
JavaScriptフレームワークとは?
フレームワークの概念はJavaScriptに限定されることなくさまざまなプログラミング言語で存在します。
Wikipedia(ソフトウェアフレームワーク)には、フレームワークの解説として「一般的な機能をもつ共通コードをユーザーが選択的に上書きしたり特化させたりすることで、ある特定の機能をもたせようとする抽象概念のことである。単にフレームワークとも呼ばれる。」と記載されています。
本記事は非エンジニア向けですので、誤解を恐れずにざっくりと解説すると、フレームワークとはプログラミングにさまざまな機能や処置を追加してくれるアプリケーションのことです。
これまで手間のかかっていたことも、フレームワークを導入し、ルールに準じれば簡単に実装可能になります。
同様のキーワードではライブラリがありますが、ライブラリとフレームワークの違いは、提供する機能が限定的か全体的かどうか。
jQueryやReactはライブラリ、AngularやVue.jsはフレームワークに分類されます。
ことJavaScriptフレームワークに関して言えば、SPA(シングルページアプリケーション)を作成するのに十分な機能を提供するものをJavaScriptフレームワークとして定義することが多いです。
JavaScriptフレームワークはいつ頃から利用されている?
個人的な観測範囲の話になってしまいますが、2010年に登場したBackbone.jsがJavaScriptフレームワークが多くの現場で利用されるようになったキッカケと感じています。
Googleが開発しているJavaScriptフレームワーク「AngularJS」は2009年に公開されており、Backbone.jsより歴史が古いのですが、多くの現場で利用されるようになったのはBackbone.jsの後に感じています。
これらのJavaScriptフレームワークが利用されるようになった背景としては、2007年にiPhoneがAppleから発売され(国内では2008年に発売されたiPhone 3Gが最初)、2008年にはGoogleからAndroid端末が発売されました。
そして、これらの端末がある程度普及した2010年頃から多くの現場でスマートフォン対応が求められるようになりました。
当初のスマートフォンサイトではアプリのような挙動をすることが良いとされた傾向があり、スワイプによるページ遷移やインフィニティスクロールを利用した無限読み込みなど、ユーザー体験をアプリに近づける機能を実装するためにJavaScirptが多用されるようになりました。
Backbone.js が普及した背景としては、Backbone.jsは当時主流だったjQueryをベースに拡張されたフレームワークだったため、導入の敷居が低かったことが要因の一つに挙げられます。
その後現場のニーズにあわせてKnockout.jsやEmber.jsが登場して、昨今では React や Vue.js 、 Angularといったフレームワークが人気を博しております。
JavaScriptフレームワークを導入するメリット・デメリット(開発以外の視点)
まずは、JavaScriptフレームワークを導入するメリット・デメリットを開発以外の視点から解説します。
