncaught TypeError is not a functionとは」などで検索します。
もし検索結果のページをいくつか見てみても、書いてある内容がよくわからない場合は捕捉をご覧ください。
検索で表示された対策を施してみて、再度「検証」でエラーが消えたかどうかみてみます。
例えば、今回の「Uncaught TypeError」というのはググってみると「そんな型は知らん!」というエラーでした。つまりコンピューターが理解できないということですね。
ということで綴りが間違っているかも知れないので調べたところ、やっぱり間違っていました。
date.Daily()ではなく、date.Day()だったのですね。ということで綴りを戻して再検証すると、エラーが消えました。
webtan-tsushin.com/sample/jserrorok.html
エラーの箇所が多い場合などはデバッグという作業をちゃんと行った方が簡単に原因がわかることもあります。デバッグとは、ステップ実行などを用いながら、エラー箇所を突き詰め、治していく作業のことです。このページではスコープ外になるのでデバッグ手法については説明しませんが、もし知りたい方は「Chrome ブレークポイント」などと検索するといろいろ出てきます。私達ウェブ担当者通信の西畑講師のサイトでも記事がありました。
Google Chromeのブレークポイント -toR(西畑講師のサイト)より
4でググった時に、まったく意味のわからない内容ばかりかも知れません。
実はJavaScriptやjQueryのエラーを治すのは、病気を治すのに似ています。
体調が悪い時に病気を治すには、通常3ステップあります。
Step1は自分の診断です。何か思い当たる原因をググってみたりして、悪い箇所のあたりをつけます。
Step2では自分で治すか、病院にいくか判断します。
Step3 では具体的な行動を起こして様子を見ます。
病気をしっかり治したいならば、Step1で原因のあたりをつけるというのはとても大切な作業です。ところが、病気というのは調べてみると専門用語も多く、何を書いてあるのか理解できないこともあると思います。 つまり自分の体調不良の原因がわからない。そういう場合は病院にいった方が安心です。また調べた結果外科手術が必要で、自分では如何ともし難い場合もあるでしょう。
JavaScriptのエラーなども同じで、ググってみて症状をみた場合に、書いてある内容がよくわからなかったり不安になった場合は、医者が使う専門用語で書いてあるのだと思って下さい。その場合、医者に行く方が早いことが多いです。この場合の医者というのはプログラマーのことを指します。
もしあなたがノンプログラマーの方の場合、まず大切なのはStep1の原因のあたりをつけることとStep2のジャッジをすることだと考えてみましょう。そうすると少し気が楽になると思います。
最後にJavaScriptやjQueryのエラーは、病気と違いひょっとしたら治さなくてもよい場合も多いと覚えておきましょう。JavaScriptというのはユーザービリティ向上を目指しているものが多く、最悪稼働しなくても通常のHTMLで代替できることも多いものです。つまり無理やり動かさなくても大丈夫かも知れません。
その場合は問題がある箇所を自分で取り除いて、とりあえず様子見をするというのも根本解決の一つです。たとえJavaScriptが動かなくても、ユーザーへの成果は変わらないことも多いのです。