
 あとで読む
あとで読む
CSSとは、カスケーディング・スタイル・シート(Cascading Style Sheets)の略でウェブページをデザインするために使われます。「スタイルシート」と呼ばれています。
最新版は「CSS3」ですが、CSS3ではこれまで「CSS1」「CSS2」「CSS2.1」と比べると、新しく便利な仕様が追加され、さまざまなデザインができるようになっています。
CSSの役割は一言でいうと、「ブラウザ上に書いた文章をきれいにデザインする」ことです。
HTMLだけでウェブサイトを制作してみても、文字がただ並べられているだけの状態では読んでもらえません。文字に色を付けたり、写真やイラストの大きさを調整してはじめて読んでもらえるWebページになります。
Webデザインを基本的に行うのがCSS(スタイルシート)です。
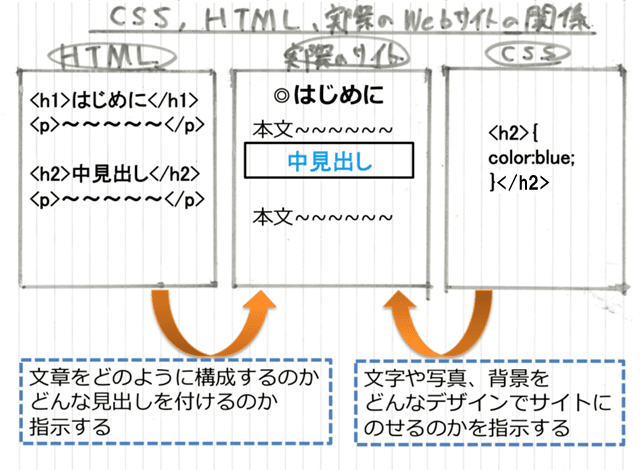
下の図は、HTMLとCSS、そして実際のサイトの関係を簡単に書いてみました。

HTMLとCSS、実際のサイトの関係
このようにざっくりと説明すると、HTMLファイルでは文章の構造を、CSSファイルではデザインの指示を書いて、Webサイトが作られているのです。
では、文章をデザインするためのCSSはどうやって記述していけばよいのでしょうか?
「CSSが何なのかはわかってるよ!問題は、使いこなせなくてうまくサイトをデザインできない!」
「書き方がわからない…それに、種類が多すぎて覚えきれないよ…」
「書き方や種類は使ってみてなんとなく覚えた。ただ、idとclassの違いがふわふわしてる。どう違うの?」
「インライン、ブロック、div、spanがよく分からない!」
混乱しやすいCSSの記述方法を3つだけまずは押さえておきましょう。
「中見出しは青系の色で、こんな枠で囲いたい。まとめの部分は別のデザインで目立つようにしたい。だけど、CSSにどう書けばいいんだろう?」
サイトのレイアウトについてのアイデアが頭の中でふくらむ一方で、実際にどのように書けばイメージ通りのデザインになるのかわからなくなる事って多いですよね。実際、CSSの記述方法はとても多いです。
たくさんの書き方を覚えろ!なんてとっても大変ですよね。
慣れないうちは、「自分がしたいデザインをサイトに反映するにはどんな書き方があるのか?」ということを、以下のサイトやサービスを調べながら書きすすめるといいでしょう。
とほほのスタイルシート入門
Adobe Dreamweaver
少しでもCSSに触れたことがあれば、idとclassについて聞いたことがあると思います。idもclassも、名前をつけて指定する機能を持っている点で同じです。
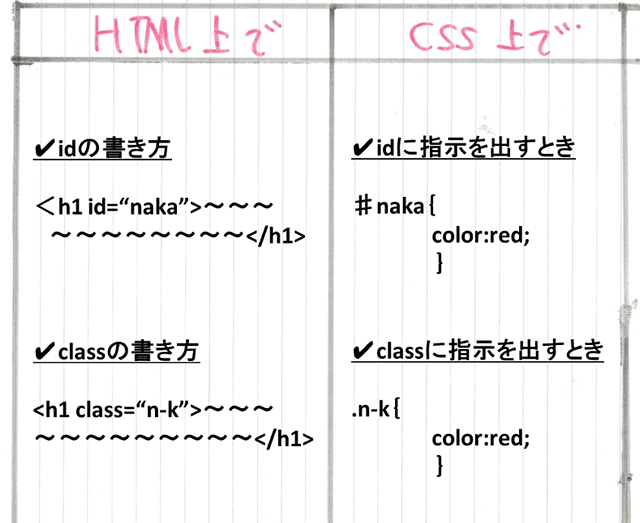
CSS/HTML上でid、classに対してはこのように記述します。

id、classの記述方法
一つのタグに対してclass名とid名の両方をつけて指定することもできます。
<h1 id="hoge" class="aaa">混乱しやすいCSS(スタイルシート)の記述方法【入門編】</h1>
idとclassの大きな違いは、idは1ページに1箇所だけ、classは複数回使用することができることです。
たとえば、Webサイトの1ページ内で赤字にしたい箇所が複数個あったとします。
【HTML】
<p class="red">この部分を赤字にするよ</p>
<p>この部分を黒字にするよ</p>
<p>この部分を<span class="red">赤字</span>にするよ</p>
【CSS】
.red {color:red;}
と書かれていると、1行目「この部分を赤字にするよ」と3行目「赤字」の部分を赤字にすることができるのです。

