
画像:Pixabay
この連載ではWordPressの発注やディレクションをしなければいけない立場になった時に、最低限気をつけたいことをまとめます。
今回は連載の四回目。ディレクターが考えておくべきWordPressの技術的な設計です。
目次
ディレクターが考えておくべきWordPressの技術的な設計
WordPressはコンテンツ管理システム。ウェブディレクターとしては「継続的に増えるコンテンツをどううまく運用するべきか?」と考えておきたいところです。
この時大切なのは、うまく運用するためのポイントを知っているかどうか?ということになります。
そこで今回は「うまくコンテンツを運用するために重要な5つのポイント」に技術的な解説を加え、うまくディレクションできるようにしていきたいと思います。
また最後には、制作会社の人とやりとりする時に気をつけておきたいことや、WordPressの専門用語についてもまとめます。
知っておきたい5つの重要な運用ポイント
- どのように記事を分類するかを決める
- URLのルールを決める
- 記事の入力画面を検討する
- デザインパターンを洗い出しておく
- HTML&CSSのコーディングルールを決める
一つずつ順番にご説明します。
1.どのように記事を分類するかを決めてる
今までお伝えしてきたように、制作予定のたくさんの記事をどのように分類するかは、WordPressそのものと関係なく、情報設計の段階で完成しているはずです。
ここでお伝えしたいことは、設計通りに運用できるよう、どのようにWordPressの機能を使って実装するか?ということです。
まずWordPressで記事を分類する機能は「タクソノミー 」機能と呼ばれています。
タクソノミーは英語で「分類」という意味ですので、文字通り分類機能ということになります。
このタクソノミー機能には階層構造を持つか否かという選択があります。
階層構造を持つ「カテゴリー」。持たない「タグ」
階層構造を持つタクソノミー(分類)というのは、Windowsのフォルダ構成のようなもの。階段状にどんどんドリルダウンしていけるタイプの分類です。
一方で階層構造を持たないタクソノミーというのはラベル付けに似ています。例えば、タスクに優先順位をつける時などには、そのタスクにラベルをつけて「赤色は最優先」といった考え方をすると思います。
どちらも情報を分類しているのは一緒ですが、その分け方と役割が少し違うことがわかると思います。
WordPressはそのどちらも選択できるようになっており、初期状態でそのどちらもすでに用意されています。
階層構造を持つタクソノミーは「カテゴリー」という名称で用意されています。
階層構造を持たないタクソノミーは「タグ」という名称です。
そのどちらを使った方が情報を分類しやすいかは、情報設計次第といえますが、多くの場合では階層構造で情報を分類していると思いますので、カテゴリーを使う方が適しています。
またカテゴリーを使ったサイトはGoogleも好きでSEO上も効果があります。
