
 あとで読む
あとで読む

スマートフォンやタブレットの普及に伴い、子どもから高齢者までインターネット上にあるサービスを誰でも簡単に利用できるようになりました。そして、そんなインターネットの上に無数に公開されているサービスを支えているのがWebページと呼ばれるものです。
かつてWebページは、高価でなかなか手が出なかったパソコンからしかアクセスできませんでした。
なんて言われても、生まれたときからインターネットなどデジタルなものが身の回りにあるデジタルネイティブ世代にとってはピンきませんよね。そんな時代があったのかくらいの、教科書の中の出来事でしかないでしょう。
そんなインターネットと当たり前に生きてきた世代であっても、明確には答えられないことがあります。そのひとつが今回のテーマでもあるWebサイトとWebアプリの違いです。
現在インターネット上に公開されているWebページの集合体は、世間一般では“Webサイト”という呼ばれ方をしています。ですが厳密にいえばこれは間違いです。
Webページの一つ一つは“Webサイト”もしくは“Webアプリ”によってできています。
この2つの違いについてお分かりになるでしょうか?わからなくても心配しないでください。Webページの利用が中心の方はもちろん、サービスの提供者であってもその違いをハッキリ答えられる方は、それほど多くはありません。
しかしながら、この2つの違いをわからないままサービスを続けていってしまうと、本来の提供目的とズレたサービスを提供してしまったり、無駄なコストをかけてしまったりと、自社にとってもサービス利用者にとっても不都合が生じてしまう場合もあります。
そこで今回は今回はWebサイトとWebアプリの違いについて解説していきたいと思います。両者の違いを知ることで、既存の自社サービスの向上を図るとともに、新規サービスを立ち上げるときの参考にもしていただければ幸いです。
さてここで質問です。いつもあなたが見ている(使っている)Webページを思い浮かべてください。
そのWebページは“Webサイト”ですか?それとも“Webアプリ”ですか?
どうでしょう、すぐに答えることができたでしょうか。
一昔前に比べて、WebサイトやWebアプリは多くの人に認知されるまでになりましたが、両者の違いについて明確に語れる人はまだそれほど多くはありません。知識がない人であれば、見た目でWebサイトとWebアプリの違いを見分けるのは至難の技でしょう。
では何をもって、Webサイト、Webアプリと定義するのでしょうか。
Webサイトは一般的に、ユーザーへ情報提供することを目的として作られています。企業や役所のホームページなどをイメージしていただければわかりやすいかもしれません。自社の商品情報やサービス情報、市のイベント情報、発信する場として活用されています。いわゆる“静的”なつくりです。

画像引用:株式会社ウェブジョブズ
その他には、情報配信を目的としたウェブマガジンやキュレーションメディアなども、Webサイトのひとつです。

画像引用:モデルプレス

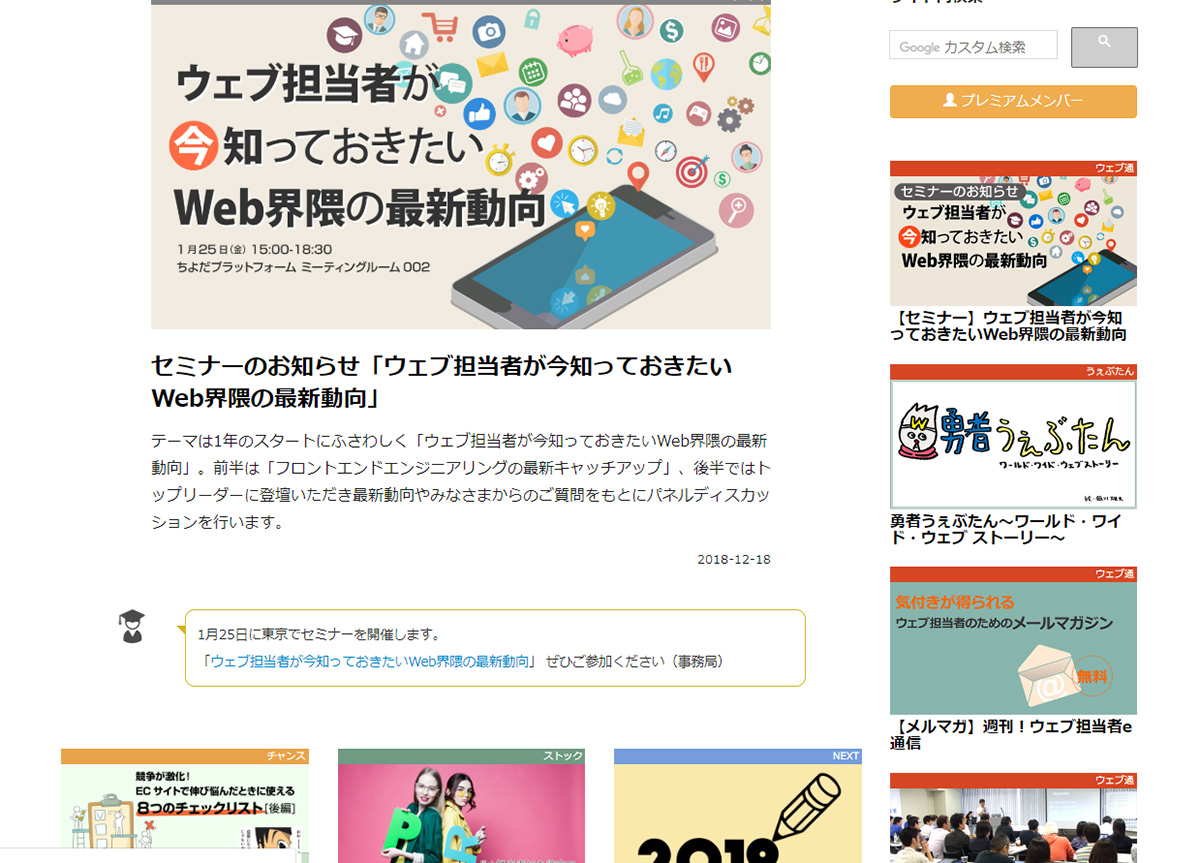
画像引用:ウェブ担当者通信
中には一部のコンテンツをアプリケーションに置き換えた、ハイブリッド型のWebページも存在していますが、その説明は後ほど。
Webサイトが“静的”なつくりであるのに対して、Webアプリは“動的”なつくりであることが特徴です。
アプリと聞くと、多くの方はスマートフォンやタブレット、パソコンなどのホーム画面から使うものを連想するでしょう。しかし、ここでいうWebアプリとはブラウザ上で動作が可能なものを指しています。
どういうこと?と疑問に思った方もいらっしゃるかもしれませんので、ここでいくつかWebアプリの例を出してみましょう。

