
スマートフォンが生活の中心となってきた今、各企業のWebデザインもPCよりスマートフォンでの展開を重要視する傾向になってきています。
目次
B to BではまだPCでの閲覧が多いと思われますが、会議中のスマートフォンでの情報閲覧や、取引先の情報を即時にスマートフォンで確認する光景が当たり前になるなど、全体的なWebサイトのスマートフォン対応は必須事項となりつつあります。
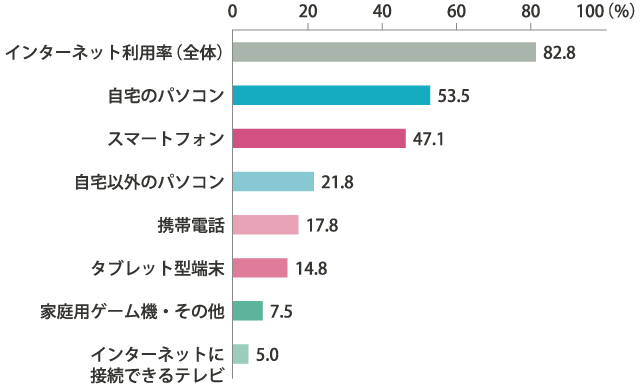
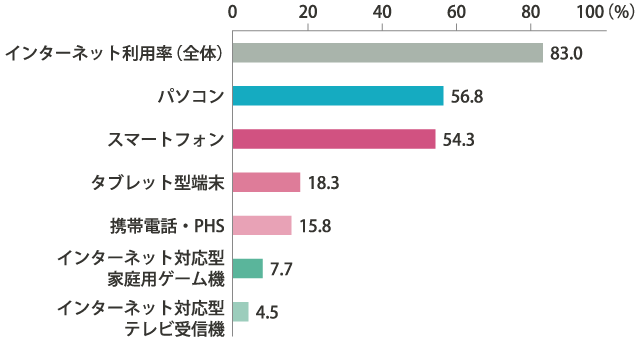
インターネット利用端末の種類の比較

総務省|情報通信白書2015年版(2014年末調査)
www.soumu.go.jp/johotsusintokei/whitepaper/ja/h27/html/nc372110.html

総務省|情報通信白書2016年版(2015年末調査)
www.soumu.go.jp/johotsusintokei/whitepaper/ja/h28/html/nc252110.html
PCベースでのWebデザインも情報整理は重要でしたし、取り組みはされてきたと思います。スマートフォンの場合、物理的な画面制限などがあり、これまで以上にWebサイトにおける情報整理が重要になってきます。
そこで本コラムでは、具体的な情報整理の考え方・手順を改めて説明していきます。
Webサイト構築における情報整理のメリット
まずは、Webサイト構築における情報整理のメリットについてご説明します。
現在はスマートフォンとPC、またはタブレットなどさまざまな閲覧環境があり、それらに合わせたデザインを考えなければなりません。このように、1つのサイトにおける作業工数や検討事項が増えてきています。
そのため、Webサイト構築のプロジェクト進行途中の追加・変更の際も単純に手間や時間がこれまでの2倍近く増えることになり、事前準備が今まで以上に重要となってきます。
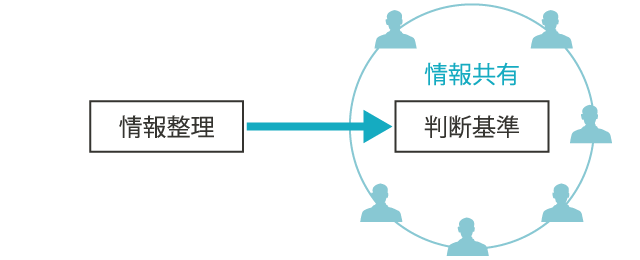
事前に情報整理しまとめておくことで、きちんとした情報共有ができ、判断基準を設けることができます。そして、この判断基準を可視化することが複数のスタッフが関わるプロジェクトでは仕事を円滑に進める上でとても有用になります。

例えば、プロジェクト進行途中にコンテンツが追加となった場合、情報整理された判断基準があれば、どのように追加すれば良いか?どれくらいの工数がかかりそうなのか?を、元の基準からどれだけ変わったか確認することでスムーズに対応できます。
では、可視化するべき判断基準とは何でしょうか?
その1つとして重要なものが、情報が整理されたサイトマップです。
情報整理し可視化されたサイトマップ
「サイトマップはもちろん作成している」という方も多いと思います。しかし、情報共有や判断基準として用いるには、サイトの構造だけを記したサイトマップでは十分とは言えません。
Web制作に関する知識があるスタッフだけであればそれでも大丈夫かもしれませんが、実際のプロジェクトではさまざまなスタッフが関わってきます。そのような場合、構造だけを記したサイトマップでは情報が把握しきれないということが起きてしまいます。それでは情報共有ができているとは言えませんし、判断基準としては曖昧。そこで1つの有効な手段が、サイトマップの各情報を色分けし、その色分けした状態でレイアウト案を組むという方法です。
手順としては、(1)コンテンツの洗い出し→(2)分類→(3)整理(階層分け)→(4)優先順位付け→(5)レイアウトとなり、「(2)分類・(3)整理・(4)優先順位付け」の段階で色分けします。
具体的な実行方法としては、色が異なる付箋を用意し、そこにコンテンツを記し貼っていく方法がおすすめです。
後編は、実際に現場で使われているサイトマップの作成手順について。無理無駄のない効率的な制作を可能とするコツをお伝えします。

 あとで読む
あとで読む