
前回記事では、レスポンシブWebデザイン制作フェーズで課題となりがちな「表示速度の改善」のポイントをまとめました。
今回は、レスポンシブWebデザインにおける画像の扱いについてご紹介していきます。
画像の取扱い
高解像度ディスプレイが次々登場する中において、レスポンシブWebデザインでの画像の取扱いはとても悩ましい問題です。
レスポンシブWebデザインにおける画像の課題と問題
まず取り組まないといけない課題として、次の2つがあります。
- 高解像度ディスプレイへの対応
- アートディレクション
1つ目は分かりやすいですね。今や2倍だけでなく3倍、4倍のディスプレイも登場しています。 このような高解像度ディスプレイで解像度1倍用の画像を表示させた場合、画質が荒れてしまいます。 ユーザの環境によって異なるこれらにどのように対応すべきか、という課題です。
2つ目は主に写真画像の「トリミング」のお話です。大きなディスプレイ用に作成した写真を、小さなディスプレイでそのまま縮小表示させた状態で、果たしてコンテンツとして良いのかという課題です。
ディスプレイの大きさに合わせて最適にトリミングさせた写真を提供すべきでは、ということですね。
そして上記の課題に対応した結果、発生する問題が2つあります。
実際の対応方法
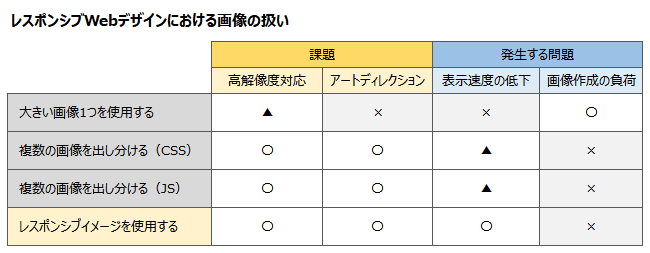
実際の対応方法としてどういったものがあるのか整理した表が次です。

大きな画像1つを使用する
多くのサイトで採用されているのが、1つ目の「大きい画像1つを全ディスプレイサイズで使用する」方法だと思います。
もともと大きなサイズを使用し、それを小さなディスプレイでも表示させることから、小さな高解像度ディスプレイでは画質がさほど気にならなくなります。
そして作成する画像が1つで済むということから、最も手軽にレスポンシブWebデザインに対応する方法ですが、不必要に大きな画像をモバイルで読み込むシーンが増えるため、表示速度への影響が大きくなります。
CSSやJSで複数の画像を出し分ける
1つ目と併用する形で採用されるのが、CSSで複数の画像を出し分ける方法です。
最も簡単なのは、デスクトップサイズ用の画像とモバイルサイズ用の画像を用意し、それらの表示/非表示をCSSで切り替えるやり方になります。しかしこれは見た目上隠しているだけで、モバイルでもデスクトップサイズ用の画像は読み込まれており、表示速度に影響します。
同じCSSでも、画像を背景画像として配置するやり方があります。この場合、メディアクエリで切り分けをしモバイルファーストの書き方で記述すれば、モバイルサイズではモバイルサイズ用の画像のみが読み込まれることになるため、上記に比べてエコです。
ただ、何でもかんでも背景画像にしてよいわけではありません。アクセシビリティを考えれば、コンテンツとして画像要素であるものは<img>として掲載されるべきだからです。
そして何より、画像の作成数が複数倍になり、HTMLやCSSの記述量も増えるため、初期構築・運用の負荷が全体的に増えることは間違いありません。
新しい方法:レスポンシブイメージ
比較的新しい手法に、HTML5で実装された<picture>要素と<img>要素のsrcset属性を使う「レスポンシブイメージ」があります。
このレスポンシブイメージは、高解像度対応とアートディレクションを解決し、表示速度に負荷を掛けない方法として、今後採用される場面が増えていくと思われます。
同じ内容で解像度が異なる画像を表示する場合は、<img>のsrcset属性を使う
<img src="/assets/img/img768.jpg" srcset="/assets/img/img768.jpg 768w,/assets/img/img1680.jpg 1680w" alt="">
異なる内容の(アートディレクションされた)画像を表示する場合は<picture>要素を使う
<picture>
<source media="(min-width: 768px)" srcset="/assets/img/img1680.jpg">
<img src="/assets/img/img768.jpg" alt="">
</picture>
ただしこの方法も、画像の多重管理は避けられません。むしろ「より良い形」を求める場合は避けてはいけないところなのでしょう。
さらに言うと、高解像度の画像を作るということは、高解像度の画像素材が必要になるということなので、撮影した場合はそのデータの取扱いも難しくなりますし、素材を購入する場合は高額になります。
何が正解ということではなく、さまざまな手法を知り、適したものを都度選ぶことが大切なのではと思います。
まとめ
この記事では、レスポンシブWebデザインについて「ある程度技術的なガイドラインになるもの」を目指し、弊社で採用している制作技術のポイントをご紹介しました。
実際の案件において、みなさまの指標の一つにしていただけると幸いです。

 あとで読む
あとで読む