![マルチデバイス時代の色選びとセオリー[後編]](https://webtan-tsushin.com/wp-content/uploads/stock_201705_colors_02.jpg)
目次
4. 視線を止めるための色使い
PC用のページしかなかった時代には、ファーストビューと呼ばれるページ上部のエリアに、できるだけ重要な情報を詰め、その中でより大事なものに強い色を充てて目立たせるようにしていました。
スマートフォンの普及以後は、ユーザーはそれほどスクロールを苦にしないといわれ、縦長を気にしないデザインも増えてきています。
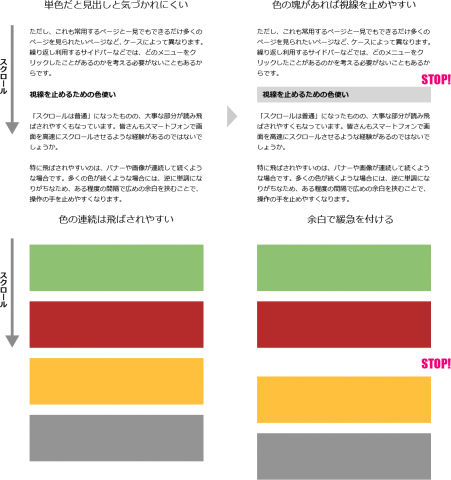
「スクロールは普通」になったものの、大事な部分が読み飛ばされやすくもなっています。皆さんもスマートフォンで画面を高速にスクロールさせるような経験があるのではないでしょうか。
特に飛ばされやすいのは、バナーや画像が連続して続くような場合です。
バナーは目立たせるために派手になりがちですが、多くの色が続くような場合には逆に単調になってしまうため、ある程度の間隔で広めの余白を挟むことで、操作の手を止めやすくなります。

一方、文章が長く続くような場合にも飛ばされやすくなります。
本当に内容が充実して他に代えがたいものであれば、黙っていても読まれるはずなのですが、全部読んでもらうことで初めて伝わることもあります。
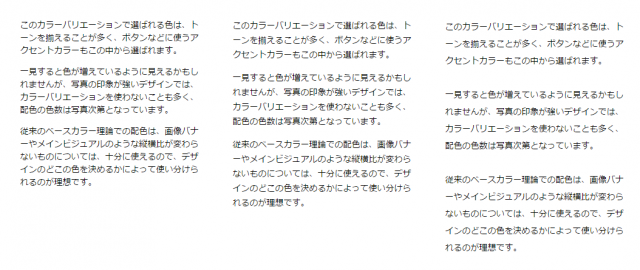
段落間の適切な広さは、文字サイズやフォントの種類によっても変わりますが、狭すぎても読みにくく、あまり広すぎても段落のまとまりがわかりにくくなります。
また同じ内容の文章であっても、その余白の取り方次第で受ける印象まで変わることがあります。

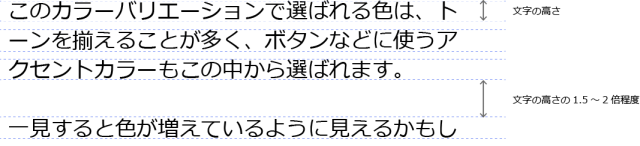
画面の幅によっても見え方は変わるため、数字で最適な読みやすさを決めることはできませんが、基本的には行の高さが広いほど、段落間の余白を広く取るようにします。
以下の図のように行の高さの1.5~2倍にしておくとよいでしょう。

