
 あとで読む
あとで読む

お気づきでしょうか?
ウェブ担当者通信も常時SSL化に対応しました。
PHPの知識の少ないデザイン系ウェブ担が、SSL化にチャレンジ!レポートします。
SSL証明書はかなり前に発行され、サーバー側の設定はできていました。
いよいよタイムリミットです。
→ サイト全体のHTTPS化、2018年7月までに対応したほうがユーザーは安心です
「とりあえずやってみて。はまったら内容をシェアして」
と、代表の丸山から投げかけられましたので、調べながら作業しました。
主に、下記サイトを参考にさせていただきました。
【コピペでOK】WordPressサイトを簡単にSSL化する方法(初心者にもおすすめ!無料 WordPress テーマ Principle)
ちなみに、ウェブ担当者通信は、Wordpressと静的HTMLの混在するサイトです。
DB(MySQL)も使用していますがSSL化には影響しないので、今回はDBには触れません。
【事務局注】
今回はなるべく最低限の労力でSSL化をすることを目的にしました。従ってDBなどのエンジニアの作業が必要そうな箇所は極力避けて、その内容をシェアいたします。
SSL化は、ご存知のようにhttps通信時に正しくサイトを表示できれば完了です。
つまり、サイト上の各コンテンツがhttpsで正しく表示できればよく、かつhttpでアクセスされた時にはhttps通信にリダイレクトするようにすればよいことになります。そのように考えればやることはシンプルですね。
【事務局注】
多くのhttps化マニュアルが複雑にみえるのは、https通信に対応できないアフィリエイトプログラムがあるなど、URLがhttpsに変わってしまうため、SNSでのカウント数がやり直しになることを避けることも含めてマニュアル化されているからです。今回はシンプルにSSL化だけにトライします。
SSL化のおおまかな流れです。
作業前にサイト全体のバックアップをしましょうね。
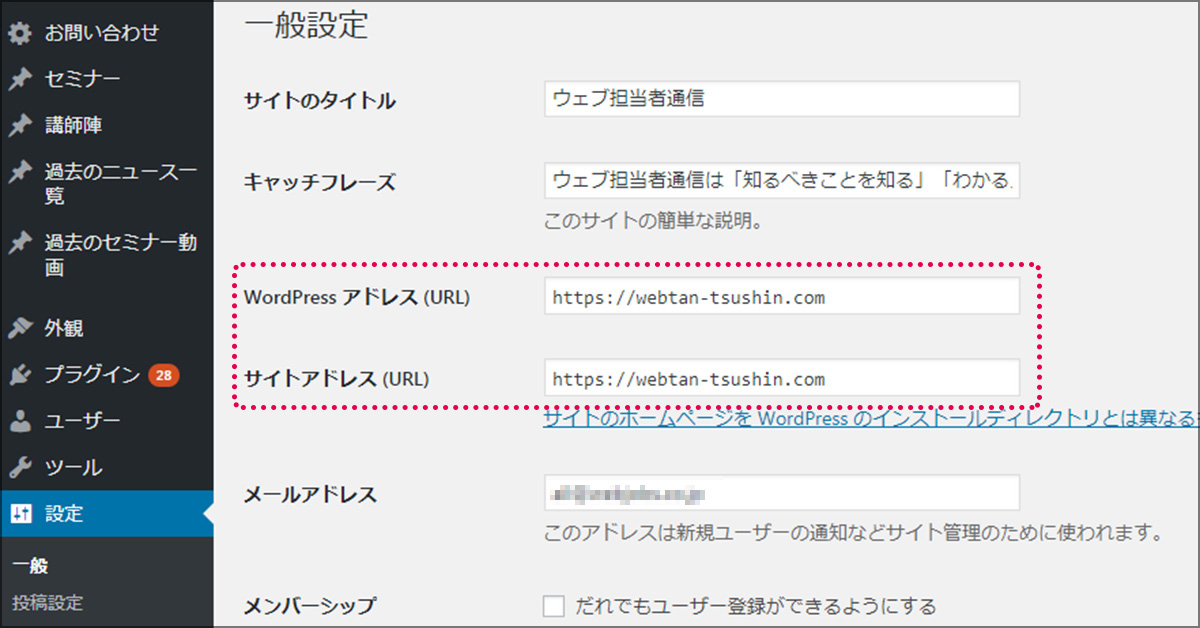
ダッシュボード「設定」→「一般設定」を開きます。
WordPress アドレス (URL)、サイトアドレス (URL)の「https://」に書き換えます。