タグについては基本的にはあまり使わず、どうしても複数カテゴリーの間を横断するような分類が必要な場合に使うようにすると運用しやすくなるでしょう。
例えばメールで考えた場合、案件ごとに受信メールフォルダをカテゴリーに分けたとして、優先順位が高いものにはラベルをつけるといった運用ですね。
カスタムタクソノミー機能
先ほどもお伝えしたように、WordPressには初期状態でカテゴリー機能とタグ機能が用意されていますので、なるべくそちらを使って分類した方がよいです。
ところがサイトが大きくなってくると別の分類を追加したくなる時があります。
例えば、航空券の予約サイトを運営しているとします。

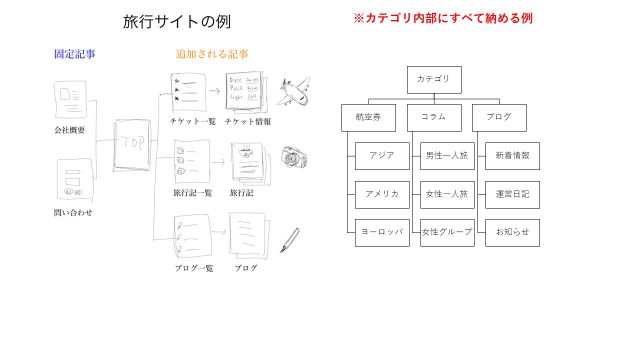
カテゴリーとしては 海外旅行 > アジア > 台湾といった分類をし、そこで航空券の一覧を表示しています。そして普通のブログも運営しているとします。
ところが、しばらくして旅のコラムを追加することになった場合、仮に台湾の旅行記だとしても上記の台湾で航空券と一緒に入れてもよいのでしょうか。
例えば旅行記については、例えばコラム > 女性一人旅 > アジア > 台湾 などの新しい分類の方が適当(ユーザーにとって探しやすい)かも知れません。
このように新しい分類を増やしたい場合、WordPressでは二つの方法がとれます。
一つは、カテゴリーにそのまま追加する方法。
例えば今回の場合は カテゴリーの第一階層に「海外旅行」と「コラム」という階層を設ければうまく分類することができます。
しかし、この時の欠点はカテゴリーがどんどん深く、かつ複雑になっていく可能性があることです。なぜなら「カテゴリー」という一つの分類中に全部の情報を入れるので、ユーザーにわかりやすく情報整理するのがどんどん難しくなっていくからです。

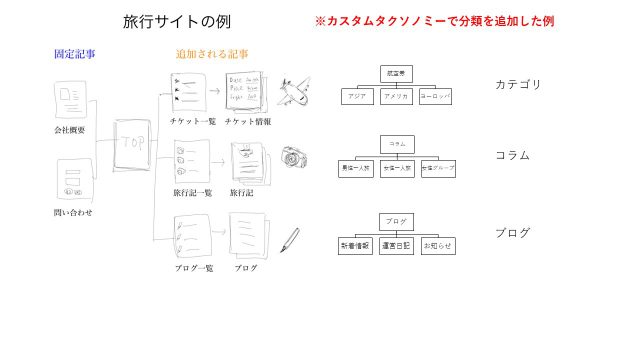
そこでその欠点を補うもう一つの方法があります。新しい分類を追加することです。
WordPressでは設定ファイルに記述を追加することで、自分で考えた分類を自由に追加することができます。これをカスタムタクソノミー機能といいます。
今回の例でいけば「コラム」や「ブログ」という新しい分類を追加することができます。
その分類を追加すれば、航空券を扱う「カテゴリー」と、コラムを扱う「コラム」、ブログを扱う「ブログ」の3つに綺麗にわかれますので、 既存の階層構造を崩すこともありません。

カスタムタクソノミー機能の欠点
一方で、カスタムタクソノミー機能を使って新しい分類を作る場合、WordPressが正しく理解できるよういろいろな情報(初期値)を設定しなくてはなりません。自由度が高い分、設計をそれぞれで設定、実行しなくてはならないため、システム的な管理負荷はあがることになります。
結局どう分類するのがよいか?
運用負荷を下げる意味でも、慣れていないうちはなるべくカテゴリーだけを使うことがオススメです。