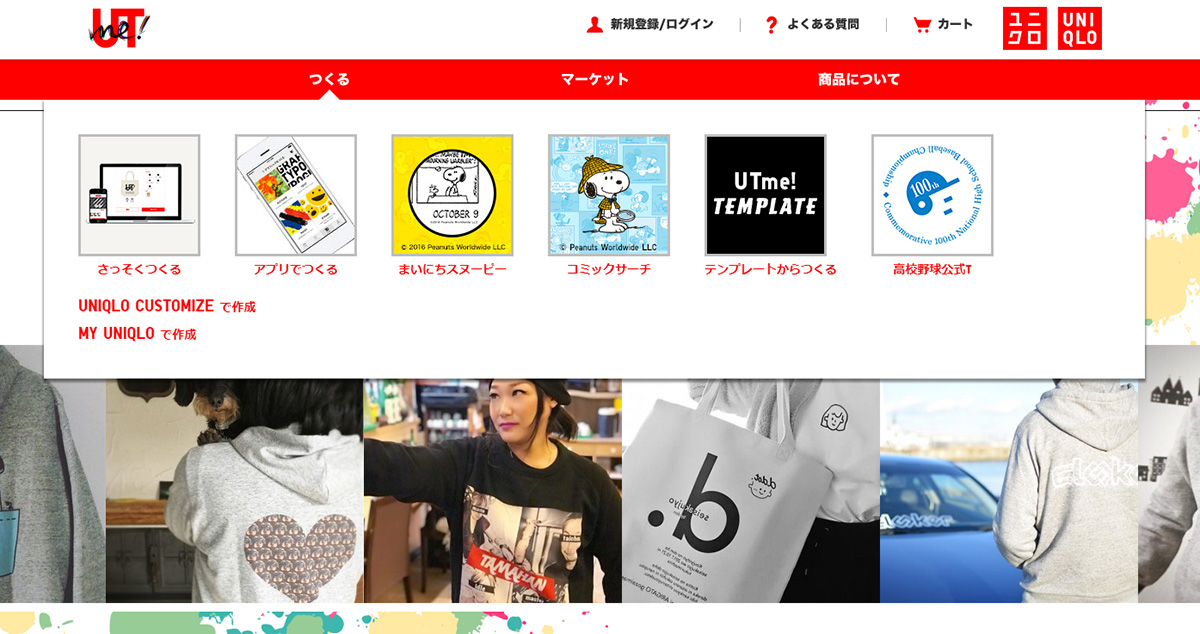
画像引用:UTme!

画像引用:SDガンダムオペレーションズ
ここで例に出したWebページは、世間一般ではWebサイトとして扱われることが多いものですが、その性質は前述したWebサイトとは大きく違います。一方的な情報の提供を目的としているのではなく、ユーザー側も動作が起こせるように設計されているのです。ユーザーとの対話型というとイメージしやすいでしょうか。
ユーザーの行動をデータベースに保存し、特定の動作に基づいて見た目や表示コンテンツのカスタマイズを行います。
両者を構成するためのプログラムにはそれほど違いはありません。もちろん、特定の動作を必要とするには個別のプログラムがいりますが、基本的にはhtmlやCSSなど情報表示するための言語がベースとなっています。
Webアプリの場合はさらにブラウザ上で動作するための言語(主にはJavaScript)を用いており、これがユーザーとの対話を可能としています。
アプリを語る上で外せないのが、ネイティブアプリ。少し聞き慣れない言葉かもしれませが、これこそが一般的にアプリと呼ばれているものの正体です。そう、スマートフォンやタブレットのホーム画面にあるアレのことです。