APIの共通利用
これらのフレームワークを導入する大きな動機としてはサイトをSPAとして作成するときでしょう。
昨今のWebサービスではPCサイト、スマホサイトもしくはレスポンシブサイト以外にもiPhone/iPadアプリ、Androidアプリが提供されることが多いです。
また最近では、デスクトップアプリケーションを提供するWebサービスが増えてきました。
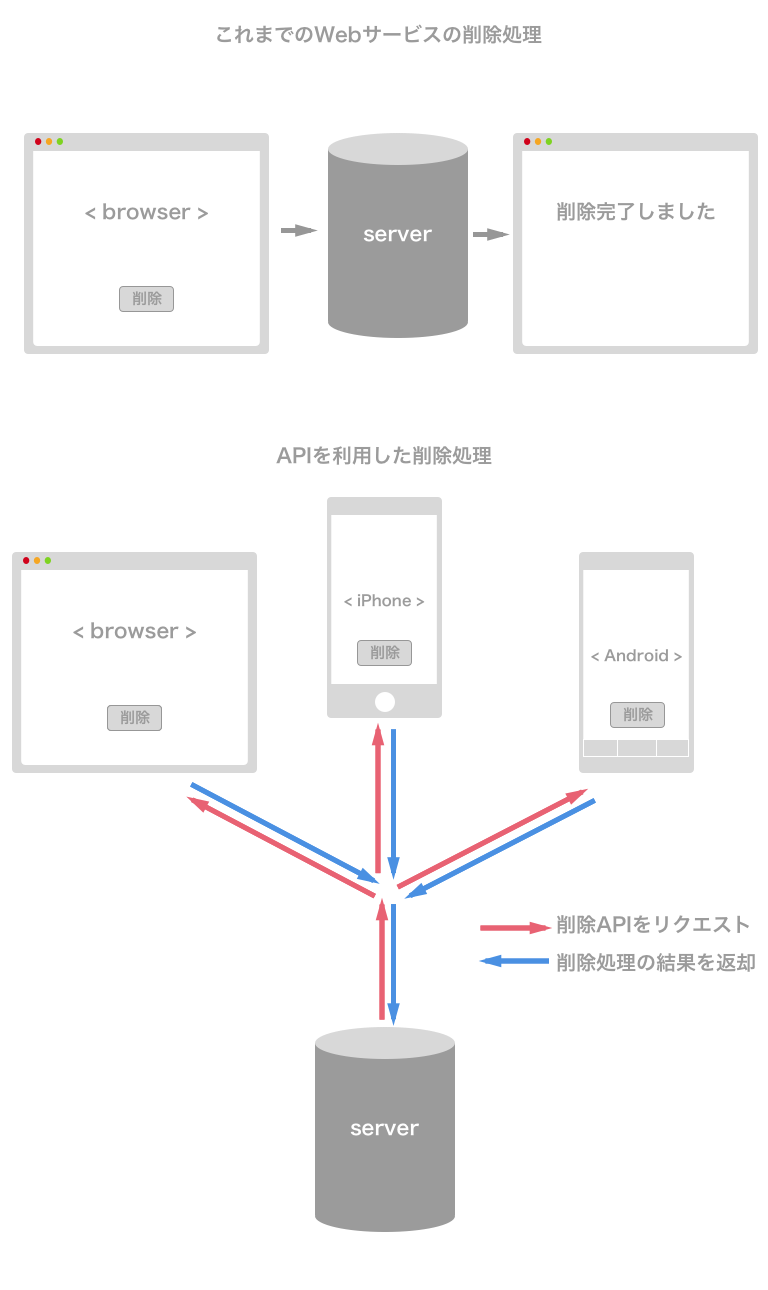
そうすると、これまでのWebサイトのようにサーバーサイドでHTMLを書き出すプログラミングをすれば良いだけでなく、各種アプリケーションでも利用できるように「表示する」「登録する」「編集する」「削除する」といった処理をAPIとし提供する必要がでてきました。
APIがすでに存在しているのに、Webサイトでもサーバーサイドで同様の機能を実装するのは非効率であり、また同様の処理がさまざまな箇所に記述されるのはトラブルの元となります。

フレームワークを利用してSPAとして開発すれば、それらの不安を取り除くことができます。
パフォーマンスやユーザー体験の向上
これらはフレームワークを導入することで確実に得られるメリットではありませんが、上手に開発すれば、これまでのWebサイトよりも良いユーザー体験を提供できる可能性があります。
これまでのWebサイトでは、ページ遷移毎に必要な情報を全部サーバーサイドから取得して表示しておりました。そのため、ページ遷移毎に何度も同じ画像やファイルを取得する可能性がありました※1。
SPAでは、必要最小限の情報をAPIより取得してその情報を元にWebページを再描画するので、同一情報の再取得を防ぐことが可能です※2。
※1 これまでのWebサイトでもキャッシュを上手に活用すれば同じファイルの再取得を防ぐことは可能です。
※2 最初に注意書きしたとおり、上手に開発した場合のみです。何も考えずにSPA化してしまうと、通常のWebサイトより重く使い勝手の悪いサイトになってしまう可能性もあります。
開発コストの増大
当然メリットだけではなくデメリットも発生します。もっとも大きな箇所では開発コストの増大でしょう。
これまで、多くの現場では、デザイン、HTML作成、サーバーサイド実装の3プロセスで開発を行っていましたが、デザイン、HTML作成、SPA実装、API実装の4プロセスが必要になってきます。API実装がHTML作成を待たずに開発できるようになったので並列開発が可能にはなりますが、多くのケースではこれまでより多くの開発期間が必要になるでしょう。
開発要員の確保の難しさ
SPA開発が比較的新しい技術のため、開発要員の確保の難しさもデメリットと言えるでしょう。
開発要員の確保の方法としては自社での採用があるかと思いますが、人材市場にSPA開発が必要な人材はそれほど出回っていません。また、そういった人材はすでに技術的に秀でた企業を選ぶ傾向があり、自社で成熟した開発チームを持たない場合は獲得が容易ではありません。
また、外注などのパートナー企業を探す際にも困難がつきまとうでしょう。
後編では、フロントエンド開発からみたメリット・デメリットと、各フレームワークの特徴を紹介します。

 あとで読む
あとで読む