ウェブアクセシビリティと聞くと、「障がいを持っている方や高齢者を対象にしたもの」と思われる方も多いはず。しかし、実際はもっと私たちの生活に密着した取り組みなんです。ウェブアクセシビリティはどんなサイトに必要なのか、導入へのハードルは高いのか。詳しくお伝えします。

アクセシビリティは障害を持っている方や、高齢者のためだけのものではありません。 今回は、具体的にどんなサイトでウェブアクセシビリティを取り入れるか。そして、取り入れるのは難しくないのか?などをお伝えします。
どんなサイトでウェブアクセシビリティを取り入れる?
総務省の「みんなの公共サイト運用ガイドライン」では、国や地方公共団体などの公的機関でのウェブアクセシビリティの運用について書かれています。また公的機関に準じる電気・ガス・交通のようなインフラを形成する企業などでも、どんどんウェブアクセシビリティは取り入れられています。大規模災害が起きたとき、特定の人が情報を得られないという状況には問題があるからです。
また2016年4月1日に「障害を理由とする差別の解消の推進に関する法律(障害者差別解消法)」が施行され、上場企業をはじめとする多くの一般企業でもウェブアクセシビリティが多く取り入れられたのが見受けられました。
この障害者差別解消法では、基本方針として以下の4つが定められています。
- 一 障害を理由とする差別の解消の推進に関する施策に関する基本的な方向
- 二 行政機関等が講ずべき障害を理由とする差別を解消するための措置に関する基本的な事項
- 三 事業者が講ずべき障害を理由とする差別を解消するための措置に関する基本的な事項
- 四 その他障害を理由とする差別の解消の推進に関する施策に関する重要事項
この三には「事業者」と書かれており、その規模については何も触れられていません。つまりウェブアクセシビリティは、既にすべての事業者が考えなければならない当たり前のものになってきているのです。
企業のウェブ担当者で、制作を外部に委託している人も、ウェブアクセシビリティは特別なものではなくなっていることを知っておいた方がよいでしょう。
ウェブアクセシビリティって難しくないの?
JIS X8341-3:2016には試験実施ガイドラインがあり、さまざまな項目の達成基準を満たすことを目指すのであれば、それなりに敷居も高くなります。ですが、そもそも試験を行っても、すべての利用者に対応することはできません。それくらい人もウェブの使い方も多様だからです。また試験をクリアしたからといって、必ずしも使いやすいウェブサイトになるとも限りません。
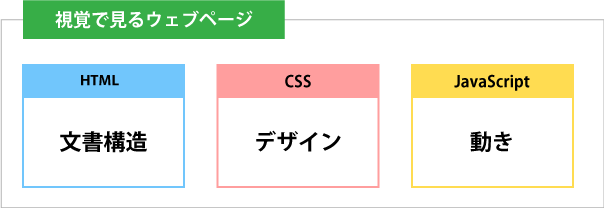
ウェブアクセシビリティを向上させるには、HTMLをきちんとすることやビジュアルデザインでの配慮が必要なのですが、分業である場合には、自分の業務以外のことはどうにもならないこともあるでしょう。デザインは自分がするけど、コーディングは別の人が行うという場合や、制作そのものは外部の制作会社などに委託しているという場合には、どのくらいウェブアクセシビリティに配慮してもらえるかがわからないことも多いはずです。

【図2】ウェブの見た目と構造の概念図
また何らかのサービスを使っている場合には、そのサービスに依存することになります。Facebookを中心に使っている人は、Facebook自身のアクセシビリティの対応度に左右されてしまいます。
このように難しい側面もありますが、自分の守備範囲の中でできる範囲のことをするということであれば、基本的な部分を押さえて改善していくのは、それほど難しいものではありません。
自分が制作しないという場合でも、ウェブアクセシビリティに配慮することは十分にできるのです。
次回はアクセシビリティに取り組むにあたり、何からはじめたらいいのか。そして、気をつけたいことをお伝えします。

 あとで読む
あとで読む