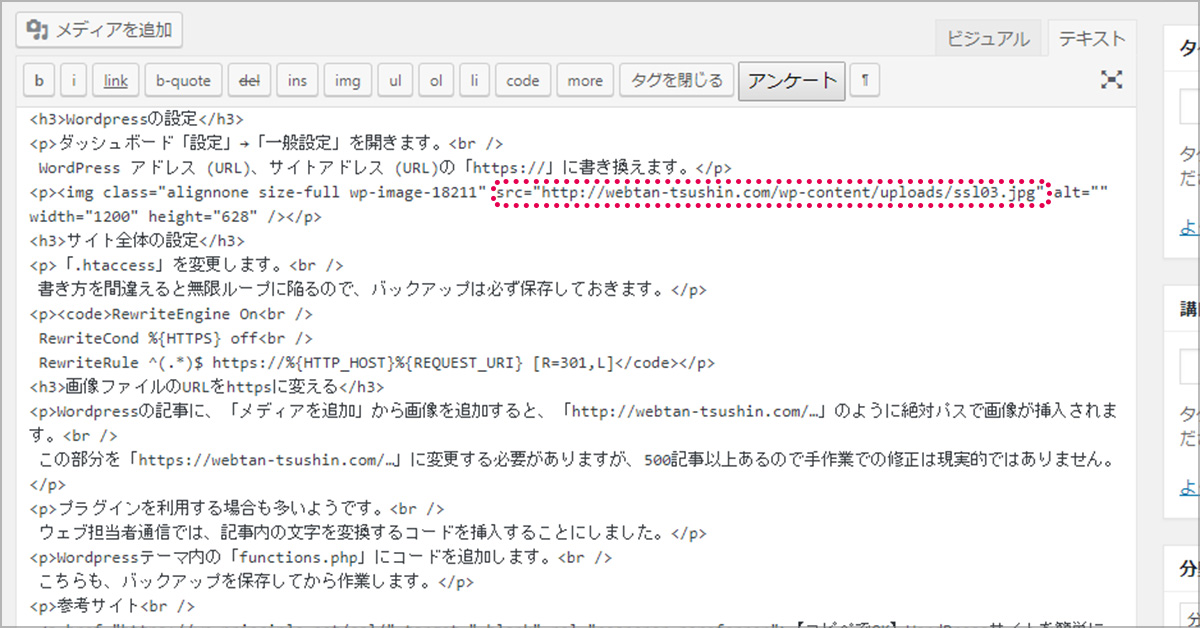
「.htaccess」を変更します。
書き方を間違えると無限ループに陥るので、バックアップは必ず保存しておきます。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
WordPressの記事に、「メディアを追加」から画像を追加すると、「http://webtan-tsushin.com/…」のように絶対パスで画像が挿入されます。
この部分を「https://webtan-tsushin.com/…」に変更する必要がありますが、500記事以上あるので手作業での修正は現実的ではありません。

プラグインを利用する場合も多いようです。
ウェブ担当者通信では、記事内の文字を変換するコードを挿入することにしました。
WordPressテーマ内の「functions.php」にコードを追加します。
こちらも、バックアップを保存してから作業します。
参考サイト
【コピペでOK】WordPressサイトを簡単にSSL化する方法(初心者にもおすすめ!無料 WordPress テーマ Principle)
「5.4 記事内の画像」で紹介されている、記事内の「http」を「https」に書き換えるコードです。
…ちょっと壁にぶつかりました
ウェブ担当者通信は、PCとスマホで異なるテーマを使っています。
PC版は書き換えばっちりでしたが、スマホ版は機能しない…
シンプルなコード、眺めてもどこがネックになってるのか分からず…
PHPに詳しい担当さんに助けてもらいました!
解説は後ほど。
記事以外の画像や外部から直リンクの画像は、上記のコードでは変換されません。
今回変換されなかったのは、「この記事を書いた人」のプロフィール画像と、書籍紹介で使用しているAmazonの書影です。
執筆者のみなさんのプロフィール画像は、アップしなおしました。
書影は、Wordpress内の記事、静的ページ、ともにHTMLを編集して「https」に書き換えました。
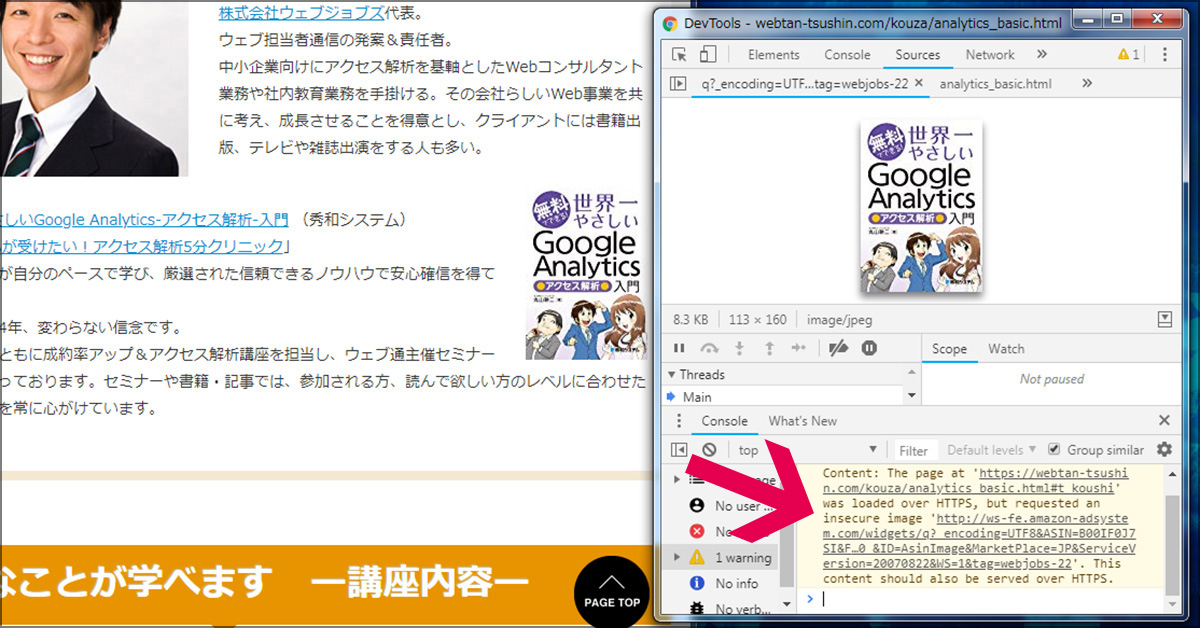
アドレスバーの「!」マークをクリックすると警告が表示されます。