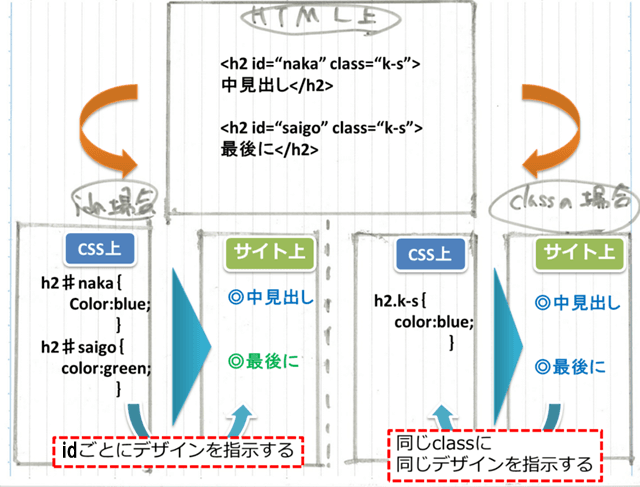
idとclassでの記述指定方法とサイトでの見え方
また上の図のように、同じclass名で指定された部分が同じデザインになります。
idでもclass同様にデザインの指定ができますが、idは各ページに1回だけしか記述・指定できないことを覚えておきましょう。
まず、インライン要素とブロックレベル要素について知っておきましょう。
HTMLには、インライン要素とブロックレベル要素の2つに大きく分けることができます。
インラインとは
文章の一部分や文字に対して指示するものをインライン要素と呼びます。
例えば文字に色をつけたり、太字やサイズを変更したいときにはインラインを使います。
範囲を指定する「span」、より強い強調を表す「strong」、ソースコードを表す「code」などがインライン要素としてあげられます。
ブロックレベルとは
段落など、文章の骨組みやまとまりに対して指示するタグの総称をブロック要素と呼びます。
範囲を指定する「div」、段落を表す「p」、見出しを表す「h1~h6」、引用を表す「blockquote」などがブロックレベル要素として挙げられます。
「あれ?divタグとspanタグってどちらも範囲を指定って書いているけど?」と思われた方がいらっしゃることでしょう。そうなんです。divタグとspanタグ、どちらも範囲を指定するためのタグなのですが、ブロックレベルなのか、インラインなのかの違いがあるんです。
spanタグとは
spanタグはインライン要素に含まれます。つまり、文章の一部分や文字などの範囲を指定するために使われます。
divタグとは
divタグはブロックレベル要素に含まれます。つまり、文章のまとまりなどの範囲を指定するために用いられます。
ここで間違いがちなのは、divとspanはあくまで範囲を指定しているだけであり、具体的なデザインの指示は、classやidを使って指示する、ということです。
たとえば下のような文章例で考えてみましょう。
【HTML】
<p>この部分を<span class="red">赤字</span>にするよ</p>
【CSS】
.red {color:red;}
このように書かれていた場合、pタグで囲まれた文章の一部分「赤字」の範囲をspanタグで指定し、class名「red」をCSSファイルの指定から読み込み赤字に変える、ということが行われます。
【HTML】
<div class="red"><p>この部分を赤字にするよ</p>
<p>CSSを使いこなすことができるといいな。</p></div>
【CSS】
.red {color:red;}
このように書かれていた場合、divタグで囲まれた文章まとまりを範囲指定し、class名「red」をCSSファイルの指定から読み込みdivタグで囲まれた範囲全体を赤字に変える、ということが行われます。
いかがでしたか?CSSの記述方法について、初歩的なところとよく混乱しがちなところをまとめました。
CSS(スタイルシート)は、文字や画像など、webサイトのデザインに対して指示を与えるものです。
HTMLとは別のファイルに記入し、HTMLにCSSファイルを読み込ませて使います。
CSSでデザインを指定するときは、HTMLのどのタグやclass、idに対して指示を与えるのか、ということを明記する必要があります。
CSSを使うとき、特に初心者の方が混乱しやすくなるのは、自分がどの文章のまとまりに指示を与えるのか、ということです。また記述ミスがあってうまく反映されない、なども初心者にはありがちです。
まずはHTMLファイル、CSSファイルを分けて作ってみて自分の求めるデザインになるように記述をしてみましょう。CSS3ではこれまで画像などで行っていた丸枠のデザインなどもできるようになっています。
習うより慣れろ!です。最初は調べながら、コピペをしながら覚えて、一歩ずつ進んでいきましょう!