どうしても運用上、各分類ごとに細かい設定や運用をする必要がある時のみ、カスタムタクソノミーの追加を検討し、その時はカスタムタクソノミー機能についてよく理解している開発者と連携して制作を行いましょう。
2.URLのルールを決める
分類を決めた後は、URLのルールを決めましょう。
日本後のURLでも問題はありませんが、ローマ字で考えた方が文字コードの問題が出づらいのでオススメです。
例えば、海外旅行 > アジア > 台湾については travel/asia/taiwan というURLを充てます。
なおWordPressでは上記のtravelなどのURLで使用される文字列のことをスラッグ(slug)といいます。
ちなみにスラッグとは元々英語で金属の小さな塊のこと。それが印刷用語や新聞用語においてストーリーなどの区切りを示す短いワードを指すようになり、それがIT業界においてバックスラッシュで区切られた文字列のことを指すようになったと言われています。
3.記事の入力画面を検討する
記事の種類を決めたら、その入力画面を検討します。
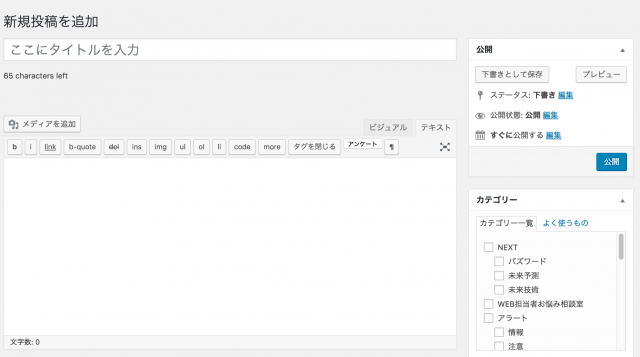
WordPressの記事入力画面は、初期状態ではフリーフォーム入力になっています。

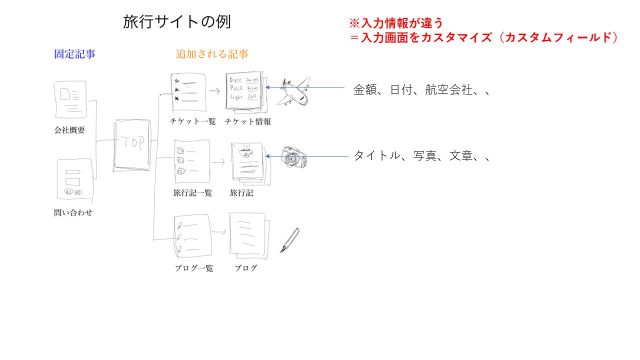
確かに一般的なコラムなどはこの形式で良いのですが、この画面が常に一番入力しやすいわけではありません。例えば航空券の情報を入力する場合、フリーフォームよりは、金額や区間など、入力項目が区切られていた方が入力がしやすいはずです。
このように、作成する記事のタイプによっては、入力画面をカスタマイズした方が使いやすくなることがあります。
WordPress導入時には、自社のアップする情報によってどのような入力画面が良いか事前に検討しておきましょう。
入力画面をカスタマイズする方法
入力フォーム画面をカスタマイズするにはカスタムフィールドという機能を使います。
カスタムフィールド機能とは、その名の通り、入力項目をカスタマイズする機能です。
入力項目はいくらでも追加できますので、金額を入力する欄などをもうけることができます。

入力画面の管理
カスタムフィールドを作成することができたとして、航空券の入力画面はカスタマイズしたいけど、コラムは初期状態が良いということはよくあると思います。
このとき、WordPressでは柔軟な設定が可能です。
例えば「航空券カテゴリーの記事だけは入力画面をカスタマイズする」という設定ができます。
このカテゴリーへの紐付け設定はWordPressテンプレートの関連ファイルfunction.php上でプログラムすることもできますし、「Advanced Custom Fields」などのプラグインを使うとGUIで操作できて簡単なことが多いです。
記事そのものを別扱いにする(カスタム投稿タイプ機能)
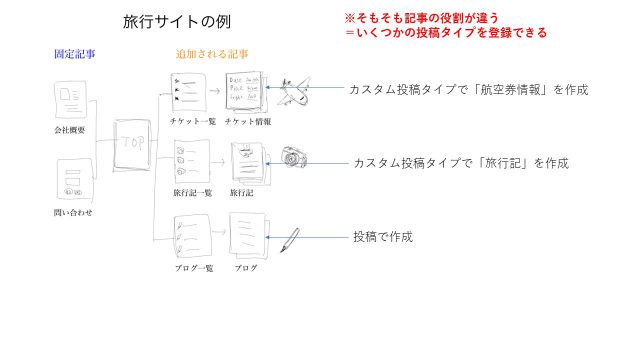
今までお伝えした方法でうまく動かすことができますが、そもそもの考え方でいくと航空券という記事とコラム記事は、少々毛色が違うと思いませんか?
