
スマートフォンが生活の中心となってきた今、各企業のWebデザインもPCよりスマートフォンでの展開を重要視する傾向になってきています。
目次
前編でお伝えしたように今回は実際に現場で使われているサイトマップの作成手順のお話です。
情報整理し可視化されたサイトマップ作成手順例
実際の現場でどのように進めていくかの手順を、コーポレートサイト構築を例としてご紹介します。
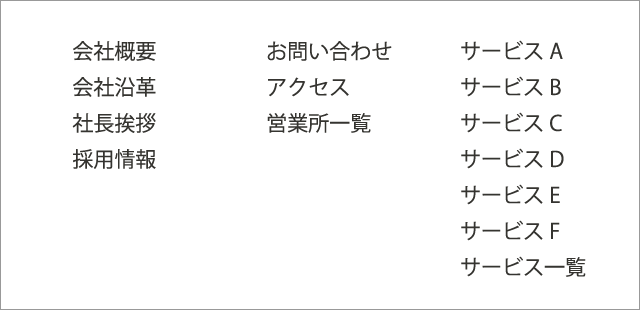
1.コンテンツの洗い出し
まずは、必要コンテンツをホワイトボードなどに書き出します。

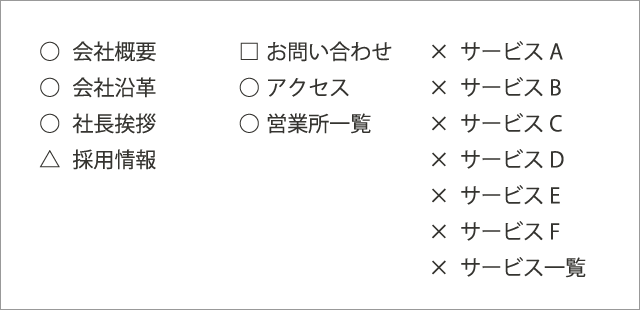
2.分類
書き出したコンテンツをグループ分けして分類します。

この段階で色分けを行い、分類毎の色の付箋などに書き込んで配置すると可視化され分かりやすくなります。

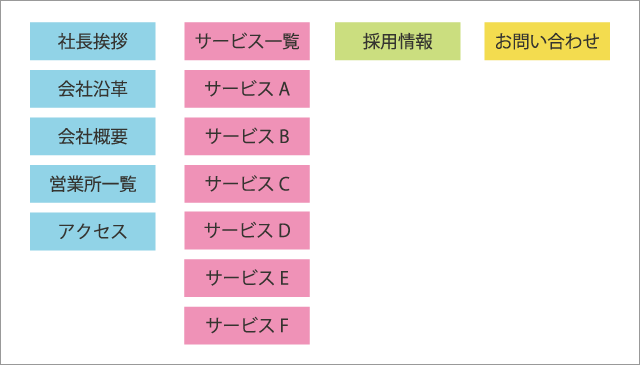
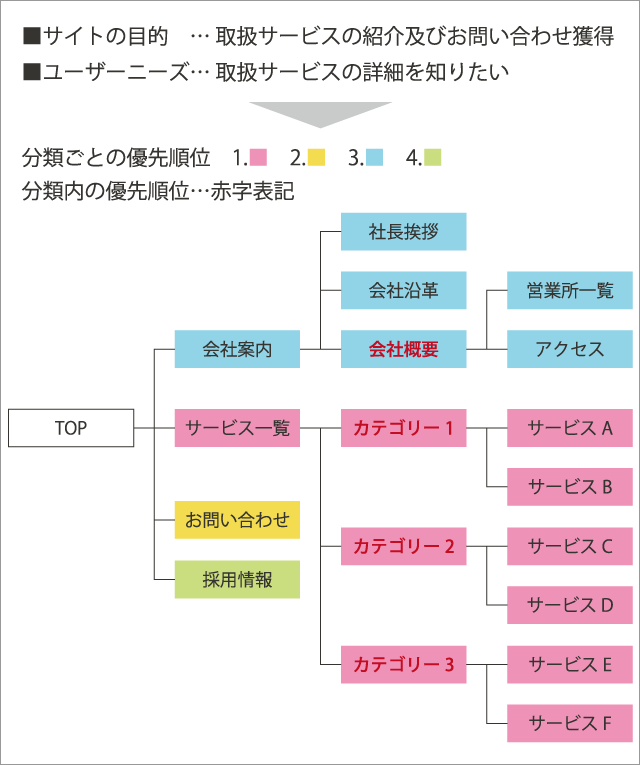
3.整理(階層分け)
コンテンツの優先順位を付け順に並べ、さらに分類できるものは分類していきます。その際に必要なカテゴリーなどあれば追加していきます。