アメブロなどのブログサービスでよく見られるような、何もない場所に改行を多く入れるような表現は、ユーザーの利便性を考えた場合にはおすすめできません。
文章にメリハリを付ける意味でも見出しの存在は重要ですが、斜め読みの人にも要点を伝えたり、手を止めさせたりという意味でも、見出しや文中の重要な強調部分にしっかりと色を付けておくことも考えましょう。
5. 文字サイズは一回り大きく
PCをひとくくりにしがちですが、PCの画面サイズもここ数年で大きな変化を見せています。比較的小さなノートパソコン(11インチ~13インチ)でも解像度が高くなり、幅1920pxなどのものが多く見られます。
これによって、表示される文字の実寸が小さくなってきています。
画面サイズと文字の実寸
| 画面解像度とサイズ |
1pxの実寸 |
16pxの実寸 |
| 1366 x 768(13.3インチ) |
0.216mm |
3.456mm |
| 1920 x 1080(13.3インチ) |
0.153mm |
2.448mm |
| 1920 x 1080(11.6インチ) |
0.134mm |
2.144mm |
Windowsのノートパソコンなどでは、機種・メーカーによって初期設定も異なります。
もちろん、表示のサイズは設定によって変えられますが、すべての人が設定を知っているわけではありません。
もしかすると字が小さくて読みにくいと感じたまま使っている人もいるかもしれません。
海外サイトでは幅が広い画面での対応も進んでおり、1920 x 1080pxなどでフルスクリーン表示しても、十分にきれいに見えるページも増えています。
1920 x 1080pxの表示で、幅1000px程度のページを見ると余白が多すぎてすかすかに見えます。
BootstrapやFoundationと言ったフレームワークでもデフォルトの文字サイズは大きくなってきており(14px→16px)、スマートフォンなどの小さな画面への対応と同時に、大きな画面にも対応しつつあることがわかります。
読んでもらわなければならない本文部分では、スマートフォンで14px、ノートパソコンで16pxを文字サイズの下限と考えておきましょう。
6. コントラストの強化
本文に使われる文字の色は、以前は#333333の暗い色が中心でした。
ブラウン管モニタが主流の時代には、コントラストが強すぎるとかえってにじんだように見えてしまうため、少し控えめにしておくような意味合いがあり、液晶モニタが主流になってからもずっと続いていました。
ところが最近では、この色が#333333から#000000の黒に近づいている傾向があります。
主な要因としては、屋外で見られる機会が増えたからだと考えられます。移動しながらであったり、日光が射すような環境でもウェブが使われる状況が増えてきたのです。
強い光が画面に当たると、どうしても画面の色は飛んでしまいます。
これは仕方ないことなのですが、そのような場合に少しでも見やすいようにという意味では、最も強いコントラストである白(#FFFFFF)と黒(#000000)を使うのは合理的です。
またスマートフォン版とPC版のページで、本文色を異なる設定にしているページもよく見られます。例えばスマートフォンでは文字は#000000、PCからだと#444444のようになっています。
諸サービスのスマートフォンとPCでの文字色の差
| サイト名 |
モバイルの本文 |
PCの本文 |
| Google |
#222222 |
#545454 |
| Yahoo! |
#000000 |
#444444 |
| Wikipedia |
#252525 |
#252525 |
| Bing |
#333333 |
#666666 |
| Facebook |
#000000 |
#1D2129 |
| Twitter |
#000000 |
#292F33 |
レスポンシブデザインを使っている場合には、ブレイクポイントで色が変えられていることも多く、文字サイズと同様、端末にあった文字色についても考えておく必要があるでしょう。
まとめ
マルチデバイスという場合には、スマートフォンはもちろんですが、幅が広いノートパソコンなどへの対応も含まれます。
全般的に色の数は減ってきており、見た目の派手さよりは色には高い機能性が求められるようになっています。
どの端末であっても、「必要な情報をスムーズに伝えられる」「ページ遷移がしっかりできる」ことが最低条件になります。
色数が減った分、配色は簡単になったようにも感じられますが、操作性によって成果に差が出ることもあるため、不用意に色を決めてしまうことのないようにしなければなりません。
読む人のシチュエーションやデバイスへの配慮、また余白を上手に使うことで、読みやすく使いやすいサイトの色選びを考えましょう。

 あとで読む
あとで読む