Webブラウザ上で動作するWebアプリとは違い、こちらは独立して動くことを想定して設計されています。わざわざインターネット上のWebページにアクセスする必要もなく、スマートフォンやタブレットの中だけで完結できます。※バージョンアップなどによって通信は発生します
ざっくりと言ってしまえば、App StoreやGoogle Playなどからダウンロードして使用するアプリのことをネイティブアプリと呼びます。
(ここではイメージしやすようスマートフォンやタブレット用のアプリに特化してお話しましたが、ネイティブアプリはサーバー環境などに左右されず端末スペックに依存します。そのためデスクトップパソコンやノートパソコンで使用するアプリもネイティブアプリと同種のものです。)

画像引用:App Store

画像引用:Google Play
ネイティブアプリでは、プッシュ通知などスマートフォンの機能を活用できることから、より集客や習慣化目的のために使われることが多いようです。
ここで一度おさらいしておきましょう。
ここまではOKですね?
では、WebサイトとWebアプリは私たちの生活においてどのように、使い分けられているのでしょうか。
ここで既存のサービスがどのようにWebサイトとWebアプリを使い分けているか、一例を見ていきましょう。

画像引用:UNIQLOオンラインストア

画像引用:ユニクロアプリ
メインサイト(オンラインストア)はいわゆる静的なWebサイトを利用していますが、オリジナルTシャツを製作するコンテンツに関してはWebアプリを利用しています。まさにハイブリッド型。
オンラインでの買い物を中心に企業としての情報発信やセール情報はWebサイトで、ユーザーが楽しめるコンテンツはWebアプリを導入するなど特性をうまく活かして運用。またスマートフォン用のネイティブアプリでもUNIQLOの新着商品やセール情報を配信。在庫確認からレジにかざすとクーポンが獲得できるゲームの配信といったサービスの展開で、店舗への集客につなげています。
コミュニケーションツールの代表格でもあるFacebook。皆さまはネイティブアプリ使っていますか?それともWebアプリ?
どちらも基本的にできることは変わりませんが、ネイティブアプリは動作が早く軽いです。またプッシュ通知によってタイムラインやページ、グループへの投稿を教えてくれるので、大事なコメントを見逃しにくくなります。ただし常駐アプリは常に何かしらの動作を行っているので電池の減りが早いです。
対してブラウザ版であれば通信量が少ないのでスマートフォンの充電節約にも繋がります。しかし残念ながら通知がきませんのでコメントの見逃しも発生しがち。しかしながら「いちいち通知されるのが煩わしい!」という人にピッタリかもしれません。
このように同じサービスであっても、ブラウザとアプリでは強みとしていることが違い、どちらにもメリット・デメリットがあるのです。この性質を理解した上で開発を行えば、新しくサービスを立ち上げる際にも開発コストの削減や人材確保の計画も立てやすくなります。
今回ご紹介したのはあくまでも一例です。まだまだ私たちの生活と密接に絡んでいるWebサイトやWebアプリがありますし、これからもっと多くのWebサービスがリリースされていくでしょう。
もしかすると、サービスを開発運用するのは、この記事をご覧になっているあなたかもしれません。その際にどんな技術が必要なのか、どう開発を進めていけばいいのか、そもそもどんな人材が必要になってくるのか。考えなければいけないことは山積みです。
しかし、ひとりで抱えていてもなかなか解決はしませんよね。そんなときは知っている人に直接聞いてみてください。横の繋がりほど心強いものはありません。もしまわりに頼れる人がいないければ、セミナーを活用するのもひとつの手です。
ウェブ担当者通信では2019年1月25日に開催するセミナー「ウェブ担当者が今知っておきたいWeb界隈の最新動向」の中で、「ウェブ担当者が押さえておくべきフロント技術の最新知識2019」についてお伝えします。
最新の技術動向から開発の進め方、人材についての質問まで網羅。ウェブ業界のトップリーダーたちに直接聞くことができるまたとないセミナーです。ぜひご活用ください。
 テーマは1年のスタートにふさわしく「ウェブ担当者が今知っておきたいWeb界隈の最新動向」。前半は「フロントエンドエンジニアリングの最新キャッチアップ」、後半ではトップリーダーに登壇いただき最新動向やみなさまからのご質問をもとにパネルディスカッションを行います。
テーマは1年のスタートにふさわしく「ウェブ担当者が今知っておきたいWeb界隈の最新動向」。前半は「フロントエンドエンジニアリングの最新キャッチアップ」、後半ではトップリーダーに登壇いただき最新動向やみなさまからのご質問をもとにパネルディスカッションを行います。
日時:2019年1月25日(金) セミナー/15:00-18:30、懇親会/19:00-21:00
場所:ちよだプラットフォーム(東京都千代田区神田錦町3‐21)
概要・お申し込み:ウェブ担当者が今知っておきたいWeb界隈の最新動向