それをWordPress内で同じようなブログ記事として扱うのは少々変かも知れません。
こういった毛色の違う記事を扱う場合、そもそもWordPress内部でも航空券は別のタイプの記事と認識させた方が管理がしやすくなることがあります。特にそれぞれでデザインを変えたい場合は楽になります。
このようにタイプが違う記事タイプを一つずつ別管理する機能を「カスタム投稿タイプ」機能と呼びます。今回の例では「航空券情報」という投稿タイプを登録します。

カスタム投稿タイプは自由に作成することができますし、先ほどのカスタムフィールドとも組み合わせが可能です。
例えば、航空券情報というカスタム投稿タイプを作成し、その入力画面は、カスタムフィールドで作って紐付けるということが可能になります。
このようにすることで、ブログシステムの中に、あたかも追加で航空券ページ作成システムを導入するようなイメージで運用することができます。
4.デザインパターンを洗い出しておく
サイトに掲載予定のコンテンツをどのようにデザインするか検討しておきましょう。
これにより作成するテンプレートの種類や、先ほどのカスタム投稿タイプ機能を使うかどうか?といった方針が決めやすくなります。
WordPressにおいて最低限考えておく必要があるのは下記4のデザインパターンつになります。
- トップページ(home)・・・トップページ
- カテゴリーページ(category) ・・・ そのカテゴリーに属する記事の一覧を表示するページ
- 記事ページ(entry)・・・記事を表示するページ
- 一般ページ(page)・・・その他お問い合わせページなど記事以外のレイアウト
デザインパターンの検討とは、ヘッダーやサイドメニューやフッターなど、どこを共通パーツにして、どこを可変領域とし、どのように情報を表示するか?といった検討になります。
通常は記事ページと一般ページは似たようなレイアウトになることが多いですが、例えば旅行記の記事ページについては、必ず旅行先の食事の画像を入れるといったレイアウトを選んだ場合には、変化してきます。
また例えば航空券情報ページにおいては、金額や航路などの情報を見やすくレイアウトした方がよいなど、かなりデザインがかわってきます。
この場合は先にお伝えしたカスタム投稿タイプを使った方が管理が楽になることもあるので、その経験のある制作会社と一緒に進めた方がよいです。
先にデザインパターンを洗い出しておくことで、このような設計レベルでの検討で失敗する確率が下がりますし、制作会社選びにも影響があるので、ぜひ事前に社内で検討しておきましょう。
5.HTML&CSSのコーディングルールを決める
最後に、記事を投稿する時のHTML&CSSのコーディングルールを決めます。これは上記4のデザインパターンを決める時と同時に行いたい作業です。
このルールがないと、継続的にコンテンツをアップするのが難しくなります。その理由は、運用が大変になるからです。
一般的に新しい記事の追加作業というのは、文章作成とデザイン・レイアウト作業に分かれます。
この文章作成作業が思いのほか大変なのですが、その後デザインやレイアウトも毎回また1から考えなくてはならないとなると、だんだん運用が億劫になります。
その運用負荷を下げるため、文章(HTML)のデザインパターンもある程度最初から決めておきましょうということです。
ルールを決めるコツは、なるべく複雑にせず、シンプルな運用を心がけるということです。
h1やh2やh3タグのデザインを決め、あとはliタグのデザインや、強調表示のデザイン、divタグで枠囲みするようなデザインを決めておきます。
そのルールに従って文章を作ることで、さほど難しく考えなくても見やすい画面になります。
制作会社とのコミュニケーション術
事前に運用で必要な5項目を社内検討し終わった後は、制作会社の選定をします。
「WordPressができます」だけでは信頼しない
制作会社の選定をする前に、WordPressは基本的に「システム」であることを意識しておきましょう。
これまで設計によって様々なWordPressの機能が使えることをお伝えしてきましたが、これらはどちらかというとプログラマ、システムよりの話です。
一方で、制作会社はどちらかというとデザイナーさんがメインであることが多く、中にはシステムに不慣れな会社さんもあります。
WordPressは、多くの場合プラグインなどでなんとかノンプログラマーでも運用ができますが、複雑な運用が必要な場合などは、正しい設計をしなかったために後悔することもあります。
その場合にはWordPressのシステム的な知識も有するレベルの制作会社とお付き合いする方がよいかも知れません。
設計をみて運用を見据えた提案をしてくれるかどうか
よい制作会社を見極めるコツは、やはり話を聞いてくれて、良い提案をしてくれるかどうかだと思います。
今回の記事で、設計で考えておきたいこと、およびそれに使えるWordPressの機能のご紹介をしました。
ディレクターとしておさえておきたい重要な知識に絞って網羅的にお伝えしたので、そのあたりを指摘しなくても良い提案をしてくれるかどうかがポイントになると思います。