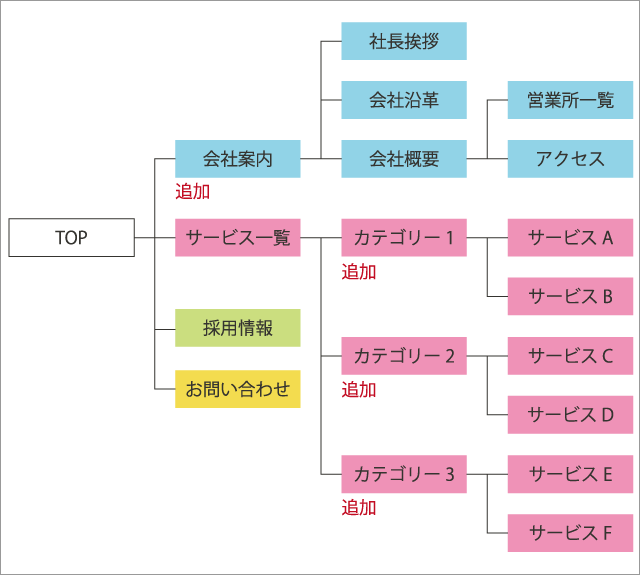
4.優先順位付け
サイトの目的、ユーザーニーズを元に、サイト内コンテンツの優先順位を付けます。

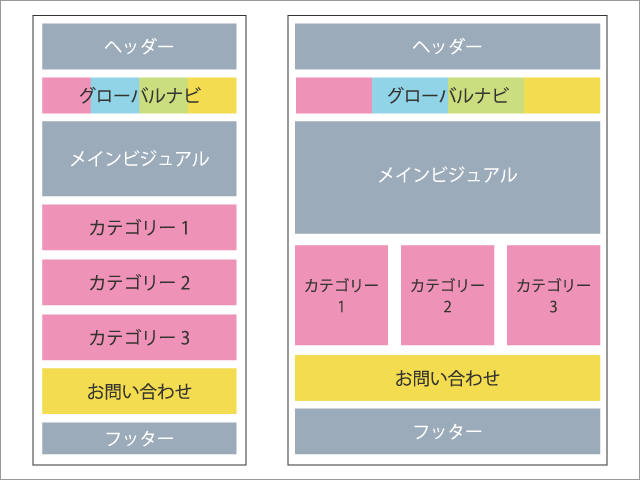
5.レイアウト
優先順位の高いものから先に大きく表示してレイアウトしていき、レイアウト案を作成します。

すべきこと、捨てるべきことをはっきりとさせる
PCやスマートフォンなど様々な端末に合せたWebサイトを構築しなければならない今、企業内での制作の現場は少し戸惑いが出ているように思えます。真新しい技術や表現も増えてきたため、あれこれと『やってみたい』ことも出てきていることも一因ではないでしょうか。
そうなると、大事になるのは根本の部分であり、原点回帰ではないですが当初の目的や優先順位を明確にし、すべきことと捨てるべきことをはっきりさせなければなりません。今回ご紹介させていただいた情報整理の方法も、一見すると当たり前のことのようであり簡単に思えます。
ただ、ちょっとした手間が掛かってしまうため、おざなりになりがちです。しかし、このちょっとの手間がプロジェクトをスムーズに進行していく上での肝となります。
基準を明確にして確実な共通認識を持つ
例えば、『コーポレートサイトだから、やはり社長挨拶はトップのわかりやすい場所に配置した方が良いのではないか?』といった意見が出てきた際、この資料を見せて『目的や優先順位が変わるのか?変わるのであれば、どう変わるのか?』といった流れで話を進めていければとても建設的な議論になるでしょう。また、制作進行中に追加したいコンテンツが出てきた際にも、『どのカテゴリーに分類するのか?新規のカテゴリーなのか?』といった確認もしやすく、並べ替えや追加を付箋を使って行うことで、どれくらいの手間と工数がかかるかも擬似的に理解してもらいやすくなります。
特に普段制作現場に携わっていない方は目で見えるものがないと判断が難しく、可視化された共通資料は非常に重要になってきます。より確実な共通認識を持ち、基準を明確にしてブラッシュアップしていくことがとても大切です。
Webサイトは24時間働き続ける営業マン
Webサイトを構築する際、つい見栄えなどのデザインについての話が先行されることが多くあります。もちろん、それはとても重要なことですが、商用サイトの場合は前提としてお客様との「コミュニケーションツール」であると私は思います。
「Webサイトは24時間働き続ける営業マン」と言われることもありますが、そこでも大切なことはコミュニケーションだと思います。そして、そのコミュニケーションは公共・社会で行われていることであり、初めて接する方も多くいらっしゃいます。このような場合のコミュニケーションは伝達事項が整理され、きちんと伝わることで円滑となり、お互いに気持ちの良い関係が構築できるのだと思います。
商用のWebサイトの場合は成果がとても重要ですが、長期的に見るとそれはコミュニケーションによっての結果であることがとても大切であり、その両輪を追及していくためにも情報整理は普遍的で必要不可欠なスキルだと私は思います。
<まとめ>
- 情報整理の基本はグループ化と優先順位付け
- これらをいかに可視化するかによってプロジェクトが円滑に進む
- 付箋などを用いて可視化する

 あとで読む
あとで読む