「F12」キーを押してコンソールを表示します。
黄色い三角の警告マークで該当箇所を探し、HTMLを修正します。

ウェブ通はボリュームが多くないのでひとつずつ作業できましたが、ページ数が多いとたいへんかも…。
…ほかにも修正箇所がありました
メンバーズページのアクセス制限をかけてる部分も、フォルダ内のfunctions.phpを修正しました。
自分では気づかず指摘してもらったので、ほかにも問題のあるページがあるかもしれません。
(´-`).。oO(見つけたら教えてくださいね)
「いいね!」の引き継ぎも試してみたのですが、うまくできていませんね…。
プラグインは使いたくないし…。
検索していくうちに、「あきらめる」を選択するサイトもあるようなので、あきらめようかしら。
「いいね!」してくださったみなさん、寄稿してくださったトップリーダーのみなさん、申し訳ありません。
今後ともよろしくお願いいたします。
【事務局注】
いいね!などの数がリセットされてしまうのは、httpからhttpsに変わることで、多くのSNSが別ページになったと認識するためです。この対策は公式サイトに方法が載っていることがあります。Facebookはこちらです。
今回引き継ぎがうまくいかなかったのはFacebookのクローラーが新しいhttpsにリダイレクトされてしまうためだと考えられます。つまり昔のURLは消えたと思ってしまうのです。
今回の作業は「技術者以外でもhttps化に対応する」という趣旨のため、ウェブ通では対応をしないことにしましたが、技術的な対処が可能な場合は公式ページを参考に対応されると良いと思います。ただし、Facebookの仕様はコロコロ変わることもありますし、ogタグも無視されることもあるので、うまく動かなかった場合は潔く諦めることも選択肢に入れてよいと思います。
アナリティクス、Search Consoleの設定。
こちらは担当者に変更してもらいました。
サーチコンソールをhttpsで設定して、それを既存のGoogleアナリティクスの紐付けにかえます。
WPの記事を表示させるためのテンプレートは「single.php」ですね。
通常、記事を表示させるときは「the_content」というコマンドを使いますが、ウェブ通のスマホでは「get_the_content」が使われています。
the_contentとget_the_contentの違い(PHPプログラミングの教科書 [php1st.com])
WordPress関数のthe_contentもget_the_contentも、ページの本文を取得する関数です。違いは、the_contentは本文を画面に表示するのに対して、get_the_contentは変数などに本文を返します。
(略)
もう1つの違いは、get_the_contentは本文をそのまま取得するだけですが、the_contentは取得した本文にフィルターフックが適用されます。
逆にいえば、「get_the_content」はフィルターフックが機能しないということ。
前述、参考サイトのPHPに使われている「add_filter」が動作しません。
なので、「get_the_content」で取得した情報を「the_content」形式として呼び出し、前述の関数を適用できるように、「single.php」を修正してもらいました。
$p_cont = get_the_content();
$p_cont = apply_filters( 'the_content', $p_cont); //この行を追加
WordPressのadd_filterとapply_filtersのまとめ(小粋空間)
結論として。ひとりでSSL化はできませんでした。
そもそも、ウェブ通のサイトもチームで作成しています。
ひとりでは目の届かない部分、気づかない部分もあります。
また、PHP修正のように担当者によっては弱い部分もあるでしょう。
周りの人、専門知識のある人を巻き込んで作業できるのがベストですね。
ただし。
SSL化をためらうよりも、「まずはやってみる!」ことをオススメします。
やってみてうまくいかないこともありますが、致命的なエラーにはなりませんから。