改めて今回の技術的な知識のまとめ
今まで「カスタムほにゃらら」といった言葉が連続していたので、ひょっとするといまいち整理ができていないかも知れませんね。
まずわかって頂きたいのは、それは仕方がないことだということです。経験が無い中でイメージするのはかなり難しい作業ですし、ひょっとすると経験者でも知らないレベルで必要な情報はご紹介しています。
そこで理解を深めるために、改めて今回のお話をまとめておきましょう。
今回の記事のまとめ
まず、WordPressは情報設計されたサイトを効率良く作成・管理できるシステムです。
そのために、標準状態でカテゴリーやタブなどの分類機能が用意されているだけでなく、柔軟にコンテンツを管理できるようにするため下記3つの機能が備わっています。
- 記事の分類軸を増やすことができるカスタムタクソノミー機能
- 記事の入力画面を自由にカスタマイズできるカスタムフィールド機能
- 情報の形が違う様々な記事を個別に管理できるカスタム投稿タイプ機能
これら機能が備わっていることを認識し、より適切な設計を選べるように制作会社と相談しましょう。
またコンテンツの管理方法が決まったら、それのデザインやHTMLコーディングについて検討しておきましょう。運用がより簡単になります。
以上が今回お伝えしてきたことのまとめですが、いずれにせよWordPress導入前の情報設計が肝です。しっかり実施しておきましょう。
知っておきたいWordPressの専門用語
最後に、制作会社とやりとりする時に知っておきたいワードで、今回の連載でお伝えしていないものについて簡単にご紹介しておきます。
全部で7つあります。
- ユーザー
- 投稿(POST)
- パーマリンク
- メディア
- 固定ページ
- サムネイル・アイキャッチ画像
- コメント
ユーザー
WordPressでは、ユーザーIDとパスワードでログインした後に、管理画面から情報を入力します。
その時入力された情報は、そのログインユーザーと紐付けられます。
多くのメディアサイトでは「この記事を書いた人」といった情報が表示されていますが、これはこのユーザー機能を活用して実装すると簡単です。ウェブ担当者通信のサイトでも実装されています。
投稿(POST)
WordPressの管理画面上に「投稿」というメニューが存在します。
このメニューを押すと、投稿した記事の一覧や記事の新規追加メニューが表示されます。
よくWordPressでは「新規記事を投稿しておいて」という表現を使ったりします。
この場合は、この投稿メニューから「新規追加」を押して対応します。
従って投稿とは「ブログ記事そのもの。もしくはそれを投稿すること」という意味だと思っておいた方がよいでしょう。
なお投稿は英語でPOST(ポスト)といいます。「新規記事をPOSTする」という表現もよく使われますので覚えておきましょう。
固定ページ
固定ページは投稿にとても似ていますが、ブログ記事ではなく、会社概要や問い合わせフォームなどの単体ページのことを指します。
パーマリンク
パーマリンクとは日本語で「永久リンク」という意味です。
具体的には記事のURLを指します。
メディア
WordPressのメディアとは、文字通り画像や動画などのメディアファイルです。WordPressには「メディア」というメニューが存在しており、アップロードされた画像や動画を確認することができます。
WordPressではたとえ1ページの中に記事と画像と投稿したとしても、WordPressの内部的には、文章系(タイトルと中身の文章)とメディア系ファイルの二種類は分けて保存されます。
なぜ画像などのメディア系ファイルが分けて管理されるかというと、画像や動画などは複数記事で使い回すことも多く、独立して管理した方が便利だからです。
サムネイル・アイキャッチ画像
サムネイルとは、記事一覧などで表示される小さい画像のことで、これはWordPressに限らない一般名称です。
WordPressでは記事投稿時にアイキャッチ画像を登録することができます。このアイキャッチ画像はWordPressの専門用語で、その記事を代表する画像のことです。
例えばWordPressのトップページではいくつかの記事をピックアップし、そのアイキャッチ画像をサムネイル表示して並べることがあります。
コメント
文字通りコメント機能です。
WordPressはブログを構築できるシステムですので、閲覧者が記事に対してコメントを返す仕組みが存在しています。
WordPressを使って企業サイトを作成する場合、通常はコメント機能をOFFにします。
しかし、ユーザーとのやりとりを活発に行いたい場合には応用できる機能なので、コメント機能が存在することは知っておきましょう。
最後に
今回は第三回に引き続き、WordPressのシステムに関する注意事項についてまとめ、ディレクターさんにとって良い制作会社選びと設計ができるようにお伝えしてきました。
次回はいよいよ本連載の最終回。
プロが使うWordPressのチェックリストです。

 あとで読む
あとで読む